

앞으로 2주간 뷰 공부하기 훓어보기를 하려 합니다. 아직 리액트도 잘 못쓰기 때문에 본격 파헤치기는 아니고, 하루 1시간씩 훑어보면서 자연스럽게 익히는 것이 목표입니다. 하핫! 일단 저는 vue공식문서와 vue에서 제공하는 동영상 강의를 보려해요! 뷰 공식홈에 동영상 강의가 있는 것을 보고 놀랐어요! 정말 설명 친절하고, 목소리도 차분하고 굳구욷~! 꼭 보시길 추천합니다.
오늘은 뷰 기본 설정을 보면서 작동방식을 이해하는 것이 목표입니다. 저는 리액트를 먼저 접해 익숙하기 때문에 뷰의 기능과 리액트의 기능을 비교하며 설명/이해하게 될거 같네요.
vue.js
vuejs의 설치 방법 2가지(공홈에서는 cli도 소개하고 있습니다) 소개
CDN 설치
- 간단한 구현/학습을 목표로 한다면
<script>로 빌드 하여 사용하길 권장한다. - 아래 코드를 복사해 프로젝트 index.html에 넣어 vue.js 환경을 만들어 준다.
// 개발버전
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
// 상용버전
<script src="https://cdn.jsdelivr.net/npm/vue"></script>NPM 설치
- 대규모 APP을 구축한다면 패키지메니저를 통한 설치를 권장
npm install vue 를 통해 설치 하도록 한다.
Vue Devtools
chrom extension으로 vue 개발 필수템으로 react = React Developer Tools이 있고, redux = redux devtools가 있든 vue를 위한 개발자툴이다.

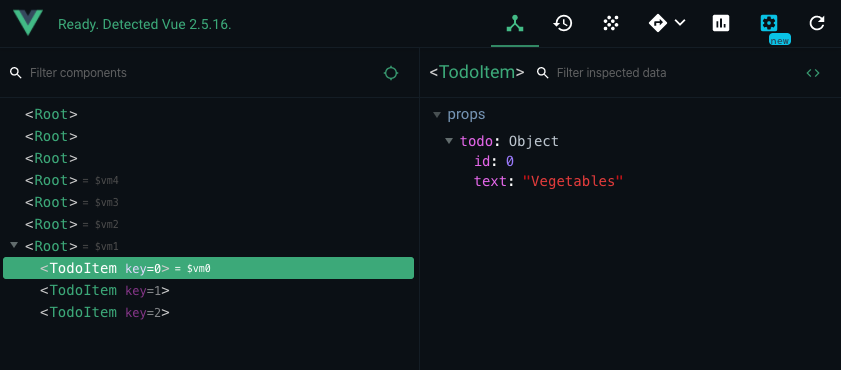
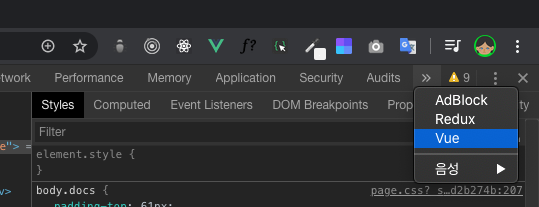
설치 후 개발자도구를 열어 Vue탭을 확인하자. 아래와 같은 모습의 개발자도구를 확인 할 수 있다.