과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권_6미디어쿼리_210514
주제 : css
미디어 쿼리 실습


<ul class="media-menu"> <li><a href="#">menu 1</a></li> <li><a href="#">menu 2</a></li> <li><a href="#">menu 3</a></li> </ul>
.media-menu {
list-style: none;
margin-top: 50px;
padding: 0;
display: flex;
justify-content: space-between;
align-items: center;
width: 700px;
background-color: black;
}
.media-menu a{
color: black;
text-decoration: none;
}
.media-menu li {
width: 150px;
background-color: yellow;
border: solid 5px red;
padding: 5px 15px;
text-align: center;
}
@media (min-width: 320px) and (max-width: 767px) {
.media-menu {
flex-direction: column;
align-items: flex-start;
width: 190px;
}
.media-menu li{
margin-bottom: 10px;
}
.media-menu li:list-child {
margin-bottom: 0;
}
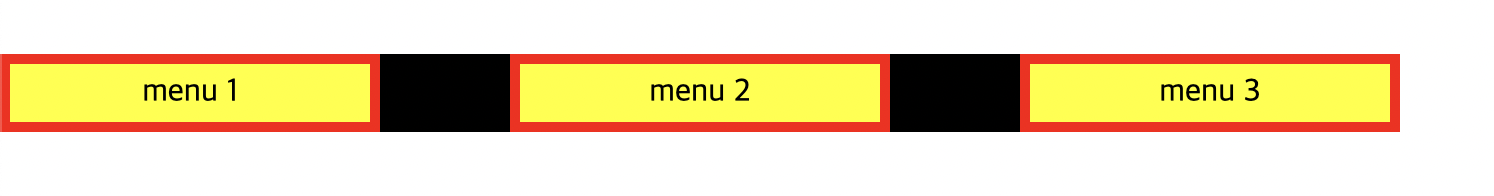
}media query 속성을 사용하여 브라우저 크기 변화에 따라 메뉴의 정렬방식을 변경한다. 모바일 버전의 margin값이 사라지지 않은 것은 가상 선택자의 오타 때문이다.
-> list-child -> last-child
덴마크 쇼핑몰


<header class="intro"> <h1></h1> <nav> <ul> <li></li> <li></li> <li></li> </ul> </nav> </header> <main role="main"> <h1>Hello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello </h1><h1>Hello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello </h1><h1>Hello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello </h1><h1>Hello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello </h1><h1>Hello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello </h1> <h1>Welcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to futureWelcome to future</h1> </main>
/* pc */
.intro {
display: flex;
position: fixed;
width: 100%;
height: 80px;
background-color: #ffffff;
}
.intro h1 {
width: 50%;
height: 80px;
background-color: black;
}
.intro nav{
width: 50%;
height: 80px;
background-color: yellow;
}
.intro nav ul {
list-style: none;
padding: 0;
margin: 0;
}
.intro nav ul li {
width: 33.3333%;
height: 80px;
}
.intro nav ul {
display: flex;
}
.intro nav ul li:nth-child(1) {
background-color: blue;
}
.intro nav ul li:nth-child(2) {
background-color: gray;
}
.intro nav ul li:nth-child(3) {
background-color: green;
}
main {
width: 100%;
height: 2000px;
background-color: gold;
padding-top: 80px;
}
/*mobli*/
@media (min-width: 320px) and (max-width: 767px) {
.intro {
position: static;
flex-direction: column;
height: 160px;
}
.intro h1 {
width: 100%;
}
.intro nav {
width: 100%;
}
main {
padding-top: 0;
}
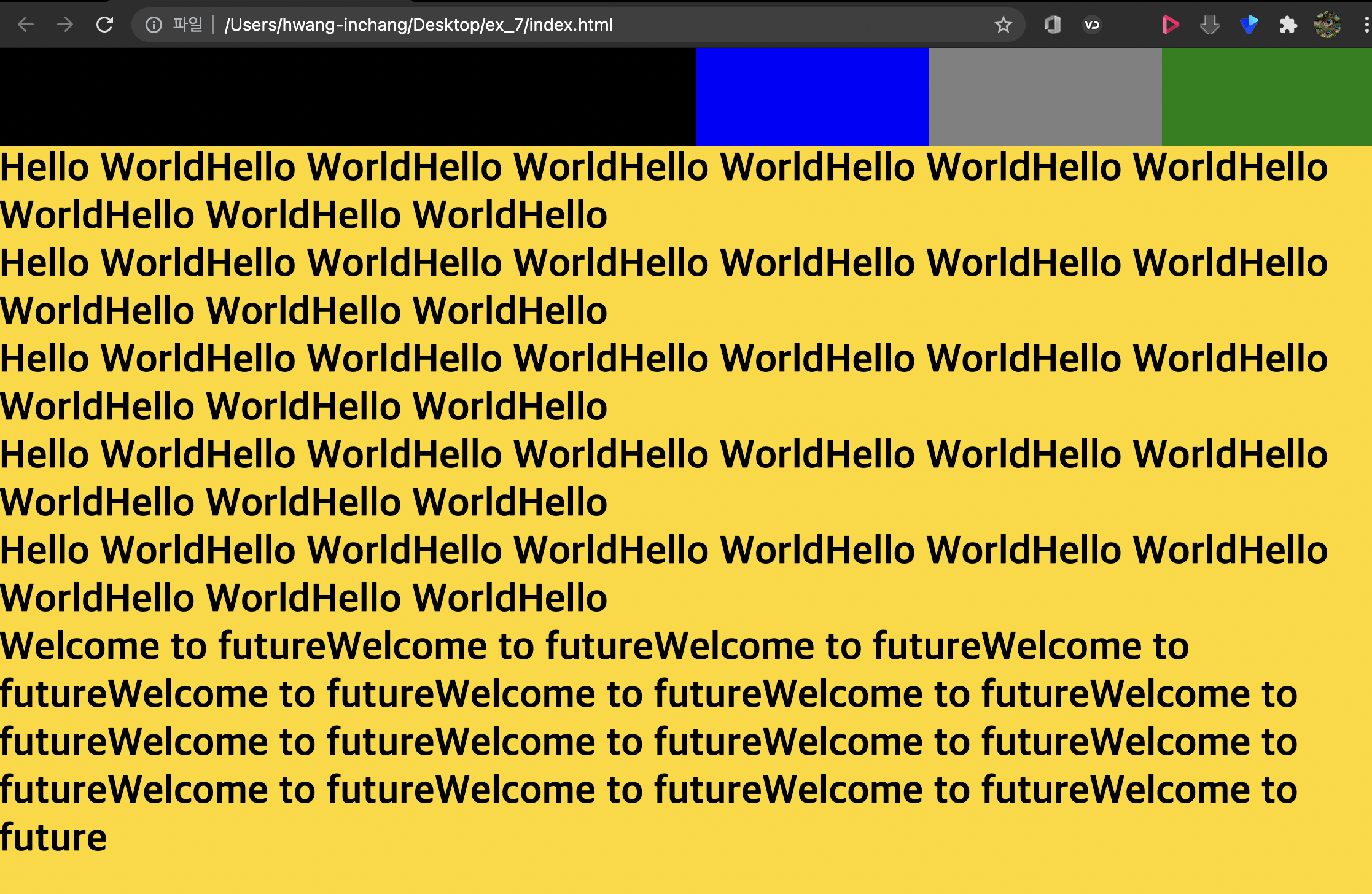
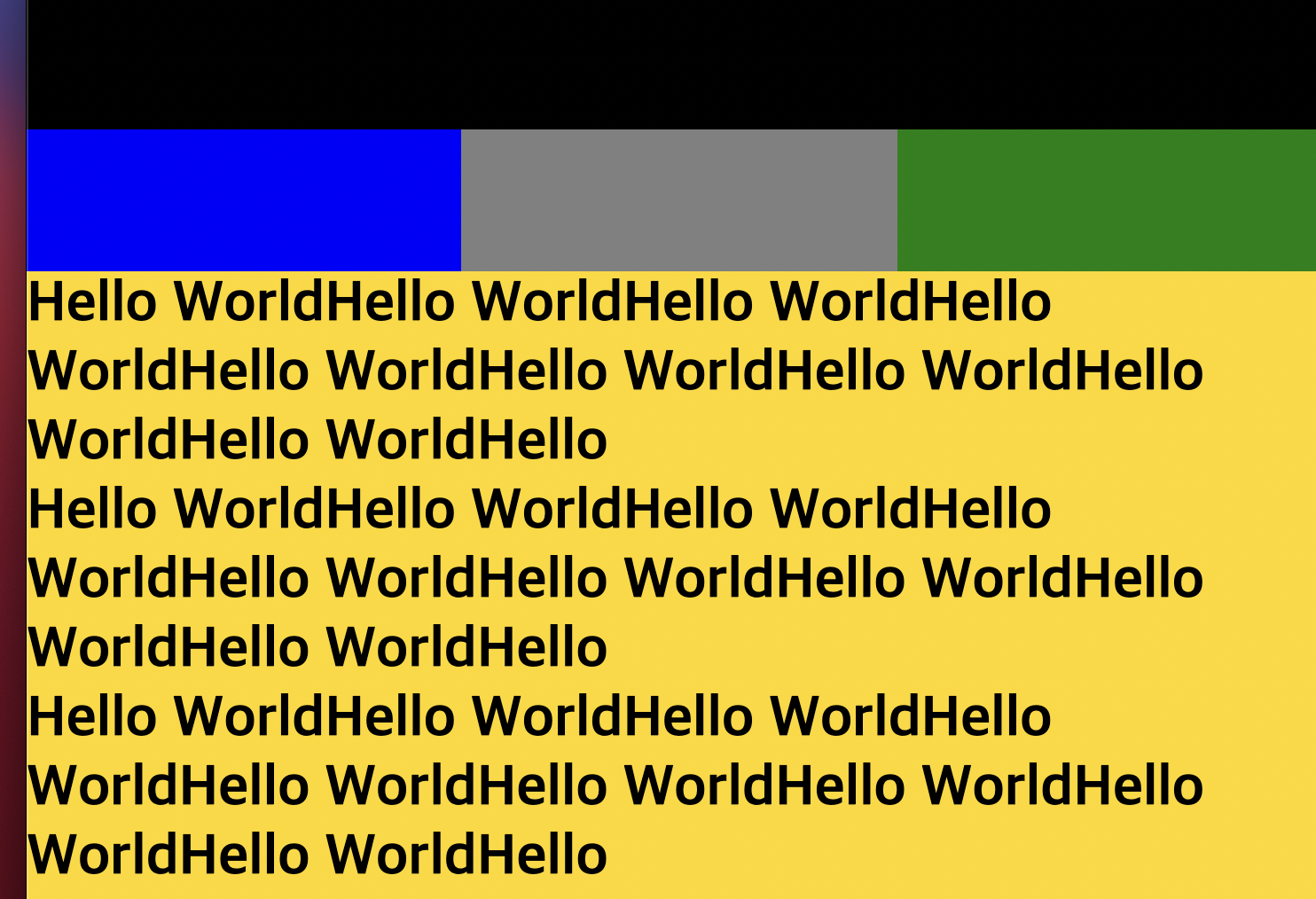
}pc 버전에선 상단의 로고영역(배경색:black)과 메뉴를 구성하는 3가지 영역( 배경색:blue, gray, green)이 서로 50%비중을 나누어 배치되고 메뉴영영은 각각 33.3333%를 차지한다. 상단영역을 position:fixed속성으로 조정시켜 스크롤을 내리더라도 화면과 함께 내려온다.
브라우저 화면이 모바일 버전의 영역으로 줄어들면 로고영역과 메뉴영역이 아래위로 배치되도록 하여 화면이 줄어들어도 메뉴의 가독성이 줄어들지 않는다. position속성과 flex속성을 적절히 사용하여 오브젝트들을 배치할 수 있다. 'flexbox help' 사이트가 도움이 된다.
media query의 3구간 설정



<div class="container"> <div class="column"> <img src="https://via.placeholder.com/250X150"> <div class="image-info"> <h2>Title</h2> </div> </div> <div class="column"> <img src="https://via.placeholder.com/250X150"> <div class="image-info"> <h2>Title</h2> </div> </div> <div class="column"> <img src="https://via.placeholder.com/250X150"> <div class="image-info"> <h2>Title</h2> </div> </div> <div class="column"> <img src="https://via.placeholder.com/250X150"> <div class="image-info"> <h2>Title</h2> </div> </div> <div class="column"> <img src="https://via.placeholder.com/250X150"> <div class="image-info"> <h2>Title</h2> </div> </div> <div class="column"> <img src="https://via.placeholder.com/250X150"> <div class="image-info"> <h2>Title</h2> </div> </div> </div>
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 1140px;
margin: 50px auto;
background-color: pink;
}
.column {
width: 355px;
background-color: #ffffff;
border: solid 2px red;
margin-bottom: 10px;
}
.column img {
width: 100%;
vertical-align: middle;
}
.column:nth-child(4),
.column:nth-child(5),
.column:nth-child(6) {
margin-bottom: 0;
}
.image-info {
padding: 20px 0;
text-align: center;
}
.image-info h2 {
margin: 0;
}
@media (min-width: 540px) and (max-width: 720px) {
.container {
width: 720px;
}
.column:nth-child(4) {
margin-bottom: 10px;
}
}
@media (min-width: 320px) and (max-width: 539px) {
.container{
box-sizing: border-box;
width: 100%;
padding: 0 20px;
}
.column {
width: 100%;
}
.column:nth-child(4),
.column:nth-child(5) {
margin-bottom: 10px;
}
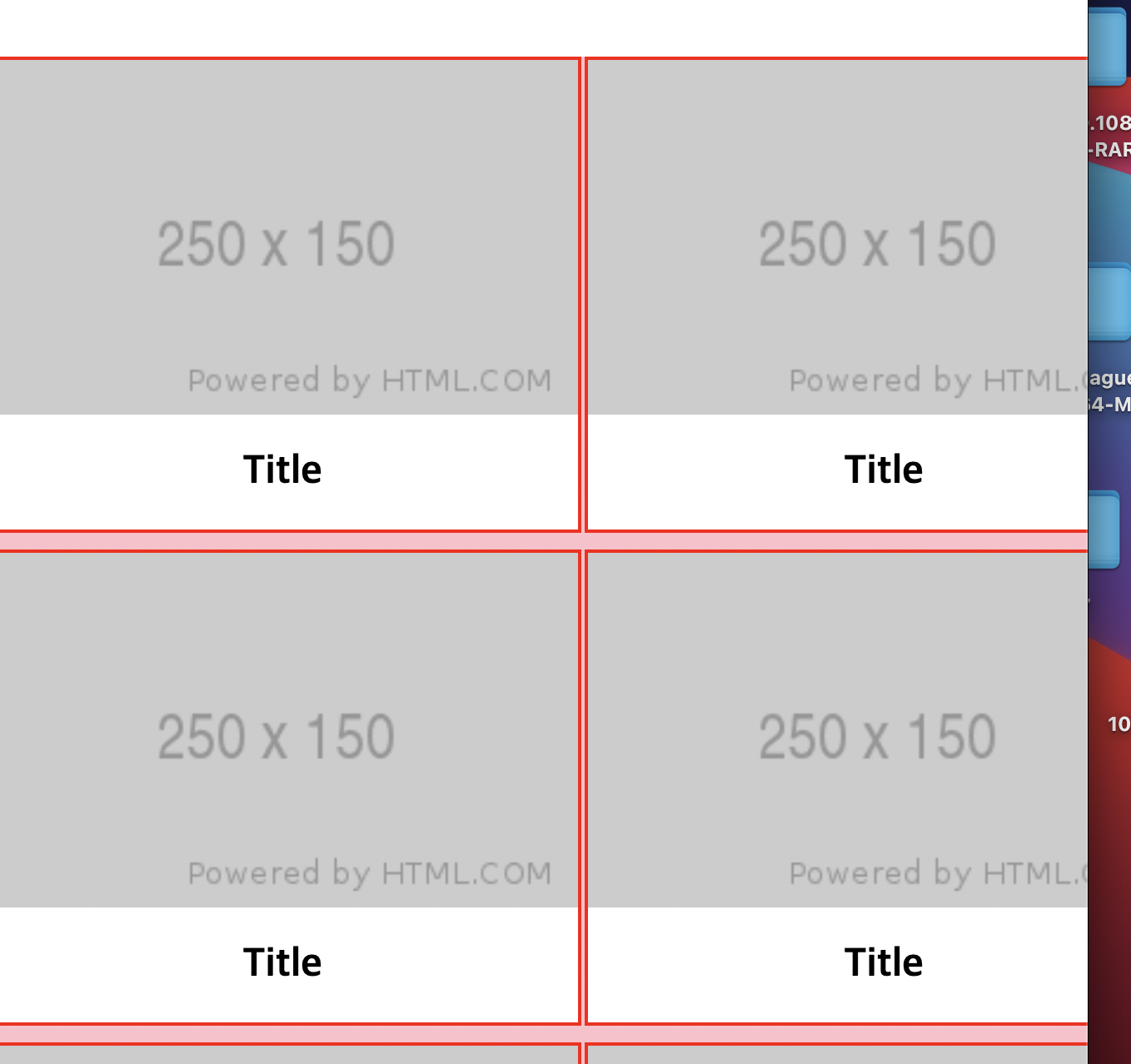
}portfilo 영역을 구성하고, 브라우저의 크기에 따라 3구간을 나누어 레이아웃을 배치한다. pc, 태블렛 그리고 모바일 버전의 각 분기점을을 기준으로 배치에 필요한 속성과 간격을 나누기 위한 속성값을 입력한다.
media query의 적용 방법
media query를 적용 시키는 방법은 크게 3가지나눌 수 있다. 첫번째 방법은 pc버전용 css파일과 모바일 혹은 태블릿을 위한 css파일을 따로 만드는 것이다. 코드의 양이 길어질때 유용한 방법이다. 두번째 방법은 실습과 같이 media query속성을 담은 하나의 css파일을 만드는 것이다. 세번째 방법은 html파일에 style 속성을 이용하는 방법인데, 위 두가지 방법이 주된 방법이라고 한다.
Review
길지 않았던 1시간 남짓의 강의를 듣는 스케쥴이다. 오전에는 그냥 강의를 쭉 보아서 크게 시간을 잡을 것이 없었지만, 두번째 강의를 따라가는 과정에서 2시간이 넘게 필요했다. 물론 실습을 직접 따라하는 과정에서 첫번째 보다 많은 시간이 필요한 것은 당연하겠지만 가장 시간이 많이 든 부분은 css코드가 제대로 적용되지 않아서다.
이런 문제의 주된 원인, 아니 모든 원인은 오타문제 였다. last를 list로 입력한 건 작은 문제였고 괄호와 심지어 닫는 태그를 입력하지 않아 적용되지 않는 문제로 많은 시간을 사용했다.
스트레스는 받았지만 시간을 두고 개선한다면 큰 문제는 되지않는다고 생각한다. 문법에 더 익숙해지고 적응이 된다면 자연스례 사라질 문제이고 지금은 그저 화면의 코드를 따라하고 결과를 확인하는 과정에서 놓치게 되는 부분이라 생각한다. 오타 혹은 입력오류에서 생기는 문제도 계속 격다보면 여러 오류에 대한 응변의 능력을 쌓을 수 있을 것이다.
