
View Position

안드로이드 좌표계
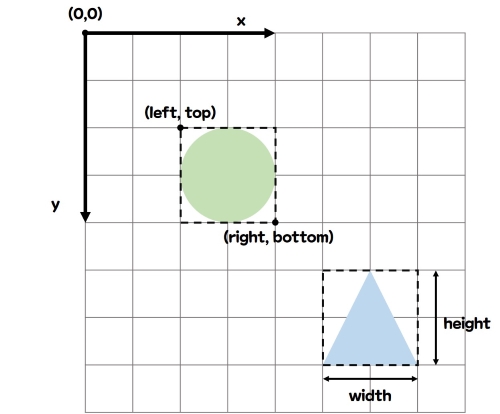
안드로이드는 화면의 좌측 상단을 (0, 0)으로 하고 x좌표는 오른쪽으로 갈수록 증가하며 y좌표는 아래쪽으로 갈수록 증가하는 좌표계를 갖습니다. 상태바는 윈도우에 오버레이 되어 있는 것이기 때문에 상태바의 좌측 상단이 (0, 0)입니다.
View의 위치와 크기 표현
View는 실제 모양과 달리 직사각형의 형상을 가집니다. View는 left와 top의 쌍으로 위치를 표현하고, width와 height로 2차원의 크기를 표현합니다. 각가의 단위는 픽셀입니다.
메소드
getLeft()와getTop():View를 표현하는 직사각형의 좌측 상단의 X, Y좌표를 반환하며 반환된 좌표는View의 부모를 기준으로한 상대 좌표입니다.getRight():left + width를 반환합니다.getBottom():Top + height를 반환합니다.
View Size
View의 크기는 width와 height의 쌍으로 표현됩니다. 실제로 View는 두 가지의 width, height 쌍을 가집니다.
measured width와measured height:View의 부모 내에서View가 어느정도의 크기를 갖는지 정의하는 값입니다.width와height:drawing width,drawing height라고도 하며, 레이아웃이 그려지고 난 뒤 화면에 그려질View의 실제 크기를 정의하는 값입니다.measured width,measured height와는 다른 값을 가질 수도 있습니다.
메소드
getMeasuredWidth()와getMeasuredHeight():measured width와measured height값을 반환합니다.getWidth()와getHeight():width와height값을 반환합니다.
Layout
Layout은 측정 단계와 레이아웃 단계로 이루어집니다.
측정 단계
측정 단계는 measure(widthMeasureSpec, heightMeasureSpec) 메소드로 발생하며, View tree를 top-down 방식으로 순회하면서 동작합니다. 측정값은 각 View에 저장됩니다. 측정된 너비와 높이는 부모의 제약 조건을 만족해야 합니다. 이를 통해 측정 단계가 끝나면 모든 부모가 그들의 자식들의 측정값을 수용하는 것을 보장합니다.
레이아웃 단계
레이아웃 단계는 layout(l, t, r, b) 메소드로 발생하며, 역시 View tree를 top-down 방식으로 순회하며 동작합니다. 이 단계를 진행하면서 각 부모들은 측정 단계에서 계산된 사이즈를 이용하여 자식들의 위치를 결정해야 합니다.
translation

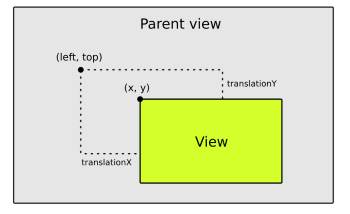
View를 setTranslationX(), setTranslationY() 메소드를 통해서 이동시킬 수 있다. 이 이동은 View가 레이아웃에 배치되고 난 후에 이동시키고 싶을 때 사용하는 이동입니다.
메소드
getX():left + translationX의 값을 반환합니다. 이는translation후의 X 좌표를 나타냅니다.getY():top + translationY의 값을 반환합니다. 이는translation후의 Y 좌표를 나타냅니다.

잘 읽었습니다 ^^