배열⭐️⭐️⭐️
:순서가 있는 값. 순서란 인덱스를 의미하며 인덱스는 0부터 존재.
값은 Element(원소)라고 부르며, 엘레멘트끼리는 콤마(,)로 구분한다.
배열 만들기
1. let array = []; //or 2. let array = ['DH','KB','Meme','Winni'];
인덱스로 원소찾기
array[0]; // 'DH' array[3]; // 'Winni'
원소로 인덱스 찾기
array.indexOf('KB'); //1 array.indexOf('Meme'); //2
2차 배열
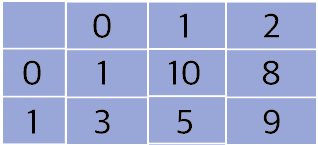
let doubleArray = [[1,3], [10,5], [8,9]];

2차 배열은 글로 설명하기 애매한 부분이 있어서, 위의 표를 보면 쉽게 이해 할 수 있다.
배열에서 자주 사용되는 메소드 or Something like that
- element 바꾸기
- length
- push
- pop
- concat
- slice
- splice
-
element 바꾸기
let array = ['DH','KB','Meme','Winni']; array[3] = 'Brenda'; // array[3]에 원하는 값 대입/할당 console.log(array[3]); // 'Brenda' -
length ( 배열의 길이 )
let lengthOfArray = array.length; console.log('lengthOfArray'); // 4; -
push ( 배열 마지막 인덱스에 요소 추가하기 )
arr.push(추가할 값) Ex) array.push('Lucy'); console.log(array); //["DH", "KB", "Meme", "Brenda", "lucy"]
- pop ( 마지막 인덱스 삭제 )
arr.pop(); console.log(array); //["DH", "KB", "Meme", "Brenda"]
-
concat (배열 두개를 합칠 경우)
let array2 = ['Lucy','Winni']; array.concat(array2); //["DH", "KB", "Meme", "Brenda", "Lucy", "Winni"] -
slice ( 원하는 배열을 잘라 새로운 배열을 리턴 )
* slice 를 사용해서 새로운 배열을 만들어도 원본 array를 변형시키지않음.(Immutable)array.slice(a번째 인덱스 부터, b-1번째 인덱스 ) Ex) array.slice(0,2); //["DH","KB"] // 두번째 매개변수가 2이지만, //2번째 인덱스는 포함하지 않음 array.slice(4); // ["Brenda", "Lucy", "Winni"] //4번째 인덱스부터 마지막 인덱스까지
- splice( 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가 )
* splice 를 사용해서 새로운 배열을 만들면 원본 array를 변형시킴.(Mutable)//array.splice(n번째 인덱스부터,삭제 할 요소 수,'추가하고 싶은 요소') //Ex) array.splice(3,3,'Hwanieee'); // ['DH','KB','Hwanieee'] array.splice(3,1,'Sam'); // ['DH','KB','Same'] array.splice(1,0,'SG'); // ['DH','SG','KB','Sam']
객체 ⭐️⭐️⭐️⭐️⭐️
: 여러가지의 정보를 한곳에 담아두는곳. 배열처럼 여러정보를 한번에
담는 다는 공통점이 있다. 그러나 객체는 여러가지는 타입(문자열,숫자,
배열,함수 등)을 저장가능하다. 객체가 배열보다 더 큰 집합이라고 이해
하면 좋을것 같다.
객체를 만드는법
let human = { name : 'Donghwan', age : 28, speak : function(){ console.log('hello'); }, family : ['mother','father','brother'] }
객체에 접근하는 2가지 방법
1. Dot notation //닷 노테이션은 객체의 존재하는 키값으로 조회를 해야한다. //Key값이 동적으로 변하지않을때, 변수가 아닐때 사용가능하다 human.name; // "Donghwan"
2. Bracket notation //브랙켓 노테이션은 배열과 비슷하게 모양으로 사용가능하다. //위에 방법과 다르게 key값이 언제 변할지 모를때, 무조건 //이 방법을 사용해야한다. // *주의사항 : 대괄호안은 따옴표를 사용후 KEY값을 써야한다. //그렇지 않으면 컴퓨터가 name을 변수로 생각한다. human['name']; // "Donghwan"
객체 추가,삭제 그리고 조회하기
1.추가 let human.job = "SW developer"; or let human["job"] = "SW developer";
2.삭제 delete human.job; or delete human["job"];
3.조회 'age' in human; // true 'height' in human; // false
for in문
:KEY값을 하나 하나 불러올때 사용
for(property in human){ console.log(property) } //human //age //speak //family
* typeof 에 대해서
코플릿을 하던중 로직은 맞았지만, 자꾸 오답이 나온 경우가 있었다. 틀렸던 이유는 .... type때문이었다.
내가 처음에 작성했던 코드는
if(typeof obj[key] === number){} //코드의 목적 : key 값이 숫자타입이라면 ~
이게 왜 틀린지 몰랐었다. 타입에 대해서 좀 오해하고 있었던 부분이 있었기 때문이다.
이 밑은 옳은 코드다.
if(typeof obj[key] === 'number'){}
차이점은 number 에 '' 가 있나 없냐에 따라 값이 달라졌다. 처음에 ''를 사용하지않았던 이유는 number 타입은 문자열로 리턴값을 같는다고 생각했기 때문이다.
