1. Position
CSS의 position property는 element가 문서의 어느 부분에 위치할지를 결정한다.
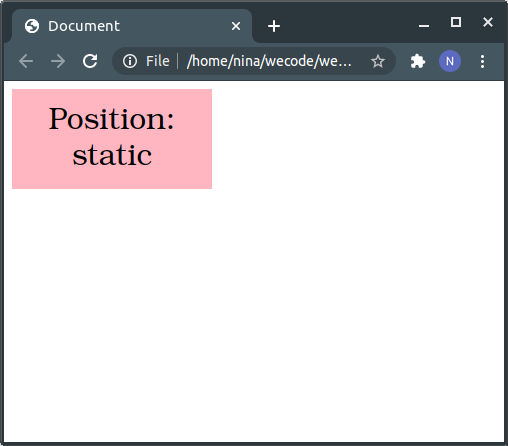
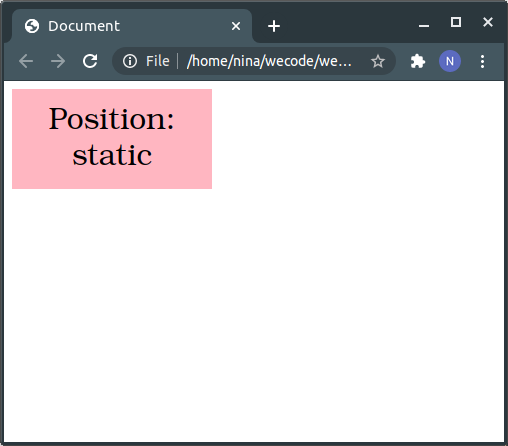
(1) static
디폴트 값으로, top, right, bottom, left를 지정해도 아무런 영향을 미치지 않는다.

.static{
position: static;}
.static{
position: static;
top: 50px;
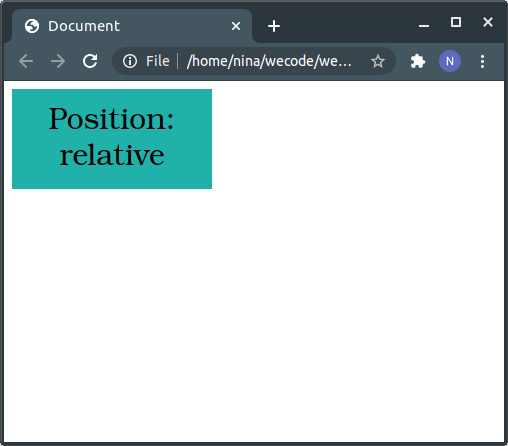
left: 50px;}(2) relative
'position: relative'만으로는 아무런 변화도 나타나지 않는다. top, right, left, bottom값을 설정하면 원래 element의 위치에 상대적으로 변화한다.

.relative{
position: relative;}
.relative{
position: relative;
top: 50px;
left: 50px;}(3) absolute
'position: absolute'만으로는 역시 아무런 변화가 나타나지 않는다. top, right, left, bottom 값을 설정하면 가장 가까운 ancestor element를 기준으로 변화한다.

.absolute{
position: absolute;}
<!--body에 상대적으로-->
.absolute{
position: absolute;
top: 50px;
right: 50px;}(4) fixed
viewpoint에 상대적으로 위치한다. 따라서 페이지를 스크롤해도 고정된 자리에 위치하게 된다.

fixed {
posiiton: fixed;}2. block, inline, inline-block
"The display property specifies the display behavior(the type of rendering box) of an element.
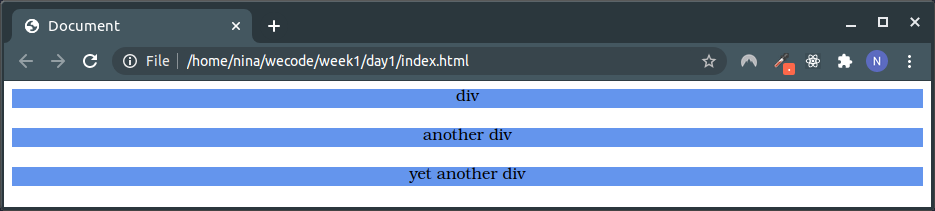
(1) block
block-level element들은 100%의 너비를 차지하고, 항상 새로운 줄에서 시작한다.

div, h1~h6, ul, ol, li, nav, main, header, footer, section, article, aside, p, table 등이 대표적인 block-level element이다.
(2) inline
inline element들은 필요한 만큼만의 너비를 차지하고, 새로운 줄에서 시작하지 않는다.

span, a, button, img 등이 대표적인 inline element이다.
(3) inline-block
inline-block을 사용하면 block-level element와 같이 너비와 높이를 지정할 수 있으면서, inline element처럼 줄바꿈을 하지 않고 화면 너비에 맞게 옆으로 정렬할 수 있다.

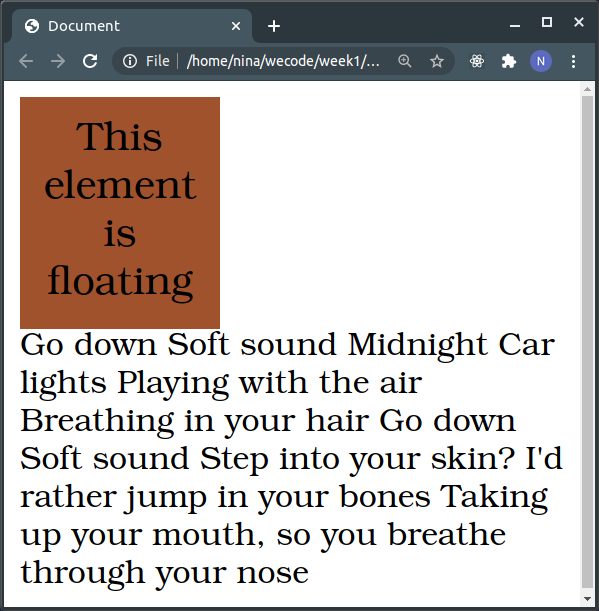
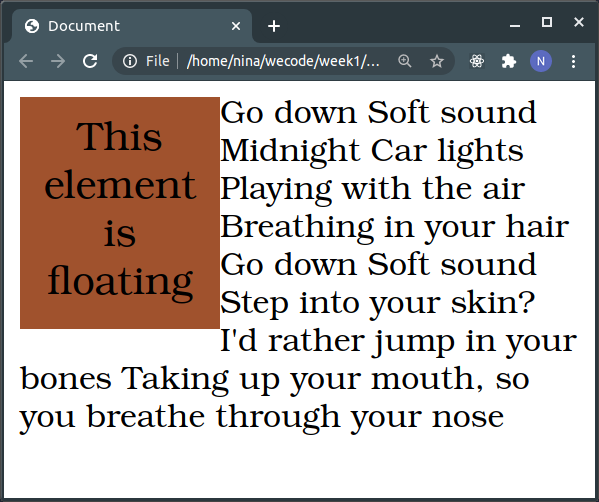
3. float
CSS의 float property는 element를 그 컨테이너의 왼쪽 또는 오른쪽에 위치시킬 수 있다. 이 때, 텍스트와 inline-element가 동 element를 둘러싸는 것이 가능하다.

div{
float: none;}
div {
float: left;}
div {
float: right;}