MVC 패턴
MVC패턴은 모델(Model), 뷰(View), 컨트롤러(Controller)로 이루어진 디자인 패턴이다.
애플리케이션의 구성 요소를 3가지 역할로 구분하여 개발 프로세스에서 각각의 구성 요소에만 집중해서 개발할 수 있도록 한다. 재사용성과 확장성이 용이한 장점이 있고, 애플리케이션이 복잡해질수록 모델과 뷰의 관계가 복잡해지는 단점이 있다.
모델(Model)
: 모델(model)은 애플리케이션의 데이터인 데이터베이스, 상수, 변수 등을 뜻한다.
뷰에서 데이터를 생성하거나 수정하면, 컨트롤러를 통해 모델을 생성하거나 갱신한다.
뷰(View)
: 뷰(view)는 inputbox, checkbox, textarea 등 사용자 인터페이스 요소를 나타낸다. 즉, 모델을 기반으로 사용자가 볼 수 있는 화면을 뜻한다. 모델이 가지고 있는 정보를 따로 저장하지 않아야 하며, 단순히 사격형 모양 등 화면에 표시하는 정보만 가지고 있어야 한다. 또한, 변경이 일어나면 컨트롤러에 이를 전달해야 한다.
컨트롤러(Controller)
: 컨트롤러(controller)는 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할을 하게 되며, 이벤트 등 메인 로직을 담당한다. 또한, 모델과 뷰의 생명주기도 관리하고, 모델이나 뷰의 변경 통지를 받으면 이를 해석하여 각각의 구성 요소에 해당 내용에 대해 알려준다.
※ MVC 패턴을 이용한 대표적인 프레임워크로 자바 플랫폼을 위한 오픈 소스 애플리케이션 프레임워크인 '스프링(Spring)'이 있다.
MVP 패턴
'MVP패턴'은 MVC패턴에서 파생되었으며, MVC에서 C에 해당하는 컨트롤러가 프레젠터(presenter)로 교체된 패턴이다.
뷰와 프레젠터는 일대일 관계이기 때문에, MVC패턴보다 더 강한 결합을 지닌 디자인 패턴이라고 볼 수 있다.
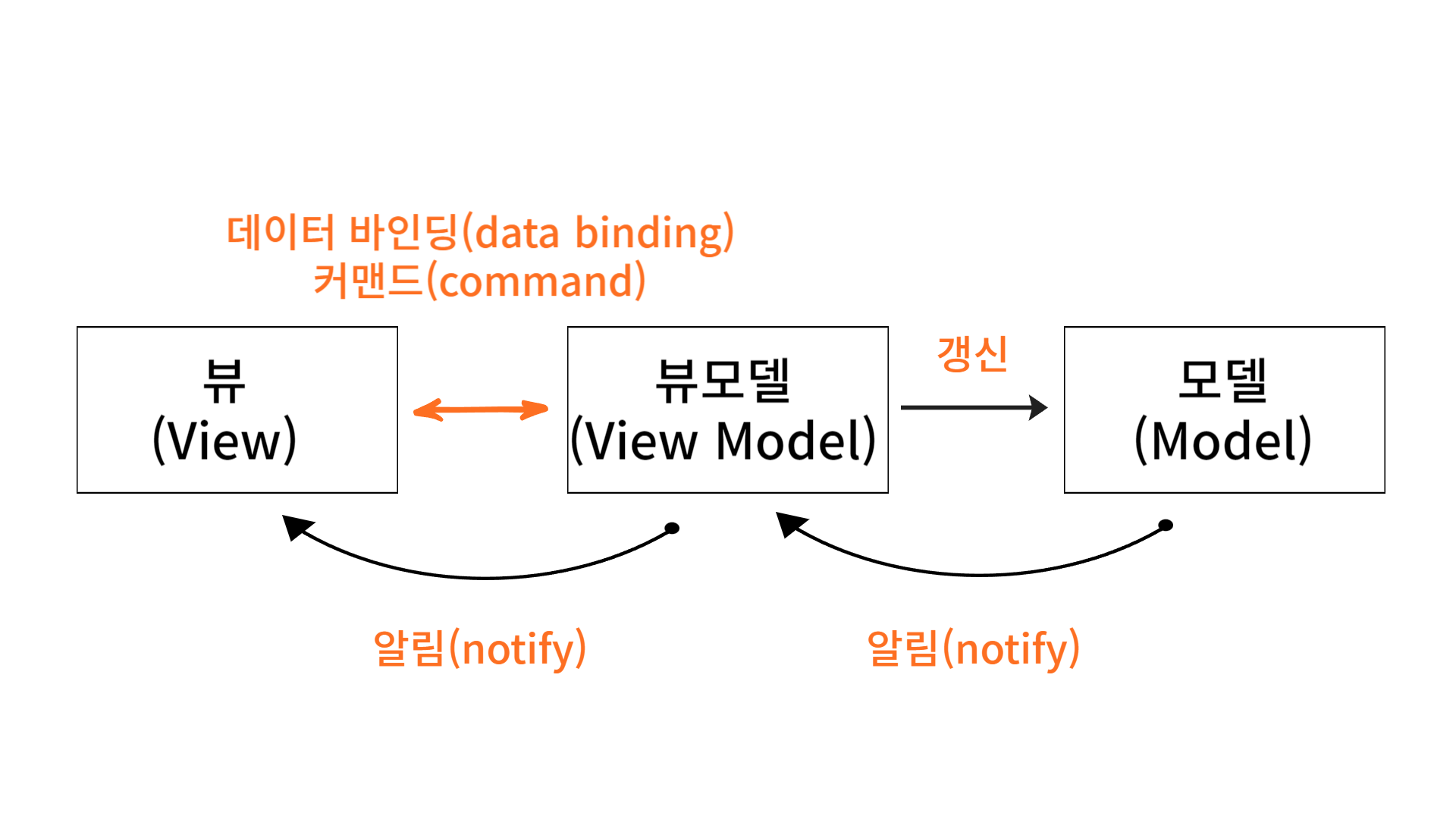
MVVM 패턴
MVVM 패턴은 MVC의 C에 해당하는 컨트롤러가 뷰모델(view model)로 바뀐 패턴이다.

'뷰모델'이란 뷰를 더 추상화한 계층이고, MVVM패턴은 MVC패턴과는 다르게 '커맨드'와 '데이터 바인딩'을 가지는 것이 특징이다. 뷰와 뷰모델 사이의 양방향 데이터 바인딩을 지원하며, UI를 별도의 코드 수정 없이 재사용할 수 있고, 단위 테스팅하기 쉽다는 장점이 있다.
MVVM 패턴의 예 : 뷰(Vue.js)
MVVM패턴을 가진 대표적인 프레임워크로 뷰(Vue.js)가 있다. Vue.js는 반응형이 특징인 프런트엔드 프레임워크이다. 예를 들어, watch와 computed 등으로 쉽게 반응형적인 값들을 구축할 수 있다.
함수를 사용하지 않고 값 대입만으로도 변수가 변경되며, 양방향 바인딩, html을 토대로 컨포넌트를 구축할 수 있다는 점이 특징이다. 재사용 가능한 컴포넌트 기반으로 UI를 구축할 수 있고, 실제로 BMW, 구글, 루이비통 등에서 사용하고 있다.
-
커맨드
: 여러 가지 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 하는 기법 -
데이터 바인딩
: 화면에 보이는 데이터와 웹 브라우저의 메모리 데이터를 일치시키는 기법으로, 뷰모델을 변경하면 뷰가 변경된다.