Next.js에서 새로운 13 버전이 나왔다.
더 발전할 게 없다고 분명 생각했는데.. 생각보다 많은것들이 달라져서 13 버전 블로그를 참고하며 내용을 정리해봤다.
이번 13버전을 코드로 직접 확인해보고 싶다면 이곳을 참고하면 된다.
최신버전으로 업데이트 하기
npm i next@latest react@latest react-dom@latest eslint-config-next@latestapp/ Directory (beta)

- pages 디렉터리 내의 nesting routing 구조는 전과 동일하게 유지되므로 12버전 그대로 사용해도 무방
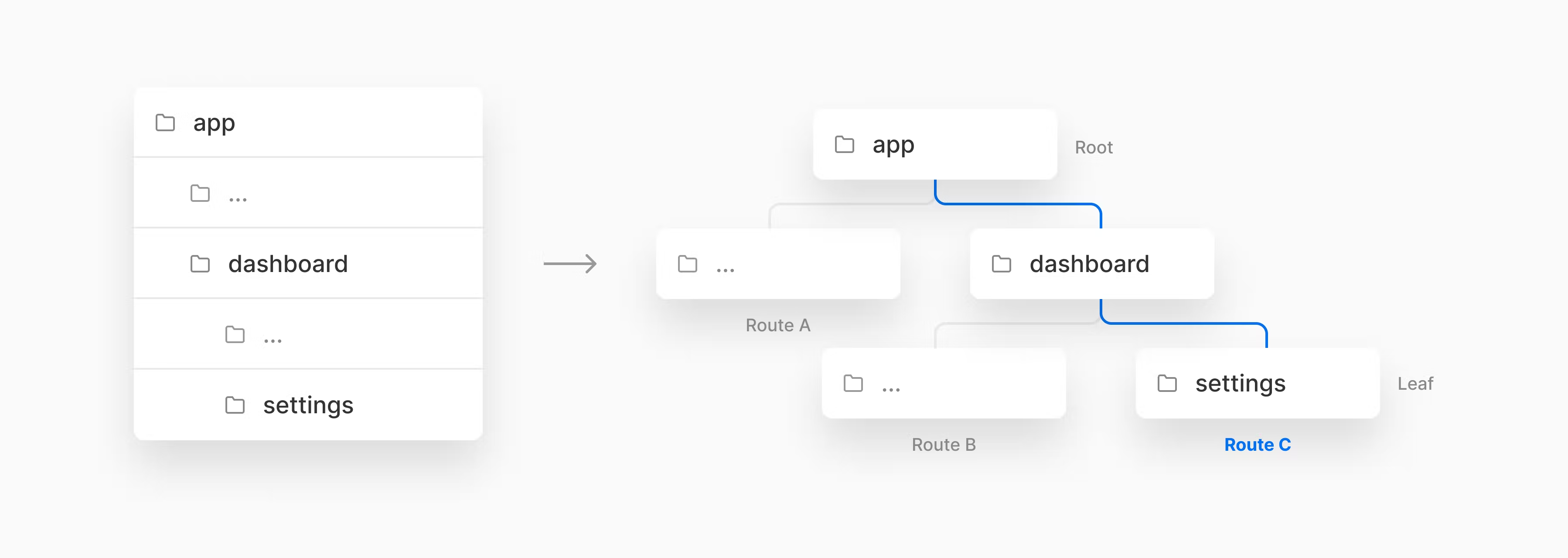
- 폴더 구조로 라우팅을, 파일로 UI를 정의할 수 있다. (
layout.js,page.js아래에서 자세히 설명! - app 디렉토리 안에 다른 프로젝트 파일(UI 컴포넌트, test, stories 등)을 같이 위치시킬 수 있다. (pageExtensions config 참고)
- 기존
pages와 가장 다른점은,app내의 파일들은 서버에서 React Server Component 구성요소로 렌더링된다.
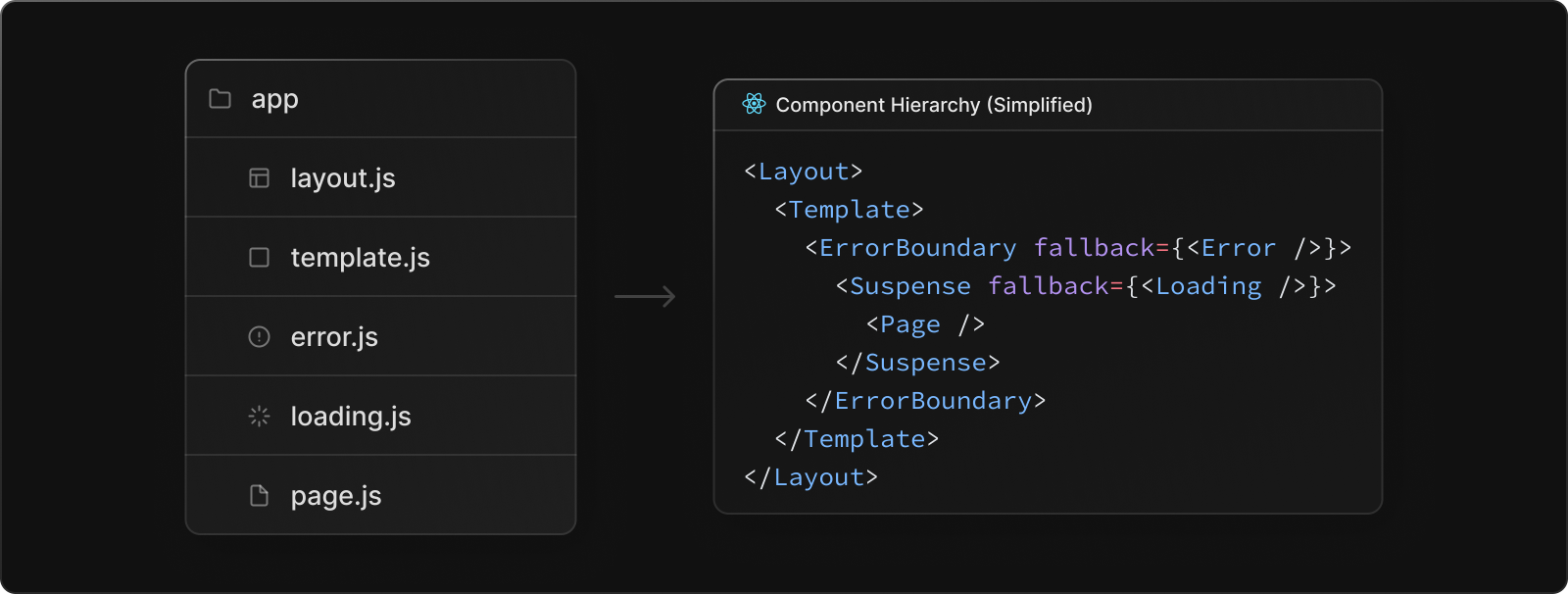
 이번 Next.js 13 버전에는 app 디렉터리 내에 다양한 파일들이 추가 되었다.
이번 Next.js 13 버전에는 app 디렉터리 내에 다양한 파일들이 추가 되었다.
블로그에서는 아래와 같이 설명하고 있다.
- page.tsx: A file used to define the unique UI of a route. Pages represent the leaf of the route and are needed for the path to be accessible.
- layout.tsx: A file used to define UI that is shared across multiple pages. A layout accepts another layout or a page as its child. You can nest layouts to create nested routes.
- loading.tsx: An optional file used to create loading UI for a specific part of an app. It automatically wraps a page or child layout in a React Suspense Boundary, showing your loading component immediately on the first load and when navigating between sibling routes.
- error.tsx: An optional file used to isolate errors to specific parts of an app, show specific error information, and functionality to attempt to recover from the error. It automatically wraps a page or child layout in a React Error Boundary. Showing your error component whenever an error in a subtree is caught.
- template.tsx: An optional file, similar to layouts, but on navigation, a new instance of the component is mounted and the state is not shared. You can use templates for cases where you require their behavior, such as enter/exit animations.
- head.tsx: An optional file used to define the contents of the
<head>tag for a given route.
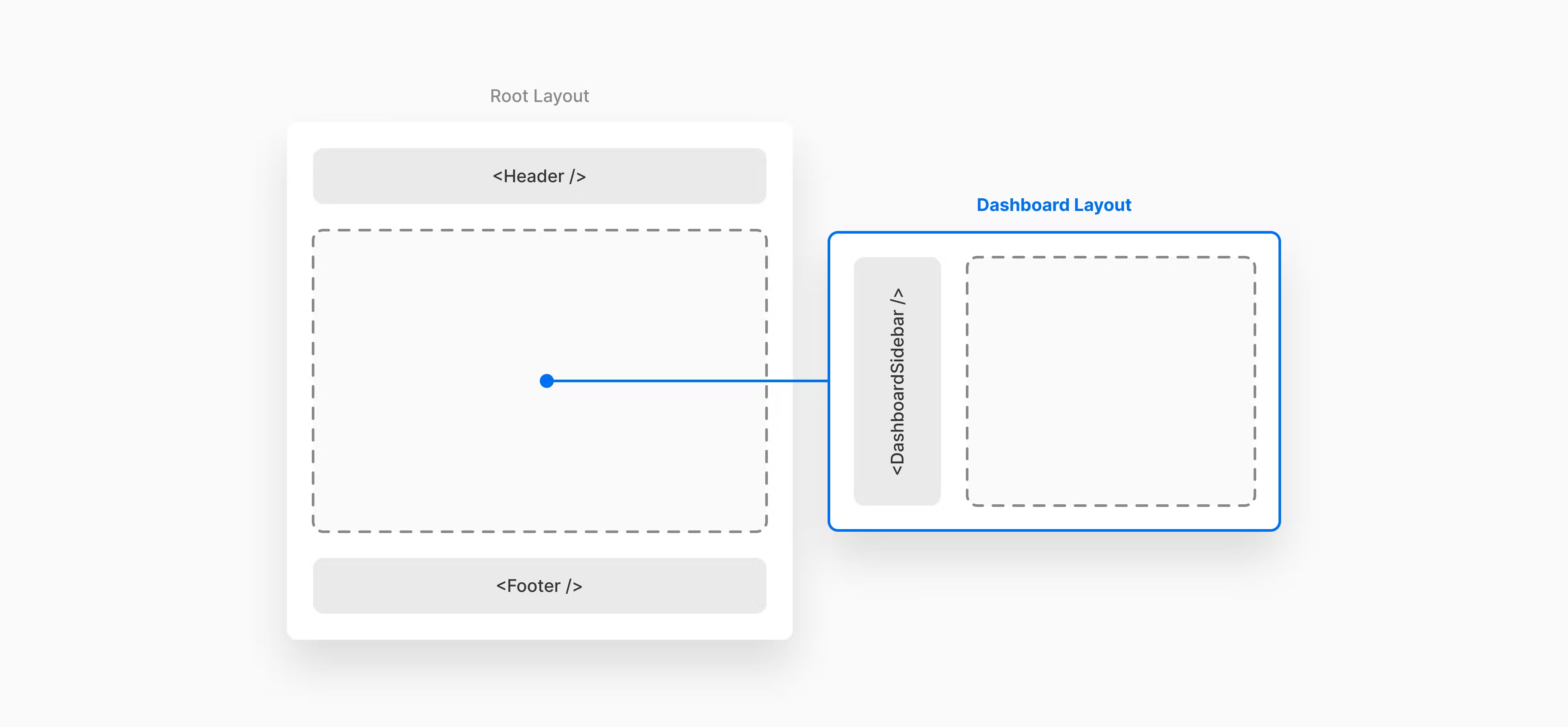
Layouts


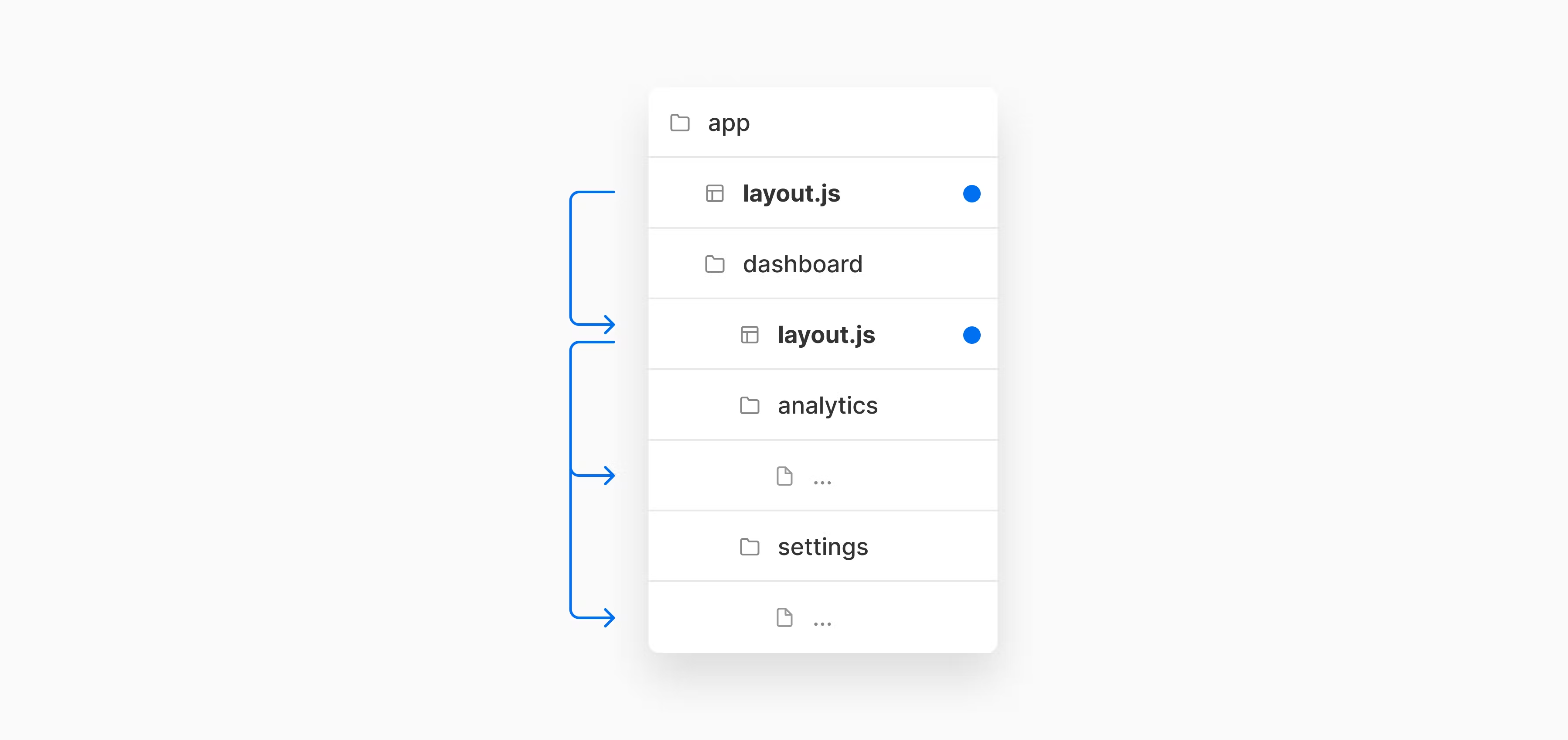
layout.js은 subtree간 라우트 세그먼트에 동일한 UI를 제공해준다. 레이아웃은 상태와 상호작용을 유지하고, URL paths에 어떠한 영향을 미치지 않으므로 re-render 되지 않는다.
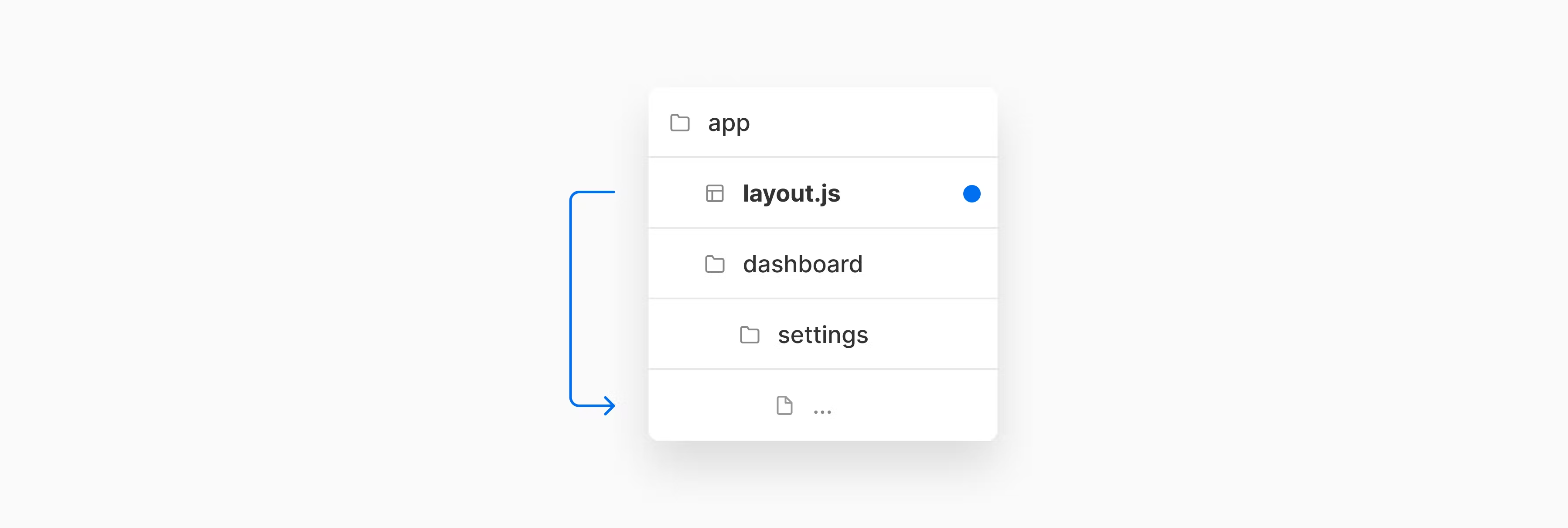
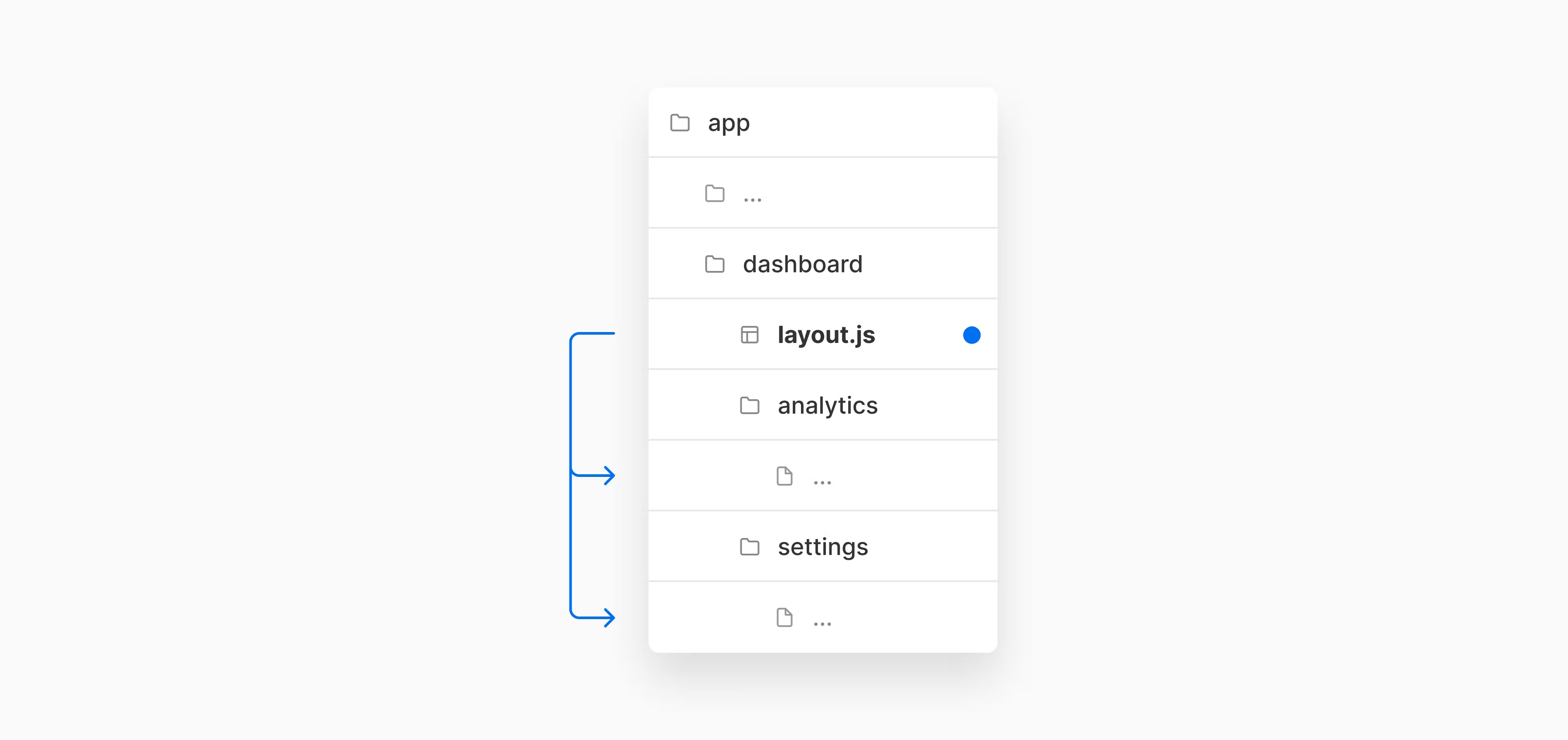
또한 레이아웃은 nesting 된다. 따라서, 위 그림처럼 app/layout.js 내에 dashboard/layout.js UI가 적용된다.
레이아웃 컴포넌트는 반드시 children prop를 포함해야한다.
Root layout: Applies to all routes

Regular layout: Applies to specific routes

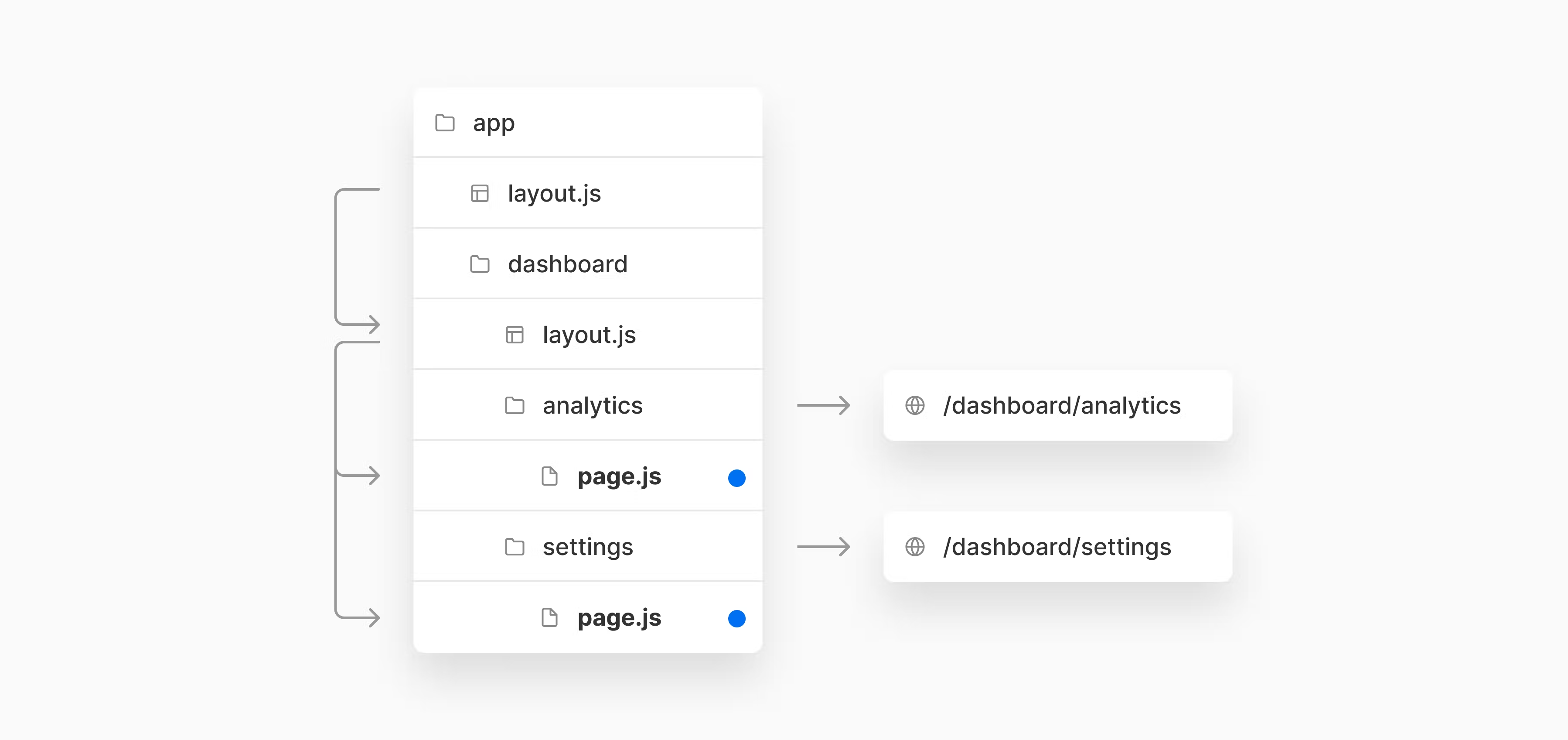
page

route segment, 기존 Next.js에서 사용하던 page 내의 파일과 큰 차이가 없어 보인다. 여전히 nesting 방식으로 작동된다.
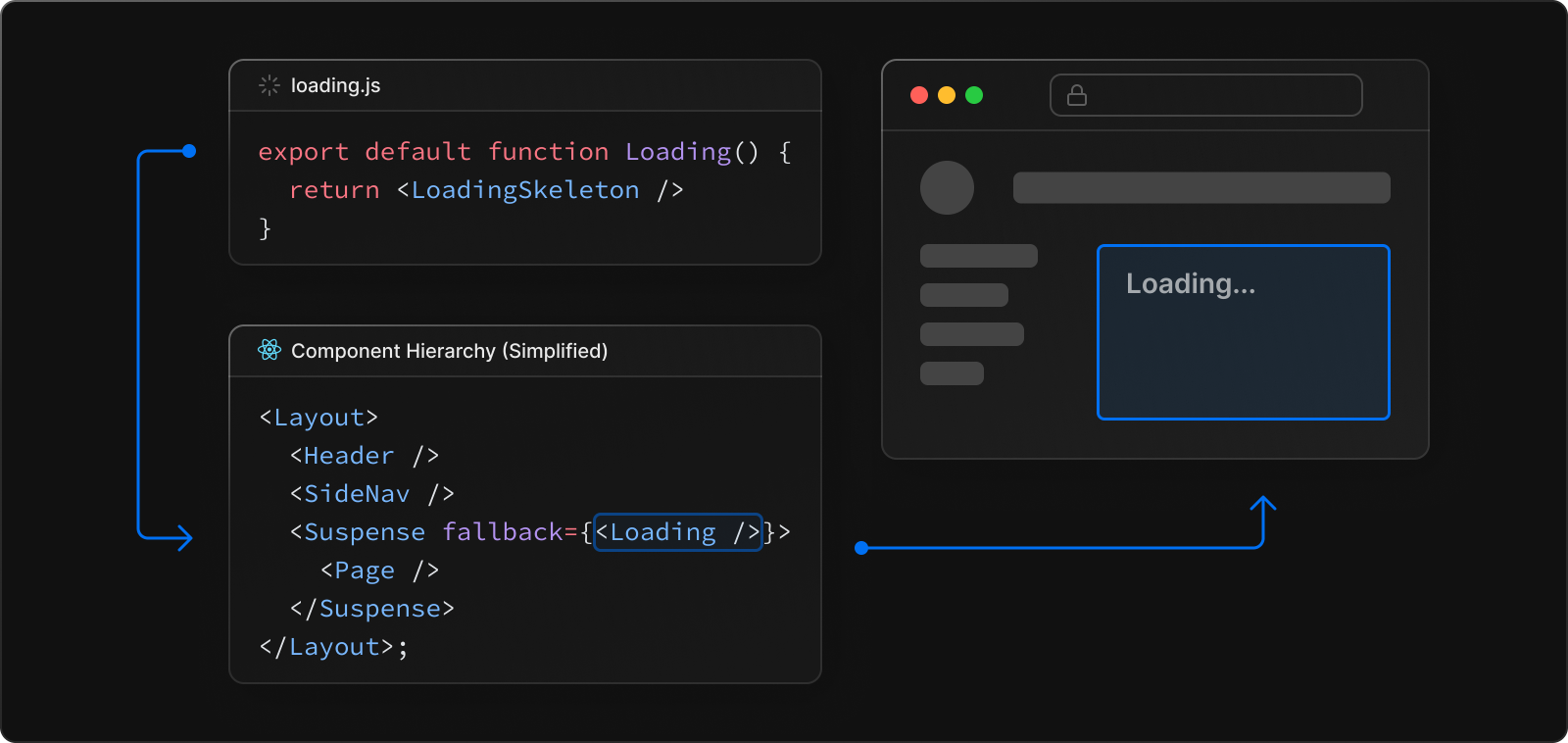
loading

loading.js 는 layout.js 하단에 위치하여 page.js 파일을 감싸는 <Suspense>를 만든다.
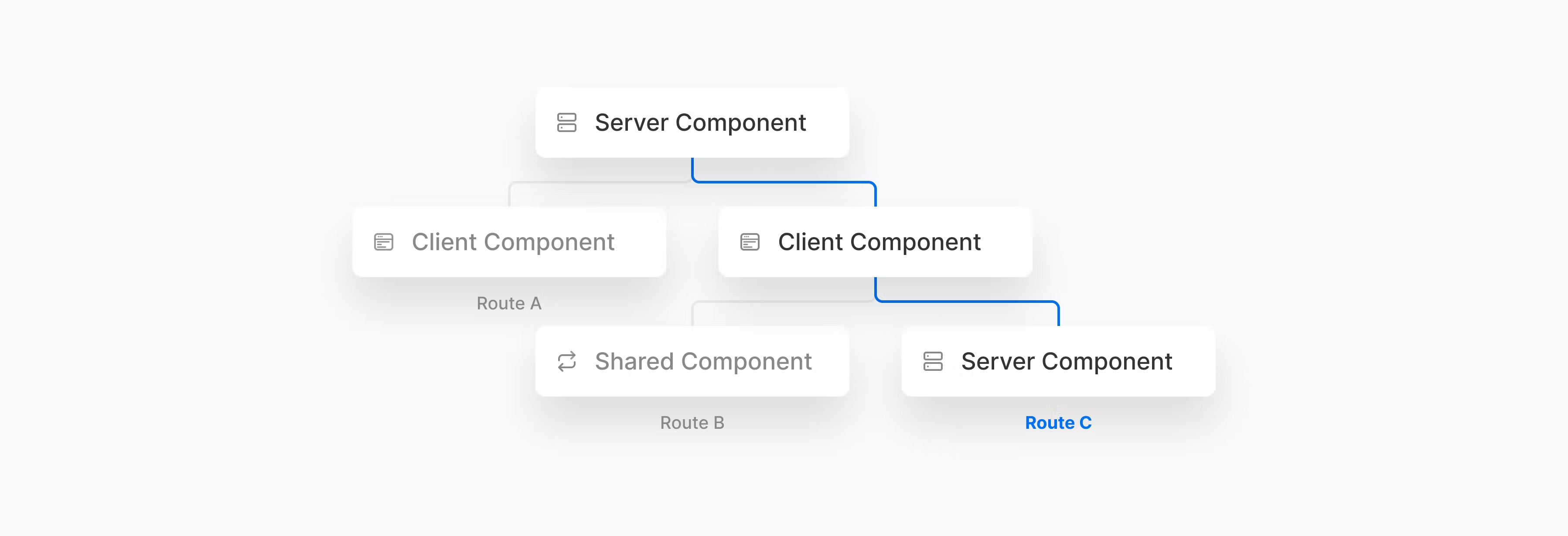
Server Components
React에서 Server, Client, Shared 컴포넌트에 대해 새롭게 업데이트 했다. (Server Components RFC 참고)
RFC를 사용하면, React 특징을 사용하면서 점진적으로 Next.js 앱에 React Server Components를 사용해볼 수 있다. (아직 React 내에서는 안정성 문제로 사용을 저어하고있다)
서버 컴포넌트를 사용하면, 클라이언트로 보내는 Javascript를 줄일 수 있어서 페이지 로드를 빠르게 해준다.

- Sever component →
.server.js - Client component →
.client.js - Shared component →
.js
자세한 내용은 이곳에서 확인 가능하다.
참고내용

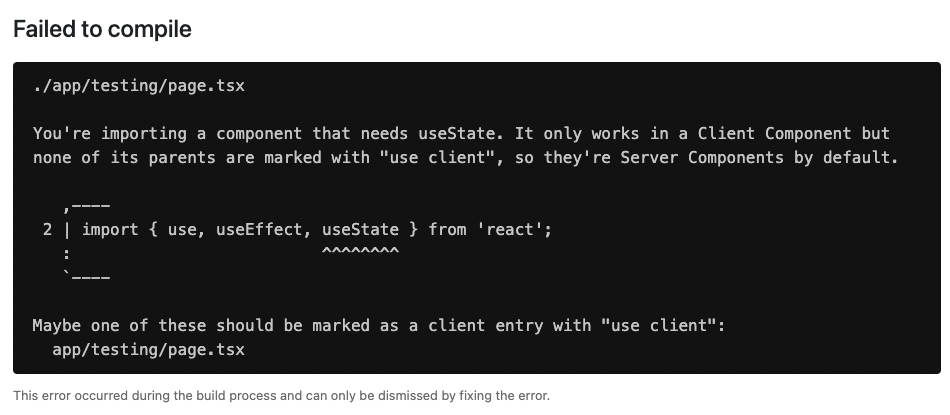
“use client” 라고 상위 컴포넌트에 명시되어 있지 않으면, 이는 Server Component로 간주 → React hook, state 사용할 수 없음.
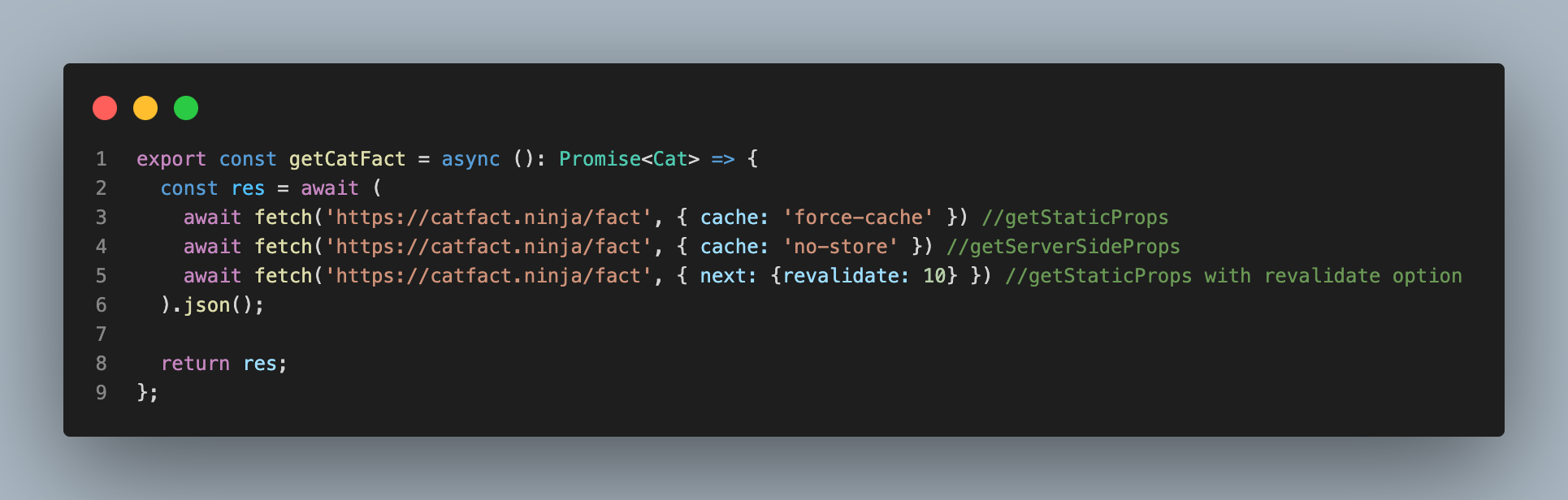
Data Fetching
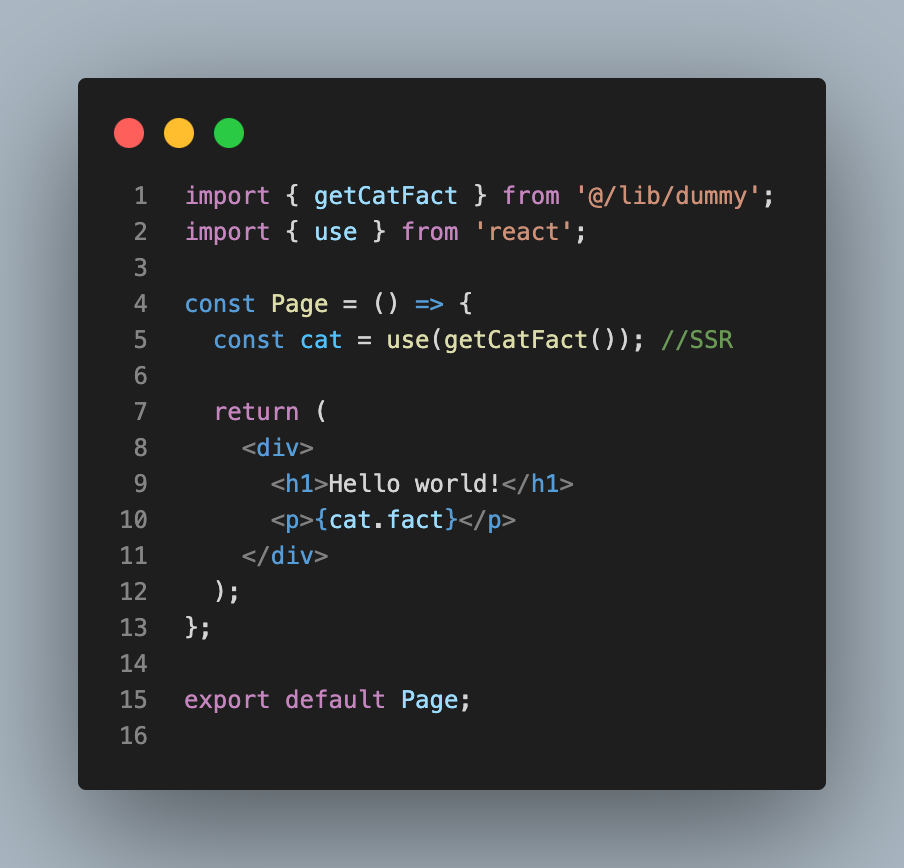
이제 getStaticProps, getServerSideProps 사용 대신, 간편하게
usehooks 사용으로 SSR을 대체할 수 있어졌다
import { use } from 'react';
async function getData() {
const res = await fetch('...');
const name: string = await res.json();
return name;
}
export default function Page() {
// This value is fully typed
// The return value is *not* serialized
// so you can return Date, Map, Set, etc.
const name = use(getData());
return '...';
}The new use hook replaces previous Next.js APIs like getStaticProps and getServerSideProps and aligns with the future of React.
use hook을 사용하면 fetch, cache, 데이터 재검증을 컴포넌트 레벨에서 가능해진다.


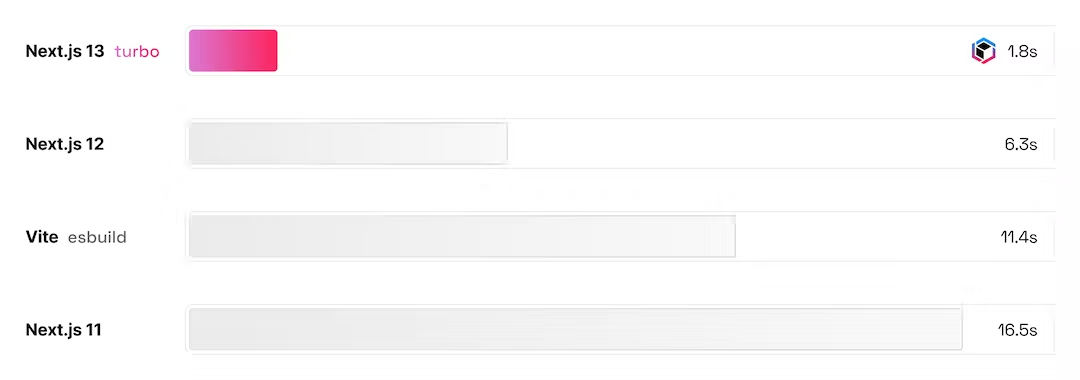
Turbopack (alpha)
Introducing Turbopack: Rust-based successor to Webpack - Vercel

- Rust 기반의 700x 배 빠른 번들링 툴 (웹팩 후계자라고 설명한다)
- 호출한 함수와, 반환값을 메모리 캐시에 저장해둬서 빠르게 동작할 수 있다
next dev --turbo로 엔진을 실행에 캐시에 저장할 수 있다
next/image
Next.js 13 introduces a powerful new Image component, allowing you to easily display images without layout shift and optimize files on-demand for increased performance.
- client-side JavaScript에서 image shift 현상 최소화
- 더 쉽게 style 가능
alt를 기본으로 주면서 접근성 향상- 웹 플랫폼에 맞게 조정
- 기본 브라우저 로딩 지연으로 더 빨라진 속도
import Image from 'next/image';
import avatar from './lee.png';
function Home() {
// "alt" is now required for improved accessibility
// optional: image files can be colocated inside the app/ directory
return <Image alt="leeerob" src={avatar} placeholder="blur" />;
}@next/font (beta)
CSS와 폰트파일은 빌드타임에 다운로드되고, static assets은 self-host 되기때문에 브라우저에서 Google로 요청이 없다.
- 자동으로 최적화된 기본 글꼴 및 커스텀 글꼴 제공
- 프라이버시와 퍼포먼스 향상을 위해 외부 네트워크 요청 방식을 제거
- 모든 글꼴 파일을 위한 자동 셀프 호스팅 방식
- css의 size-adjust 프로퍼티를 이용한 Layout shift 요소 제거
import { Inter } from '@next/font/google';
const inter = Inter();
<html className={inter.className}>next/link
더이상 <a> 태그를 자식 요소로 포함하지 않아도 된다.
기존에는 <a> 태그가 아닌 다른 태그 요소를 활용시, passHref 라는 속성이 필요했는데, 이제 더이상 사용하지 않아도 된다. (기본으로 포함)
// Next.js 13: `<Link>` always renders `<a>`
<Link href="/about">
About
</Link>