니꼴라스와 함께하는 graphQL 강좌~ 게츠비로 사이트를 만들다 보니 graphql이 뭔지~ 궁금해서 듣는 니꼴라스의 유튭 무료강좌!
좀 옛날 강좌지만, 후딱 개념만 잡아보자아!
한국어 문서
GraphQL 한국어 문서 에서 튜토리얼 보기!
over-fetching
프론트에서 요청한 것보다 많은 데이터를 응답하는 것, 매우 비효율 적이지! 데이터베이스에 여러번 접근해 속도도 느리고, 비용도많이 잡아먹지
under-fetching
하나의 페이지(?)를 완성하기 위해 여러번 요청을 보내는 것. 예를 들어 인스타그램 피드를 보기위해 유저프로필, 피드목록, 추천회원 등의 데이터를 요청하여 화면에서 필요한 부분을 완성한다.
graphql 특징
- graphql언어(객체같이 생김)로 필요한 정보의 목록을 요청하면 자바스크립트 객체로 응답을 한다.
- over-fetching & under-fetching 으로 복잡스럼으로 부터 조금 해방!
initialize

yarn init명령을 통해 초기화 해주었다. 프로젝트폴더를 열면package.json이 생성되어 있다.- 깃헙 레포지토리도 연결해주자!
모듈설치
꼭 하지 않아도 되지만 익숙한 방식을 위해 ~ 설정!
//index.js
const graphqlYoga = require('graphql-yoga')1. babel 관련 모듈
yarn add babel-node --dev
yarn global add babel-cli --ignore-engines
yarn add babel-cli babel-preset-env babel-preset-stage-3 --dev
ignore-engines는 package.json에서 안보이게한다.
// package.json의 내용을 수정한다.
{
// ...
"dependencies": {
"babel-cli": "^6.26.0",
"graphql-yoga": "^1.18.3"
},
"devDependencies": {
"babel-node": "^0.0.1-security",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-3": "^6.24.1"
},
"scripts": {
"start": "nodemon --exec babel-node index.js"
}
}
// const graphqlYoga = require('graphql-yoga')
// 모듈을 설치한뒤 index.js는 아래와 같이 import 문으로 바꿔 작성하자
import { GraphQLServer } from 'graphql-yoga'
2. .babelrc 생성
{
"presets": ["env", "stage-3"]
}3. 테스트
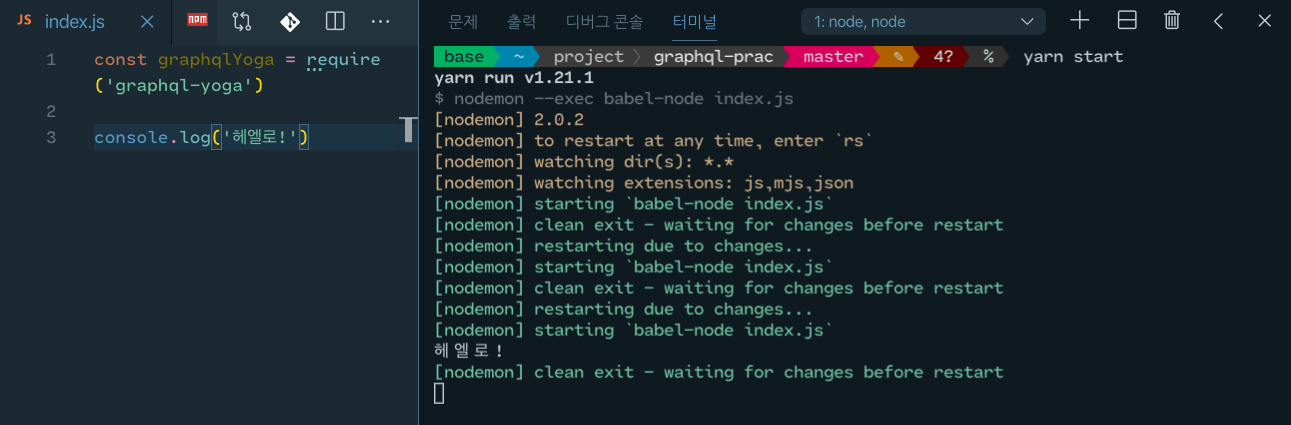
위 과정을 잘 따라왔다면 index.js에 콘솔로그를 찍어보자. nodemon으로 실행 했기 때문에 파일 저장과 동시에 콘솔에 로그가 출력될 것이다!

vscode extention
graphql 문법을 작성하기 위해 vscode extention을 설치하기 추천! 밋밋한 단색 코드를 화사하게 바꿔준다~
나는 제일 먼저나오고 별점 좋고 다운로드 수 많은 거로 설치했다!

graphql-yoga
yarn add graphql-yoga
쉽고 빠르게 설치하는 graphql 서버 란다. CRA 같은 모듈
간단하게 서버 열기!
import {GraphQLServer} from 'graphql-yoga'
const server = new GraphQLServer({})
server.start(()=> console.log('graphQL server running...'))
// 위 예제코드 작성했을때 스키마 에러(Error: No schema defined)뜨면 정상!
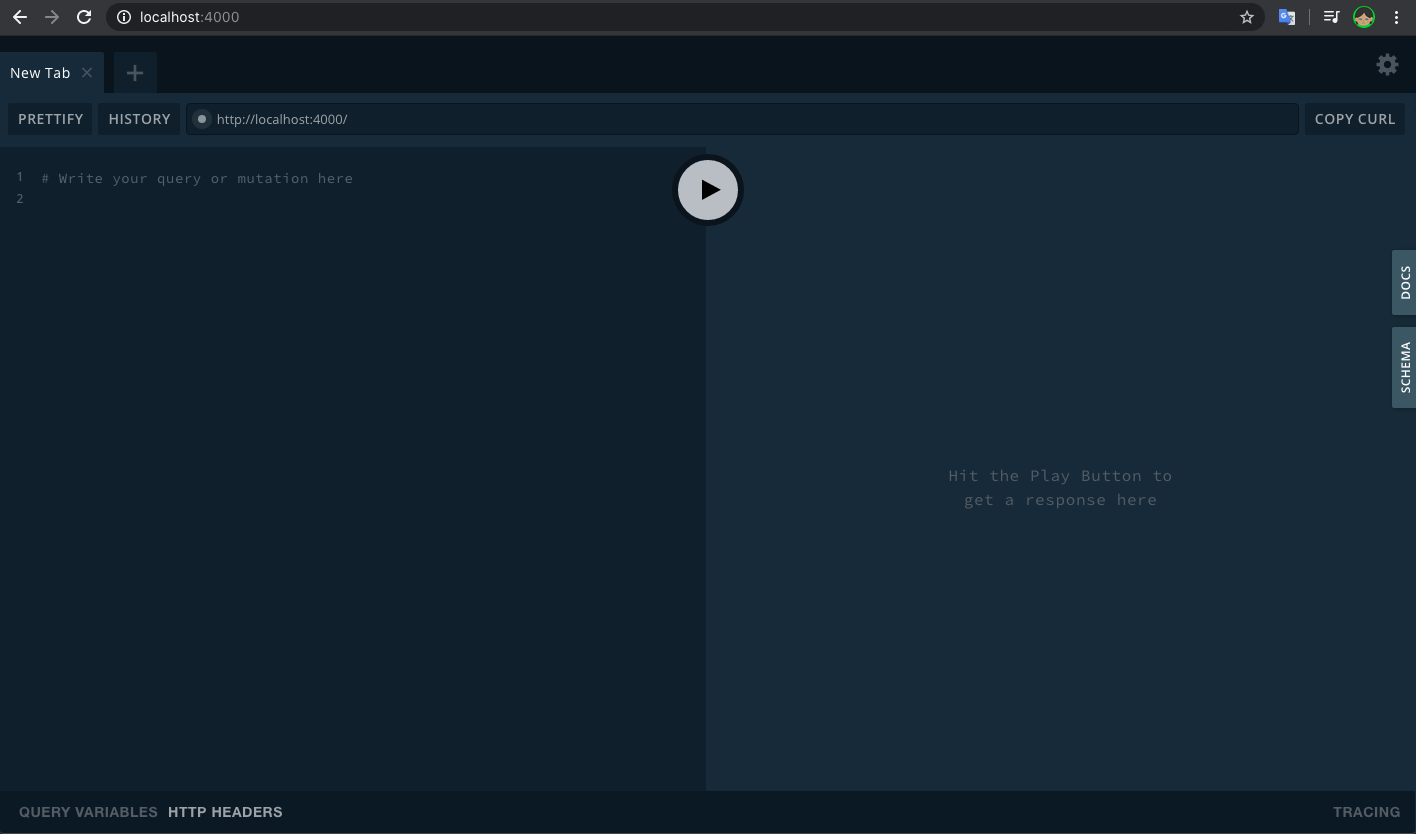
playground
graphql 서버를 열게되면 쿼리의 요청/응답을 볼수 있는 사이트가 열린다. graphql-yoga의 기본 설정이다~
http://localhost:4000으로 접속해보자!

schema와 resolvers를 화면에 데이터를 뿌려보자~
graphql folder

프로젝트 루트 경로에 graphql폴더를 만들었다.
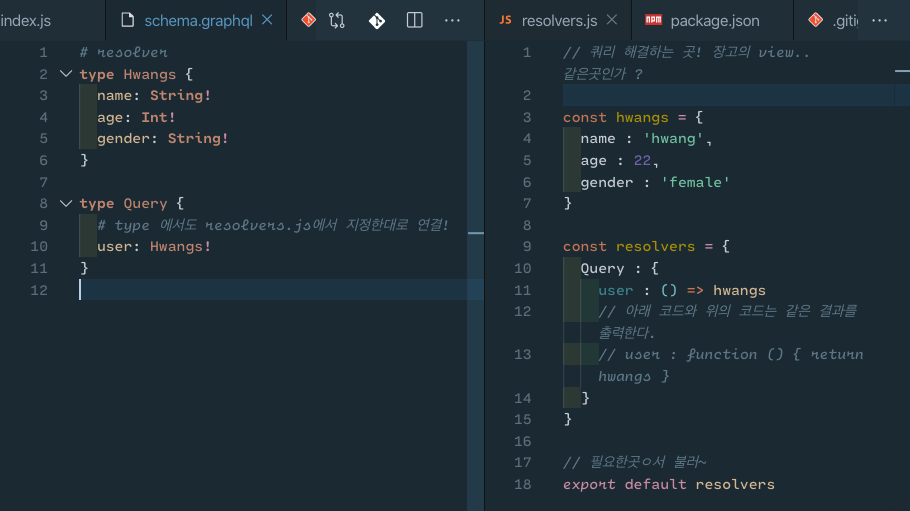
resolvers.js
// 쿼리 해결하는 곳! 장고의 view.. 같은곳인가 ?
const hwangs = {
name : 'hwang',
age : 22,
gender : 'female'
}
const resolvers = {
Query : {
user : () => hwangs
// 아래 코드와 위의 코드는 같은 결과를 출력한다.
// user : function () { return hwangs }
}
}
// 해당 페이지에서 import 해서 데이터를 요청한다?
export default resolversschema.graphql
# schema.graphql
type Hwangs {
name: String!
age: Int!
gender: String!
}
type Query {
# type 에서도 resolvers.js에서 지정한대로 연결!
user: Hwangs!
}

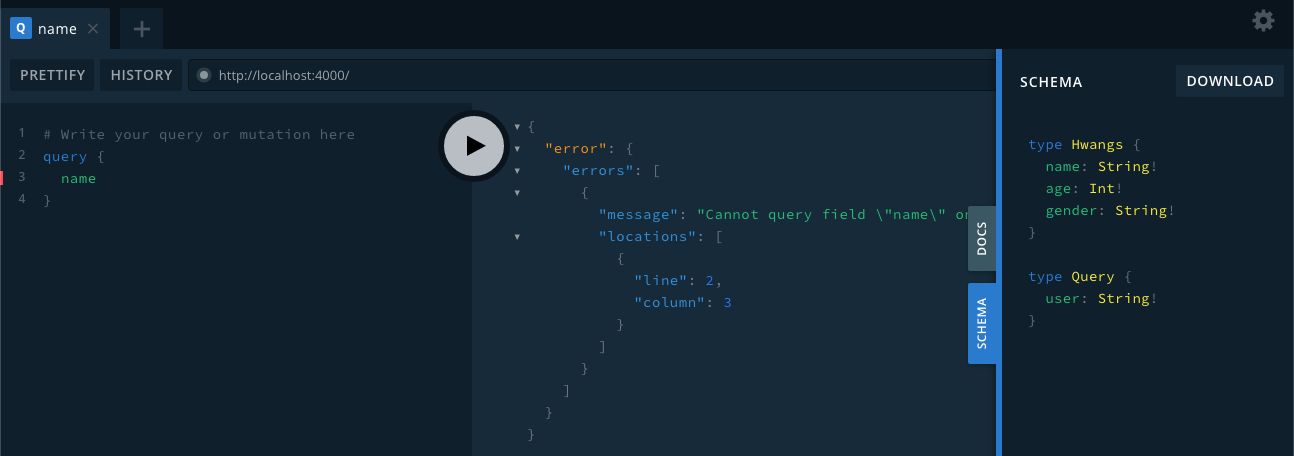
playground 활용
플레이그라운드를 활용해보자. 왼쪽 사이드 버튼에서 스키마를 눌러보자. 위와 같이 스키마 정보가 출력된다. 쿼리를 작성할때 편하~게 가능하다!
문법에러가 나면 바로바로 에러 출력도 해준다!

쿼리문을 작성해 보았다. 객체안에 data로 묶여 출력되는 것이 확인~
query 작성
# 쿼리작성하기
query {
user {
name,
age,
gender,
}
}js 데이터 받기
// 데이터 받기
{
"data": {
"user": {
"name": "hwang",
"age": 22,
"gender": "female"
}
}
}복잡한 데이터 받기는 다음 포스팅에~
