공부를 하면서 혼란을 야기했던 fetch와 body.json()에 대해서.
헷갈렸던 부분을 단계별로 정리하겠다.
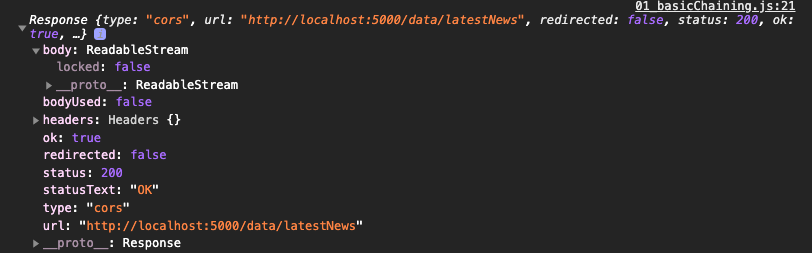
fetch(url).then(res => console.log(res)) // 이 콘솔 로그의 값은 Response 객체를 리턴한다. // 자세히 보기 위해 그림도 준비했다.

fetch(url) .then(res => console.log(res.json())) // 이 콘솔 로그의 값은 fulfiled된 프로미스를 리턴한다. // 즉, body.json()은 프로미스를 리턴하는것이다. // 자세히 보기 위해 그림도 준비했다.

MDN에서도 아래와 같이 말한다.
The json() method of the Body mixin takes a Response stream and reads it to completion.
It returns a promise that resolves with the result of parsing the body text as JSON.이 말을 해석해보면 Response stream을 가지고와서(take) 끝날때 까지 읽는다(read it to completion). 그리고 json()는 Promise는 body text를 JSON형태로 파싱(parsing)한 resolve값을 리턴한다.
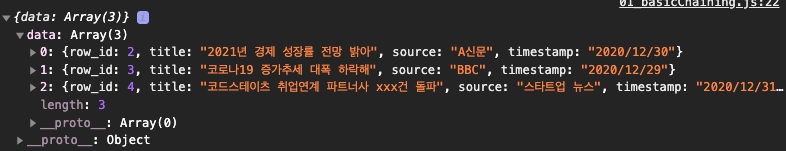
fetch(newsURL) .then((res) => res.json()) .then((data) => console.log(data)); // 마지막으로 마지막 콘솔 로그의 값은 원하는 데이터의 값을 가지고 온다.

Promise.all에서는 ?
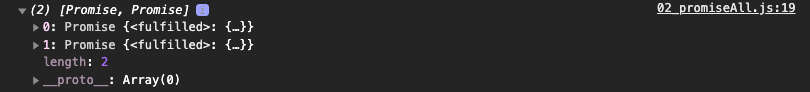
let news = fetch(newsURL); let weather = fetch(weatherURL); return Promise.all([news, weather]) .then((res) => res.map((el) => el.json())) .then((data) => console.log(data)); // 콘솔값 = [Promise, Promise] // 내가 기대했던 값 = [Object, Object]

그냥 fetch만 사용했을때와 결과가 다르다...
왜인지는 모르겠다. 그래서 MDN : Promise.all()을 찾아봤지만....
그래도 해결책
let news = fetch(newsURL); let weather = fetch(weatherURL); return Promise.all([news, weather]) .then((res) => res.map((el) => el.json())) .then((data) =>Promise.all(data)) .then((data) => { return { news: data[0].data, weather: data[1] }; });
이 외에 새로 알게되거나 중요하니 기억해야할것들
- 비동기 함수는 항상 promise를 리턴한다.
- await는 프로미스 객체에서만 사용 할 수 있다
( 비동기여도 프로미스객체가 아니면 사용 불가) - 웹 페이지 < 웹사이트 < 웹서버
- fetch는 프로미스 객체를 리턴한다
- fetch()의 두번째 인자는 초기값(init)을 위한것으로 객체를 받는다. (메소드 요청을 할때 사용)
- 정적렌더링 ? 화면 전체가 바뀌는것 (화면 깜박임이 있다)
- cors는 다른 출처에서 들어오는 요청을 내가 허용해줄거나 거부 할 수 있게하는거 ?
