과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권5애니메이션_210512
주제 : css
Animation library
- animate css
https://animate.style/ - cord pen
https://codepen.io/
animation속성을 사용하는 방법에는 직접 코드를 입력하는 방법 말고도 각종 라이브러리와 패키지들을 활용할 수 있다. 이런 라이브러리의 활용은 효율적인 작업이 가능하는 것이 장점이다.
animate css는 기존의 방식과 적용방법이 달랐다. 기존 html의 코드에 선택자를 주고 다음으로 css 코드를 적용하는 방식이였다면, 이 경우 많은 animation속성이 담겨있는 css문서를 연결하고 css문서의 선택자를 html코드에 입력하는 방법으로 오브젝트에 움직임을 주는 방식 이다.
Project실습
홈페이지를 만들어 보기로 했다. 첫번째로 기존에 있는 홈페이지를 따라 만들어 볼것인가 아니면 전혀 새로운 홈페이지를 만들어 볼 것인가?
결론 부터 말하자면 아무런 레퍼런스 없이 시작하기로 했는데 조금 후회가 된다. 먼저 주제없이 어느 기업의 홈페이지 처럼 만들고 싶었는데 컨텐츠 내용이 중구난방이 되는 것 같다. 이유야 나의 모자란 실력 때문이겠지만 오늘 내가 한 것보다 더 효율적인 방법이 필요한 것 같다. 
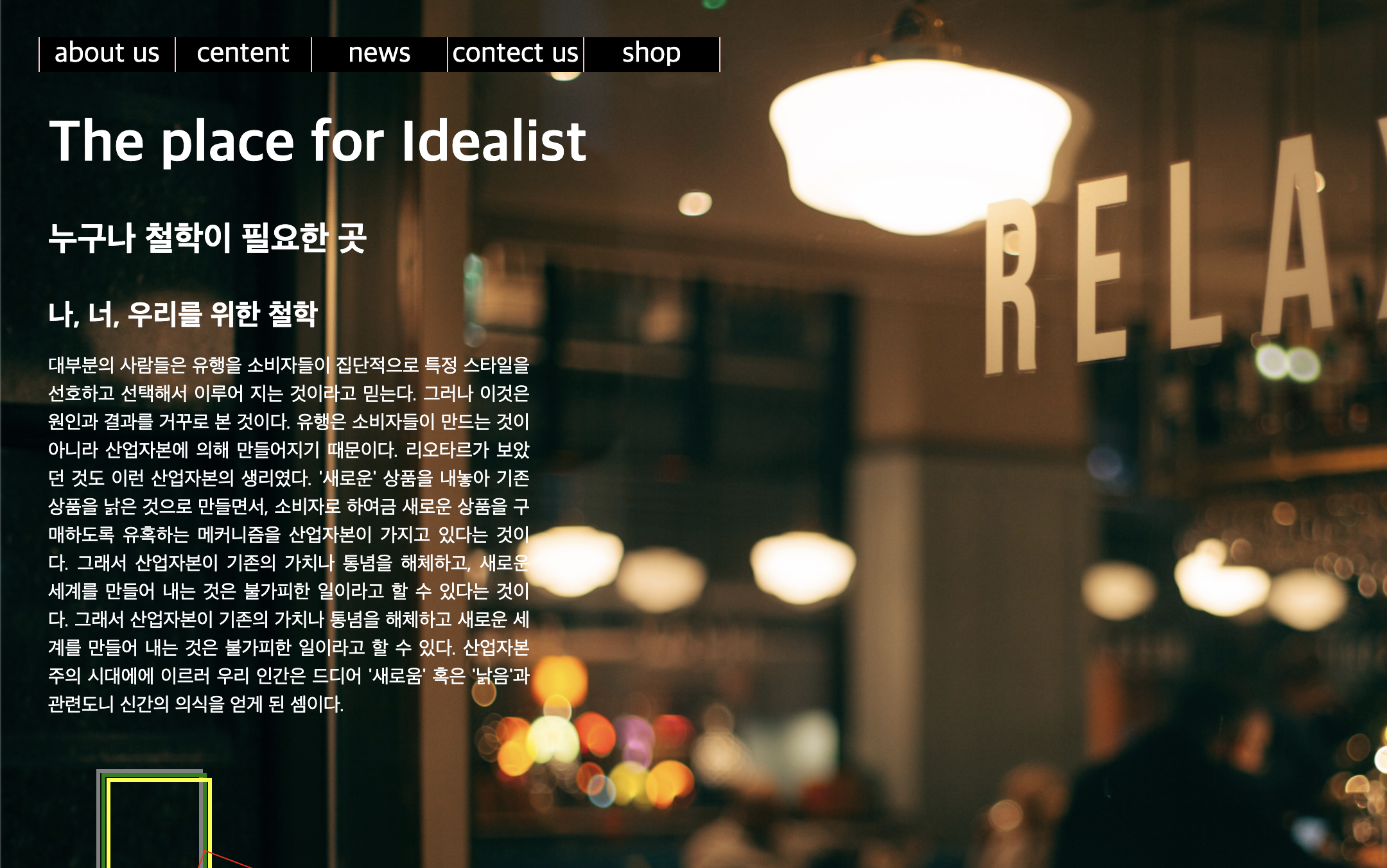
일단 메인페이지의 구성이다. 기본적인 메뉴와 타이틀 본문으로 구성했고 animation속성이 들어간 오브젝트를 만들고 싶었는데 그 부분은 실패 했다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/cafe_style.css">
<title>the Place for Idealist</title>
</head>
<body>
<main>
<div class="bg"></div>
<div class="main_bg">
<div class="menu-lists">
<ul>
<li><a href="#">about us</a></li>
<li><a href="#">centent</a></li>
<li><a href="#">news</a></li>
<li><a href="#">contect us</a></li>
<li><a href="#">shop</a></li>
</ul>
</div>
<div class="clearfix"></div>
<div class="title-title">
<h1 class="title-main">
The place for Idealist
</h1>
<h3 class="title-sub">
누구나 철학이 필요한 곳
</h3>
</div>
<div class=content>
<h4>나, 너, 우리를 위한 철학</h4>
<p>
대부분의 사람들은 유행을 소비자들이 집단적으로 특정 스타일을 선호하고 선택해서 이루어 지는 것이라고 믿는다. 그러나 이것은 원인과 결과를 거꾸로 본 것이다. 유행은 소비자들이 만드는 것이 아니라 산업자본에 의해 만들어지기 때문이다. 리오타르가 보았던 것도 이런 산업자본의 생리였다. '새로운' 상품을 내놓아 기존 상품을 낡은 것으로 만들면서, 소비자로 하여금 새로운 상품을 구매하도록 유혹하는 메커니즘을 산업자본이 가지고 있다는 것이다. 그래서 산업자본이 기존의 가치나 통념을 해체하고, 새로운 세계를 만들어 내는 것은 불가피한 일이라고 할 수 있다는 것이다. 그래서 산업자본이 기존의 가치나 통념을 해체하고 새로운 세계를 만들어 내는 것은 불가피한 일이라고 할 수 있다. 산업자본주의 시대에에 이르러 우리 인간은 드디어 '새로움' 혹은 '낡음'과 관련도니 신간의 의식을 얻게 된 셈이다.
</p>
<div class="symbol">
<div class="symbol-1">
<div class="symbol-2">
<div class="symbol-3"></div>
</div>
</div>
</div>
</div>
<div class="h-sample">
<div class="sample1">
<div class="sample2"></div>
</div>
</div>
</div>
</main>
<footer class="footer1">
<div class="footer-div1">
<ul class="footer-list">
<li><a href="#">상호명</a></li>
<li><a href="#">주소</a></li>
<li><a href="#">사업자번호</a></li>
<li><a href="#">대표자</a></li>
</ul>
</div>
</footer>
</body>
</html>레이아웃이라 표현도 거창할 정도록 레이아웃은 큰 특이점이 없다. 위에서도 언급한 것처럼 기업체의 홈페이지 느낌을 원해 메뉴의 구성과 다른 오브젝트의 구성도 그 기조에 맞췄다. 100%비율의 브라우저 화면을 기준으로 폰트와 오브젝트의 간격을 조절해 가며 만들었다. 이부분은 크게 어렵지 않다고 생각하며 코드를 만들었는데 지금 생각해 보니 어렵지 않았던 것은 어렵지 않게 만들어서 그런듯 하다.
본문의 내용은 좋아하는 책의 책소개 부분이다. 그냥 이부분이 넣고 싶었다. 여기서 한가지 더 적용하고 싶었던 부분이 있었는데 바로 본문의 자간이다. 배우지 않은 부분이였지만 W3S school에서 방법을 찾을 수 있었다.
text-align: justify; line-height: 1.5
자간 간격을 수정하는 방법을 찾으며 좌우정렬도 찾아 본문을 깔끔하게 정렬했다.
전체적인 배경을 분위기 있는 이미지로 하고 싶었다. 이미지를 적용하는 방법은 어렵지 않았으나 내가 원하는 크기에 원하는 사이즈로 적용시키는 방법이 다소 어려웠다. 이미지 원본사이즈가 적용되기도 했고 브라우저의 배율에 따라 이미지 테두리가 격자가 되기도 했다. 지금 원하는 이미지의 모습은 브라우저의 크기에 따라 자동으로 조절이 적용되는 것인데 당장은 이미지의 높이 적용에만 만족했다.
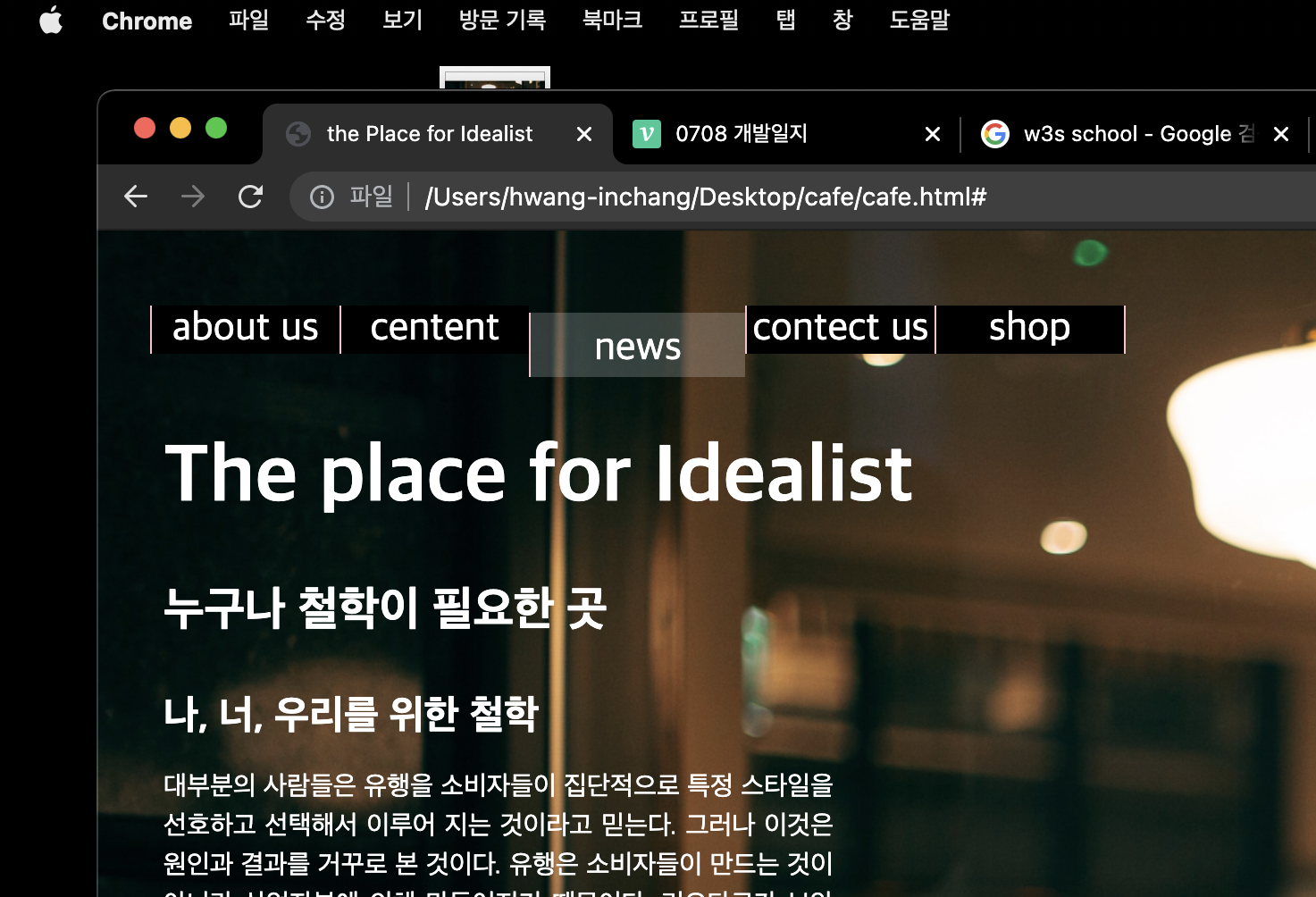
메뉴버튼 구역은 최근에 배운 animation속성을 적용하여 만들었다.구성의 가로/ 세로만 차이나 이전 강의 내용을 따라 천천히 코드를 첬다.
.menu-lists ul li {
float: left;
width: 140px;
text-align: center;
list-style: none;
background-color: black;
border-left: solid 1px pink;
transition: opacity 0.2s, margin-top 0.5s;
.menu-lists li:hover {
color: rgba(255, 255, 255, 1.0);
margin-top: 5px;
background-color: rgba(255, 255, 255, .2);
width: 160px;
font-size: 40px;마우스가 버튼에 올라 갔을 때 , animation속성이 적용된다. 적용하는데 어려움은 없었지만 이해를 했다기 보다 이전 내용을 잘 따라했다고 생각한다. 나의 실력으로 어려움 없이 적용 할수 있는 작은 효과 이지만 이 작은 변화 하나로 전체적으로 완성도가 높아진 느낌을 준다.
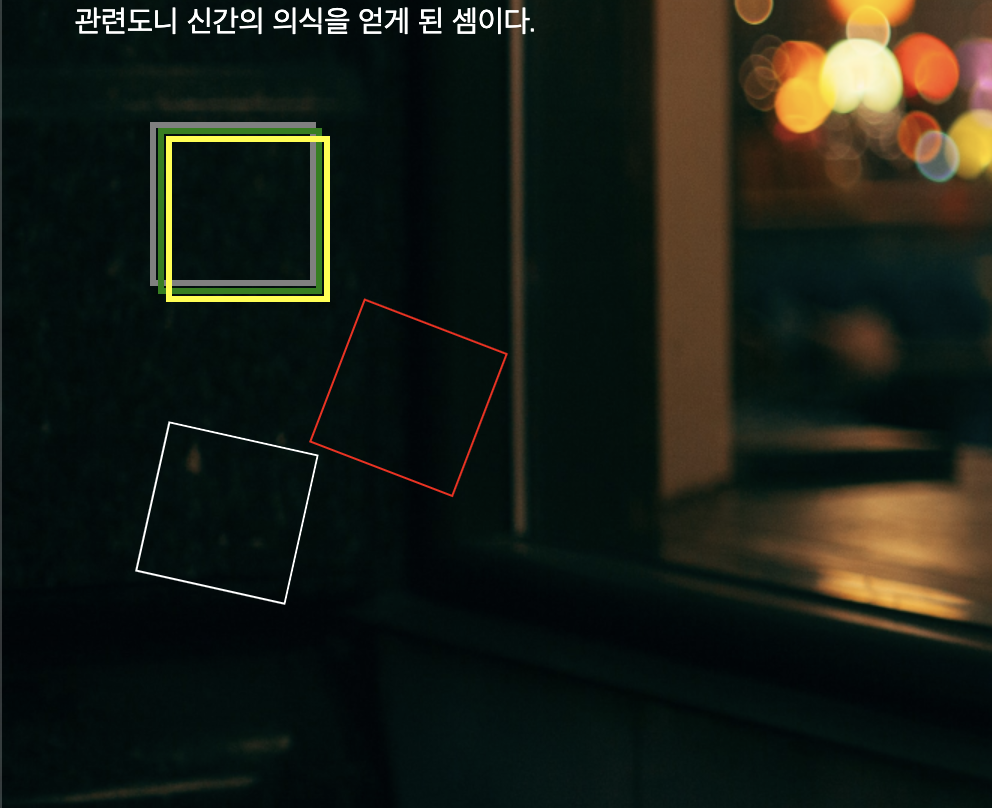
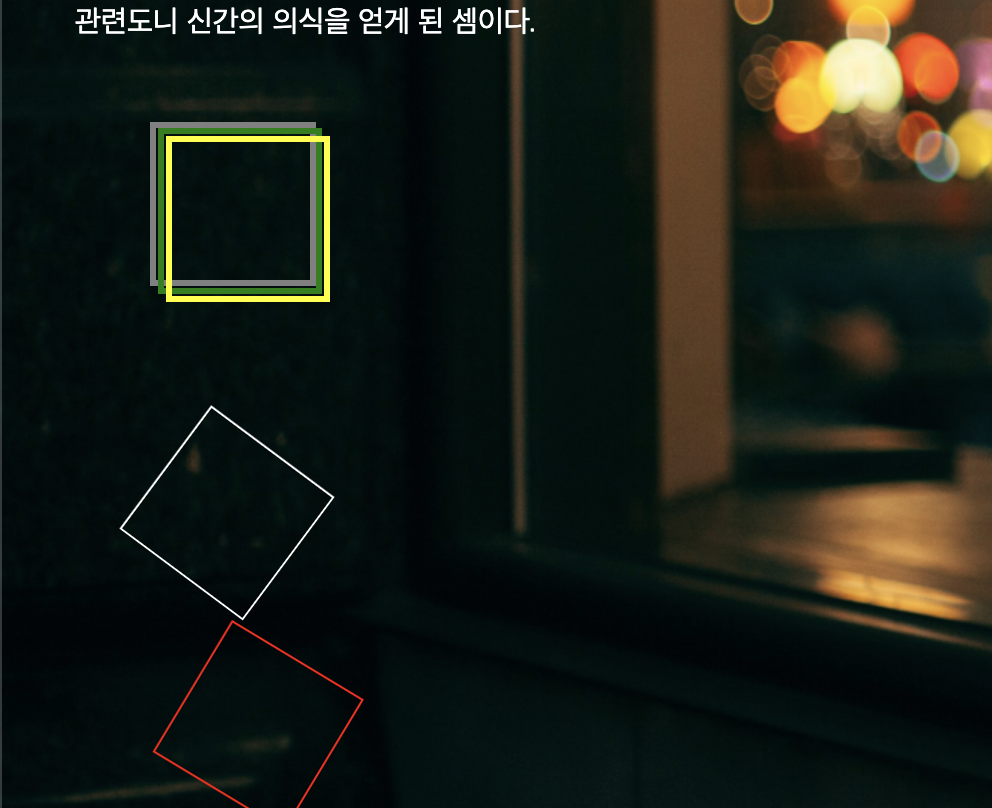
움직이는 오브젝트를 사용하고 싶었다. 3개의 사각형이 서로 다른 속도로 돌아가는 오브젝트를 넣기로 하고 코딩을 시도했다. 결론부터 이야기 하자면 실패했다.

.symbol .symbol-1{
position: relative;
width: 100px;
height: 100px;
border: solid 5px gray;
animation: rotate-1 1s infinite 0.5s normal linear;
}
@keyframes rotate-1 {
0%{transform: lotate(0deg)}
100%{transform: lotate(360deg)}
}
.symbol .symbol-2{
position: relative;
width: 100px;
height: 100px;
border: solid 5px green;
animation: rotate-2 3s infinite 0.5s normal linear;
}
@keyframes rotate-2 {
from{transform: lotate(0deg)}
to{transform: lotate(360deg)}
}
.symbol .symbol-3{
position: relative;
width: 100px;
height: 100px;
border: solid 5px yellow;
animation: rotate-3 1.5s infinite 0.5s linear;
}
@keyframes rotate-3 {
from{transform: lotate(0deg)}
to{transform: lotate(360deg)}
} 3개의 오브젝트를 생성하고 속성값을 입력했다. 기본적인 속성들을 입력하고 중첩까지 성공했다. 하지만 animation속성은 적용되지 않았다. position값과 display값 등 다양한 속성들을 사용해 시도해 보았지만 큰변화는 없었다.



.h-sample {
float: left;
}
.sample1 {
margin-top: 100px;
margin-left:100px ;
padding: 0;
width: 100px;
height: 100px;
border: solid 1px white;
animation: animate-sample1 2s infinite linear 0.5s normal;
}
@keyframes animate-sample1 {
from{transform: rotate(0deg);}
to{transform: rotate(360deg);}
}
.sample2 {
margin-top: 100px;
margin-left:100px ;
padding: 0;
width: 100px;
height: 100px;
border: solid 1px red;
animation: animate-sample2 3s infinite linear 0.5s normal;
}
@keyframes animate-sample2 {
from{transform: rotate(0deg);}
to{transform: rotate(360deg);}
}원인을 찾지 못하고 새로운 오브젝트들을 만들어 시도해보았다. 이전과 다르게 animation 속성은 적용되었지만 예상과는 전혀 다른게 오브젝트가 움직였다. 코드에서는 큰 차이점을 찾지 못했는데 왜 animation속성의 적용이 되지 않는지 원인은 찾지 못했다.
Review
애니메이션 라이브러리에는 바로 사용할 수 있는 많은 코드들이 준비되어 있었다. 심지어 간단하게 사용하여 코드에 적용할 수 있는 유용한 코드 임에는 틀림 없다. 하지만 지금 나에게 필요한건 사용할 수 있는 소스 들이 아니라 코드를 짜고 사용하는 방법을 익히는 과정이다. 필요한 animation속성들을 적용할때, 직접 코드를 입력하여 코드를 익히는 과정이 필요하겠다.
또 홈페이지를 만드는 작업을 진행하며 시각적으로 잘 완성된 작업물을 얻고 싶다는 생각에 욕심을 부린듯하다. 사진을 찾고 골라 적용하는 과정도 의미가 있었겠지만 지금은 시각적인 완성보다 홈페이지 고유의 기능을 제대로 담아내고 그에 필요한 것들을 구현할 수 있는 역량을 갖추는 것이 순서라는 생각이 들었다.
다른 레퍼런스들을 찾아보고 좀 더 기초를 천천히 다질 수 있는 작업을 기획하겠다.
