요새 코딩하며 몇번 사용했던 디자인 패턴인데, 정리할겸 글을 남겨본다~
싱글톤 패턴
하나의 클래스에 오직 하나의 인스턴스만 가지는 패턴이다.
하나의 클래스를 기반으로 여러 개의 개별적인 인스턴스를 만들 수는 있으나, 그렇게 하지 않고 하나의 클래스를 기반으로 단 하나의 인스턴스를 만들어 이를 기반으로 로직을 만드는데 쓰이며, 보통 데이터베이스 연결 모듈에 많이 사용한다.
자바 스크립트의 싱글톤 패턴
JS 에서는 리터럴 {} 또는 new Object로 객체를 생성하게 되면 다른 어떤 객체와도 같지 않기 때문에 이 자체만으로 싱글톤 패턴을 구현할 수 있다.
const obj = {
a: 27
}
const obj2 = {
a: 27
}
console.log(obj === obj2)
// false위 코드에서 볼 수 있듯이 같은 리터럴 객체 구성이지만, 다른 인스턴스를 가져 false 를 응답했다. 이 또한 new Object라는 클래스에서 나온 단 하나의 인스턴스니 유사 싱글톤 패턴이라 볼 수 있지만, 실제 싱글톤 패턴은 보통 아래와 같은 코드로 구성된다.
class Singleton {
constructor() {
if(!Singleton.instance) {
Singleton.instance = this
}
return Singleton.instance
}
getInstacne() {
return this
}
}
const a = new Singleton()
consg b = new Singleton()
console.log(a === b)
// true위의 코드는 Singleton.instance 라는 하나의 인스턴스를 가지는 Singleton 클래스를 구현한 모습이다. 이를 통해 a와 b는 같은 하나의 인스턴스를 가지게 되었다.
(응용) 데이터베이스 연결 모듈
// DB 연결을 하는 것이기 때문에 비용이 더 높은 작업
const URL = 'mongodb://localhost:27017/kundolapp'
const createConnection = url => ({"url" : url})
class DB {
constructor(url) {
if (!DB.instance) {
DB.instance = createConnection(url)
}
return DB.instance
}
connect() {
return this.instance
}
}
const a = new DB(URL)
const b = new DB(URL)
console.log(a === b) // true이렇게 DB.instance 라는 하나의 인스턴스를 기반으로 a, b를 생성하는 것을 볼 수 있다.
이를 통해 데이터베이스 연결에 관한 인스턴스 생성 비용을 아낄 수 있다.
싱글톤 패턴의 단점
싱글톤 패턴으론 크게 TDD를 할 때 걸림돌이 된다. TDD를 할 때에는 주로 단위 테스트를 하는데, 단위 테스트는 테스트가 서로 독립적이어야 하며 테스트를 어떤 순서로든 실행할 수 있어야 한다.
-> 하지만 싱글톤 패턴은 미리 생성된 하나의 인스턴스를 기반으로 구현하는 패턴이므로 각 테스트마다 독립적인 인스턴스를 만들기가 어렵다.
의존성 주입
또한 싱글톤 패턴은 사용하기가 쉽고 굉장히 실용적이지만 모듈 간의 결합을 강하게 만들 수 있다는 단점이 있다. 하지만 이때 의존성 주입(Dependency Injection)을 통해 모듈간의 결합을 조금 더 느슨하게 만들어 해결할 수 있다.
참고로 의존성이란 종속성이라고도 하며 A가 B에 의존성이 있다는 것은 B의 변경 사항에 대해 A 또한 변해야 된다는 것을 의미한다.

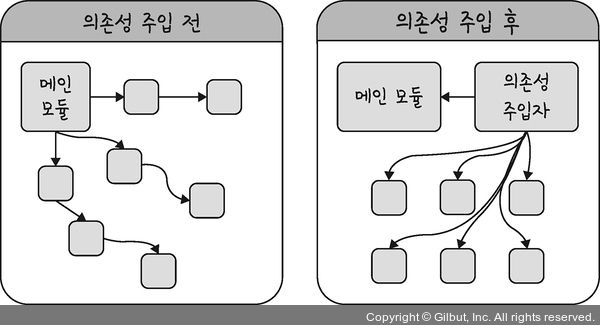
위 그림처럼 메인 모듈이 직접 다른 하위 모듈에 대한 의존성을 주기보다는 중간에 의존성 주입자가 이 부분을 가로채 메인 모듈이 간접적으로 의존성을 주입하는 방식이다.
이를 통해 메인 모듈(상위)은 하위 모듈에 대한 의존성이 떨어지게 된다. 이 현상을 디커플링이 된다고 표현한다.
의존성 주입의 장단점
장점
모듈들을 쉽게 교체할 수 있는 구조가 되어 테스팅하기 쉽고 마이그레이션하기도 수월해진다.
또한 구현할 때 추상화 레이어를 넣고 이를 기반으로 구현체를 넣어 주기 때문에 애플리케이션 의존성 방향이 일관되고, 애플리케이션을 쉽게 추론할 수 있으며, 모듈 간의 관계들이 조금 더 명확해진다.
단점
모듈들이 더욱더 분리되므로 클래스 수가 늘어나 복잡성이 증가될 수 있으며 약간의 런타임 패널티가 생기기도 한다.
의존 주입 원칙
의존성 주입은 상위 모듈이 하위 모듈에서 어떠한 것도 가져오지 않아야 한다. 또한 둘 다 추상화에 의존해야 하며 이때 추상화는 세부 사항에 의존하지 말아야 한다. (의존성 주입 원칙)