유효성검사 (form validation)
: 어제 배운 DOM을 사용하여, 로그인할때, 아이디는 몇글자, 비밀번호는 몇자에 특수문자 몇개를 적어야한다는 문자를 보여주는것처럼 버튼을 클릭했을 때, (혹은 실시간으로) 그 입력값이 유효한지 아닌지 판단하는것을 유효성 검사(form validation)라고 한다.
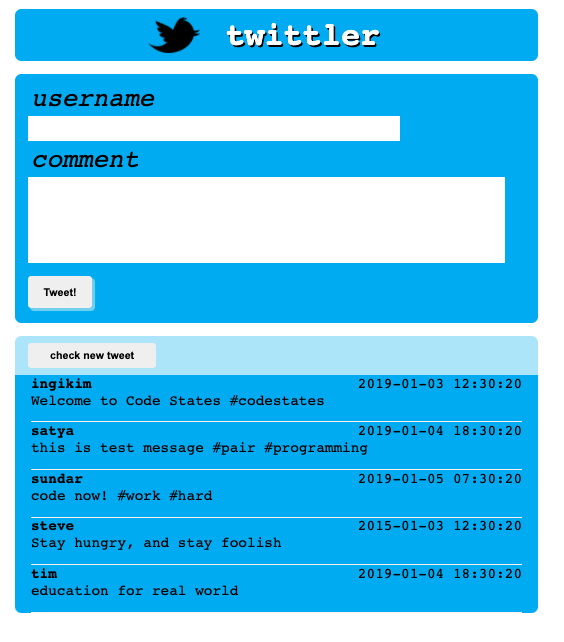
이런 유효성검사라는것을 알고나서, 처음엔 혼자서 뭘 어떻게 해야하나를 고민했다. 구글링을 통해 사람들이 하는것을 봤지만, 내 수준보다 높은걸 만들어서 보여주고 있어서 W3C에서 어떻게 사용하는지 코드를 보고 하나 하나 따라해보면서 배웠다. 그 결과 아래와같은 허접하지만, 처음해본것치고 평타 언저리정도의 유효성검사를 만들지않았나싶다.
https://dawa93.github.io/-practice-form-validation-test/
(이걸 올려보고싶어서 깃에서 파블리싱까지 배웠다.)
이 모든걸하는데 어제 배운 DOM을 사용하였다. 어제까지만해도 이게 무슨 소리인지 몰랐지만, 어느정도 적응한거같다. 아직도 많이 헷갈리고 잘못된 코드를 적기도 하지만, 우리가 이때까지 배운 JS와 비슷한 구조뿐만 아니라 코드짜는 방법까지 비슷하다.
이렇게 연습을 혼자하고 나서 페어님이랑 같이 어제 만들고 있었던 Twittler과제에 JS파일을 추가하였다. 이때 많이 사용했던 DOM은 .value를 통해서 input에 있는 입력창안의 값을 가지고 올 수 있었다.
예를 들어,
let getValue = document.querySelector('.greeting').value; //이렇게 사용함으로써 greeting 이라는 클래스에 밸류값을 변수에 담을 수 있었다.
이 후에 찾느라 나름 고생했던 키워드는 지금 날짜와 시간을 실시간으로 가져오는것이다. 이렇게 그냥 가지고 오는것은 쉬웠다. new Date(); 만 해줘도 가지고 올 수 있었다.
그러나 밑에 사진과 같이 같은 폼으로 날찌와 시간을 맞추기위해서는
let oldDateForm = new Date(); let currentDate = oldDateForm.format();
와 같은 코드가 필요했었다.
추가로 이 Sprint를 하면서 append와 prepend의 차이를 느꼈다. 배열과 비슷하니 배열처럼 설명해보겠다. push는 새로운 배열의 요소를 배열의 가장 마지막 인덱스에 추가하는것이다. append가 push와 비슷하게 부모중 마지막 자식으로 넣어준다.
그러나 prepend는 unshift와 같이 가장 맨 앞으로 추가할 수 있다. 내가 만든 twittler에서 글을 적고 트윗을 했을때, 새로운 피드가 제일 위로 올라오게 하기위해서는 prepend를 사용해야 했었다.
지금은 완성이 되지 않아 보여줄 수 없지만, 내일 완성해서 내일도 퍼블리싱해보겠다.
 (허접한 디자인이지만, 일단 최선이다...)
(허접한 디자인이지만, 일단 최선이다...)
DOM
어제 이어서 오늘 새로 알게된 DOM.
textContent와 innerHTML의 차이점
어제도 말했듯이 둘다 같이 내용을 바꾸는 기능을 가지고 있지만,
textContent가 권장되어지는 방법이다.

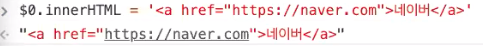
콘솔창에 textContent를 사용하여 내용을 바꾸었다.
그 결과로 아래와 같은 네이버라는 링크를 얻을 수 있었다.

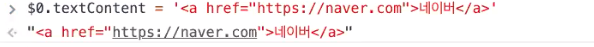
이번엔 textContent이다. 같은 자리에 같은 값을 넣었다.

그랬더니, 정말 말 그대로 텍스트를 가지고 와버렸다.

onclick과 addEventListener
둘 다 이벤트에 관한 엘리멘트라고 보면 된다.
이 둘의 차이점은 사용방법이 다르고, 받을 수 있는 이벤트의 갯 수가 다르다는것이다.
- onclick(old-fashion)
onclick은 HTML의 태그 안에서 사용가능하다. 예를들어 버튼이라는 태그가 있다면, 태그에 onclick만 적어주기만 하면된다. 이렇게 태그에 넣다보니 한 태그당 하나의 이벤트만 설정 할 수 있다.
+++ 옛날 방식인만큼 새로운 브라우져에서 사용이 안되는 경우가 있다.<button class="submit" onclick="myFunction()"></button>
- addEventListener('이벤트(click)','함수')
addEventListener는 콜백함수라고 볼 수 있겠다. addEventListener를 적고 가로안 첫번째 인자를 이벤트를 받는다. 예를 들어 click, keyup, keydown 등을 적고, 그 뒤에는 실행할 기능인 함수를 넣어주기만 하면된다. 이 엘리먼트는 js 파일에 넣어주기만 하면된다.
let postNewFeed = document.querySelector(".tweet_button"); postNewFeed.addEventListener("click", putNewTweet);
++추가로 더 많은 이벤트를 준비했다.
자주 사용되는것이라고하닌까 알아두고, 한번 사용해보면 좋을것같다.

