
참조: https://www.typescriptlang.org/docs/handbook/2/everyday-types.html
string, number, boolean
JavaScript에서 아주 흔하게 사용되는 세 가지의 원시(기본) 타입으로 string, number, 그리고 boolean이 있다.
let myName: string = "이순신";
let age:number = 35;
let isAdult:boolean = true;- string은 "이순신"과 같은 문자열 값을 나타낸다.
- number은 35와 같은 숫자를 나타냅니다. JavaScript는 정수를 위한 런타임 값을 별도로 가지지 않으므로, int 또는 float과 같은 것은 존재하지 않는다. 모든 수는 단순히 number이다.
- boolean은 true와 false라는 두 가지 값만을 가진다.
- string, number, boolean은 항상 위와 같이 소문자로 쓴다.
- 타입 표기는 항상 타입의 대상 뒤쪽에 위치한다.
타입 추론
타입스크립트에서는 항상 타입을 지정해야할까? 꼭 그렇진 않다. 가능하다면 TypeScript는 자동으로 코드 내의 타입들을 문맥으로부터 추론하고자 시도하는데, 이를 타입 추론이라고 한다.
아래와 같이 타입을 지정하지 않았을 때
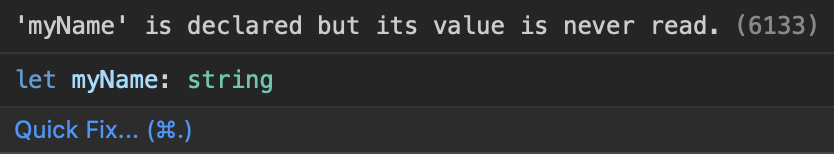
let myName = "Alice";
타입스크립트가 문맥으로부터 그 타입을 추론해낸다.
Any
타입스크립트는 any라고 불리는 특별한 타입을 가지고 있다. 특정 값으로 인해 타입 검사 오류가 발생하는 것을 원하지 않을 때 사용할 수 있다.
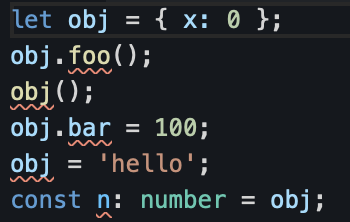
let obj: any = { x: 0 };
// 아래 이어지는 코드들은 모두 오류 없이 정상적으로 실행된다.
// `any`를 사용하면 추가적인 타입 검사가 비활성화되며,
// 개발자가 TypeScript보다 상황을 더 잘 이해하고 있다고 가정한다.
obj.foo();
obj();
obj.bar = 100;
obj = "hello";
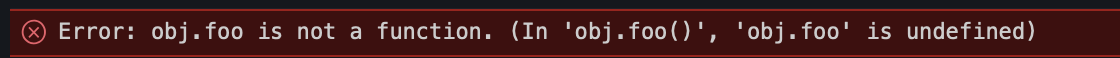
const n: number = obj;any 타입을 지정해도 위의 코드의 경우는 아래와 같이 에러는 발생한다.

타입을 지정하지 않았을 때는

타입 검사가 활성화되어 타입스크립트가 개발자에게 다음과 같은 정보를 알려준다.
Property 'foo' does not exist on type '{ x: number; }'.정리: any 타입은 모든 타입을 허용하고, 해당 값에 대한 추가적인 타입 검사를 수행하지 않는다. 개발자가 타입스크립트보다 상황을 더 잘 이해하고 있다고 가정하고 타입 검사를 수행하지 않고 코드를 실행하기 때문에, any 타입을 남용하면 타입스크립트의 장점을 활용할 수 없으며, 타입 안정성이 떨어질 수 있다...
배열(Array)
타입스크립트이 배열은 아래와 같은 방법으로 타입 지정을 할 수 있다.
let arr1: number[] = [10, 20, 30];
let arr2: Array<number> = [40, 50, 60];
let arr3: string[] = ['이순신', '홍길동', '강감찬'];
let arr4: Array<string> = ['사과', '딸기', '바나나'];- arr1, arr2 같은 것은 변수명이므로 편한대로(물론, 변수의 역할에 맞는 적절한 네이밍) 지으면 된다.
- 위와 같이 배열 타입을 미리 지정하면 아래와 같은 코드는 에러가 발생한다.
arr2.push("abc"); // abc는 수가 아니기 때문
arr4.push(23); // 123은 문자열이 아니기 때문함수
TypeScript에서는 함수의 입력 및 출력 타입을 지정할 수 있다.
매개변수 타입
// 매개변수 타입 표기
function greet(name: string) {
console.log("Hello, " + name.toUpperCase() + "!!");
}
greet("Tom"); // Hello, TOM!!매개변수에 타입이 표기되었다면, 해당 함수에 대한 인자는 검사가 이루어진다.
greet(34); // Argument of type 'number' is not assignable to parameter of type 'string'.return 타입
반환 타입은 매개변수 목록 뒤에 표기한다.
function getFavoriteNumber(): number {
return 26;
}
let num = getFavoriteNumber();
console.log(num); // 26 변수의 타입 표기와 마찬가지로, 반환 타입은 표기하지 않아도 되는 것이 일반적이다. 왜냐하면 TypeScript가 해당 함수에 들어있는 return 문을 바탕으로 반환 타입을 추론할 것이기 때문이다. 따라서 위 예시에서 사용된 타입 표기는 큰 의미를 갖지 않는다.
