1. 자바스크립트의 스코프
Scope는 한국어로 범위로 번역된다. 프로그래밍 언어애서 스코프는 "변수와 함수의 유효 범위를 정의하는 규칙" 또는 "변수에 접근할 수 있는 범위" 라고 할 수 있고 언어마다 이 규칙에 있어서 차이점이 있다.
자바스크립트에서는 세 가지 주요한 스코프 유형이 있다.
- 전역 스코프(Globe Scope)
- 함수 스코프 (Function Scope)
- 블록 스코프 (Block Scope)
이제 각 유형에 대해 간략히 알아보자.
1.1 전역 스코프(Global Scope)
전역 스코프는 코드의 최상위에 있는 스코프이며, 스크립트 전체에서 접근 가능한 범위이다. 전역 스코프에서 선언된 변수와 함수는 어디서든지 참조할 수 있다.
var msg = "안녕하세요?";
function showMsg (){
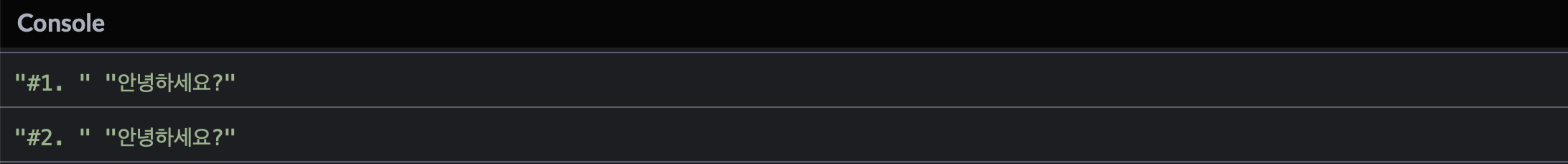
console.log("#1. ", msg);
}
showMsg();
console.log("#2. ", msg);콘솔에 어떻게 나올까?

1.2 함수 스코프 (Function Scope)
함수 스코프는 함수 내부에서 선언된 변수와 함수가 해당 함수 내에서만 접근 가능한 범위이다. 함수 내부에서 선언된 변수는 함수 외부에서는 접근할 수 없다. 또한, 함수 스코프는 함수를 중첩할 때도 계층적으로 적용된다.
var i = 100;
function print(){
var i = 101;
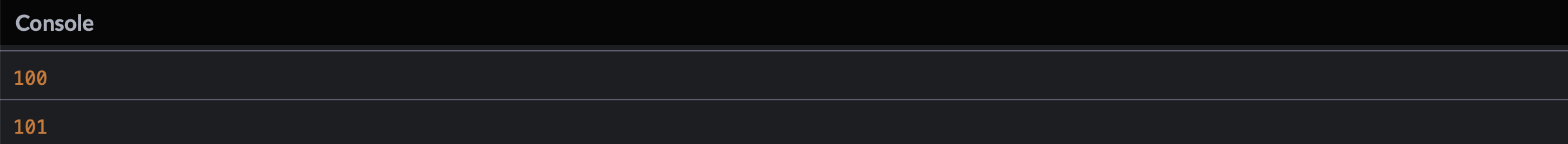
console.log(i);
}
console.log(i);
print();콘솔에 어떻게 나올까?

❌ 아래처럼 함수 바깥에서 함수 내 변수를 접근하면 에러가 발생한다.
function print(){
var i = 101;
console.log(i);
}
console.log(i);
print();1.3 블록 스코프 (Block Scope)
블록 스코프는 중괄호 {}로 감싸진 코드 블록(예: if 문, for 문) 내에서 선언된 변수의 범위를 제한하는 스코프이다. 블록 스코프는 ES6에서 도입된 let과 const 키워드로 선언된 변수에 적용된다.
아래와 같이 var, let, const를 사용하여 블록스코프를 테스트해보자.
function print(){
var fnScope1 = 100;
let fnVar1 = "함수 내부 변수1";
const fnVar2 = "함수 내부 변수2"
if(true){
var fnScope2 = 101;
let blockVar1 = "블록 변수1";
const blockVar2 = "블록 변수2";
console.log("--- if 블록 안 ---")
console.log("var fnScope1: ", fnScope1);
console.log("var fnScope2: ", fnScope2);
console.log("let fnVar1: ", fnVar1);
console.log("const fnVar2: ", fnVar2);
console.log("let blockVar1: ", blockVar1);
console.log("const blockVar2: ", blockVar2);
}
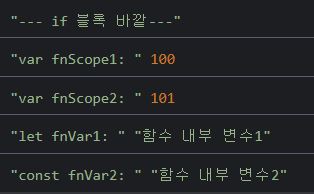
console.log("--- if 블록 바깥---")
console.log("var fnScope1: ", fnScope1);
console.log("var fnScope2: ", fnScope2);
console.log("let fnVar1: ", fnVar1);
console.log("const fnVar2: ", fnVar2);
//console.log("let blockVar1: ", blockVar1); // blockVar1 is not defined
//console.log("const blockVar2: ", blockVar2); //blockVar2 is not defined
}
print();어떤 결과가 나올까? print() 가 호출되면 조건문 내부의 콘솔 로그가 먼저 출력되며 아래와 같이 나온다.


😎 정리해보면...
- var는 기본적으로 함수 스코프를 가진다. 따라서 함수 print() 내부에 var로 선언된 변수는 그것이 조건문 안에 있더라고 조건문 바깥에서도 사용할 수 있다. 조건문 내부의 fnScope2 변수가 정상적으로 출력되었다.
- let과 const는 전역변수나 함수 내부 변수로 사용할 수도 있다. 하지만 기본적으로 블록 스코프를 가지고 있기 때문에 블록 내에서 선언되었다면 해당 블록 바깥에서 그것을 사용하는 것은 불가능하다. blockVar1 과 blockVar2를 조건문 바깥에서 사용할 시 에러가 발생한다. (하지만 클로져는 블록 바깥의 let 변수를 참조할 수 있게 하는 것 같다.. 이것은 다음 포스팅에서 다루어보고 싶다.....)
- var, let, const에 대한 좀더 상세한 정리는 다음 포스팅에서... "호이스팅"(hoisting)도 다음 포스팅에서 같이..😊
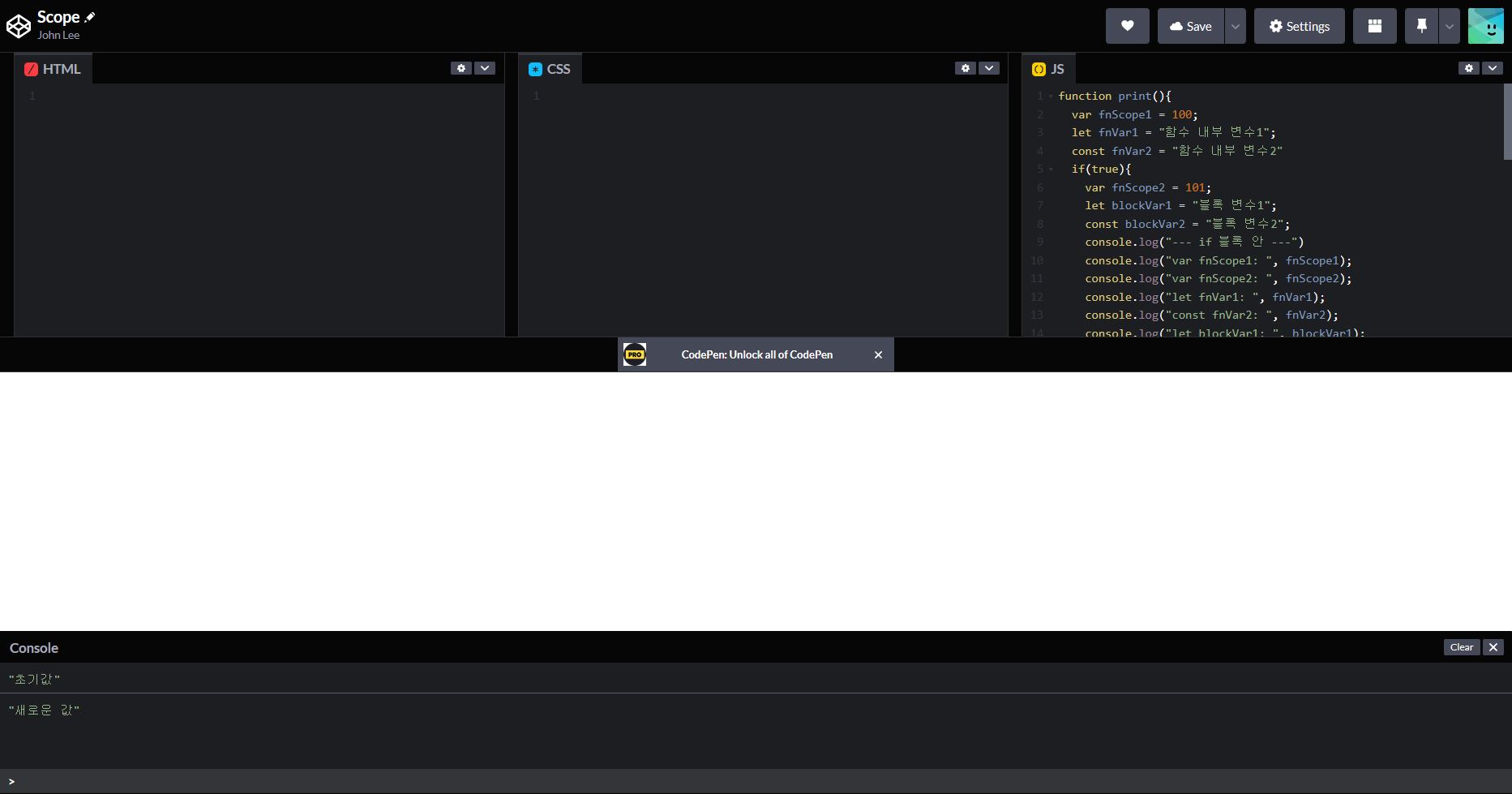
자바스크립트 연습 Tip!
자바스크립트 연습하기 좋은 사이트: https://codepen.io/
온라인으로 코딩 연습하는 좋은 사이트들이 있는데, codepen은 HTML/CSS/JS 연습하기 가장 좋은 사이트 중 하나가 아닌가 싶다. 위 사이트에서 계정 생성 및 로그인 후 "New Pen"을 누르면 아래처럼 편하게 연습해볼 수 있는 화면이 나온다. 내가 하던 작업을 별도의 이름을 정해서 저장할 수 있으니 내 작업 목록들을 확인하기 편한 것 같다.