woowa-course-6th
1.[우아한 테크코스 6기] - 프리코스 2주차

1주차 돌아보기 1주차 미션을 해결할 때 가장 고민했던 부분은 숫자 야구 게임이 콘솔이 아닌, 현실에서 진행 된다면 어떻게 할 수 있을까에 대한 고민이였다. 현실이라면, 게임의 참여자들을 플레이어 컴퓨터 게임 진행자(심판) 으로 나눌 수 있고 각 참여자의 책임을 구분
2.[우아한 테크코스 6기] - 회고(FE)

프리코스 돌아보기 4주동안의 프리코스를 진행 하면서, 가장 신경썼던 부분은 각 주차의 공통 피드백을 최대한 반영하는 것이였다. 견고하고 안전한 소프트웨어를 만들기 위해서 어떻게 설계해야하는지 알려주는 것 같아 피드백 내용을 주의깊게 읽고 최대한 내 코드에 녹여내려 노력
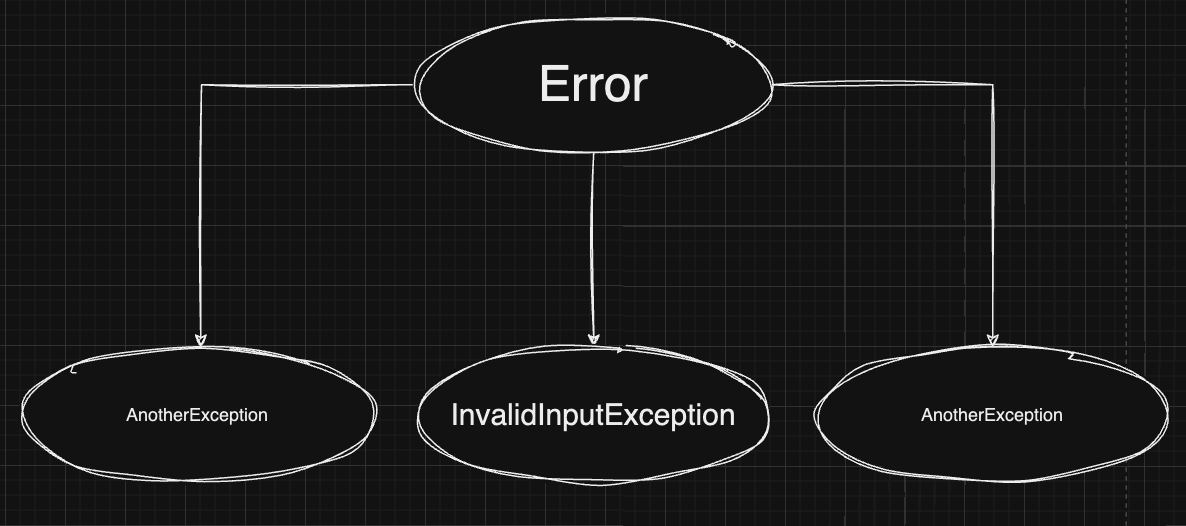
3.상속과 조합의 차이 이해해보기

우테코 레벨1 콘솔 기반 로또 애플리케이션을 진행하면서, 로또와 당첨 로또의 유효성 검증 로직이 중복되는 부분이 많아 재사용하기 위해서 이미 구현된 로또 도메인에서 재사용하는 로직을 재사용해보기 위해서 상속이나 조합을 사용해볼 수 있었다. “상속이나 조합을 사용해서 중
4.HTML Attribute id와 class 차이 이해해보기

3주차 로또 미션을 진행할 때, 정말 자연스럽게 id와 class를 혼용해서 사용했다. 너무나도 자연스럽게 id는 특정 HTML 요소를 자바스크립트에서 접근할 때 사용했고, class는 스타일을 적용할 때 사용했었는데 어떤 이유로 이렇게 구분지어 사용한건지 id와 cl
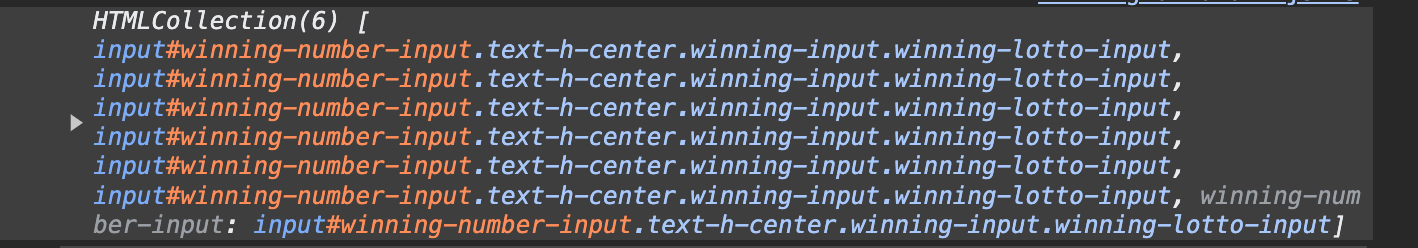
5.HTMLCollection과 NodeList 차이 이해해보기

로또 step2 미션을 진행하면서, 여러개의 DOM을 한번에 참조해야 하는 상황이 생겼다. 당첨 번호를 입력할 때, 제일 처음에 입력 할 당첨 번호 input에 focus를 해줘야 하는 상황사용자가 입력한 당첨 번호를 확인해야 하는 상황children과 querySel
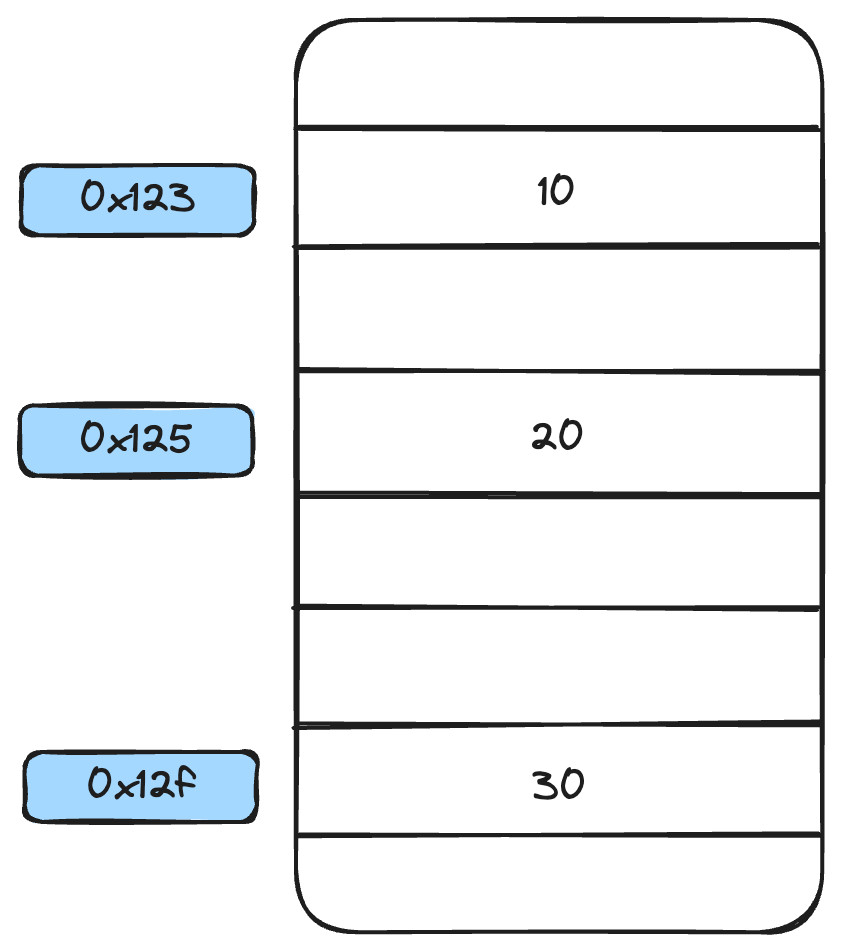
6.Javascript Data Types

프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해서 변수라는 매커니즘을 제공한다. 변수는, 하나의 값을 저장하고 재사용하기 위해서 확보한 메모리 공간에 붙인 상징적인 이름을 말한다.변수를 왜 사용해야 할까? 변수를 사용해야
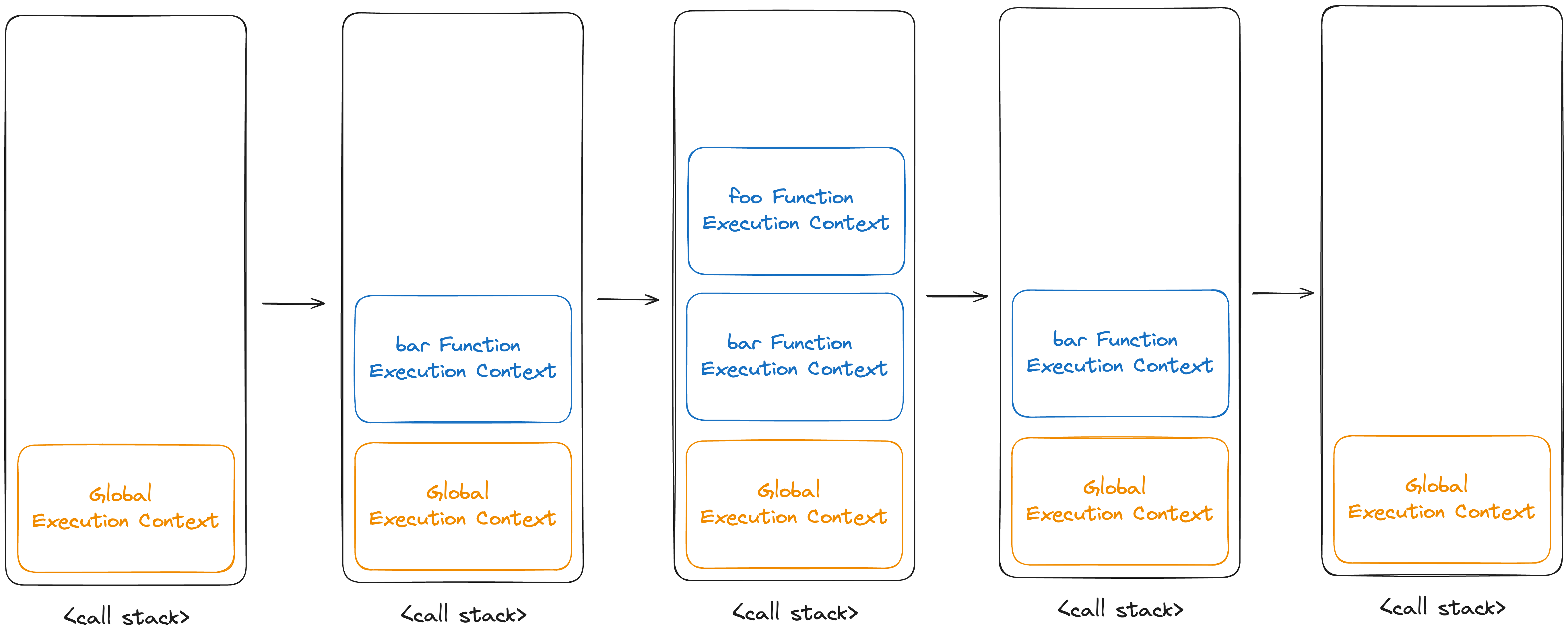
7.Javascript Execution Context & Scope

실행 컨텍스트는 자바스크립트 엔진이 코드를 실행하기 위해서 필요로 하는 정보(환경)들이 담겨있는 객체이다. 코드를 실행할 때, 특정 환경에 있는 환경 정보들을 모은 실행 컨텍스트를 콜스택에 쌓아올린 후 실행한다. 여기서, 특정 환경이란 전역 공간이 될 수도 있고 함수
8.Javascript Prototype

자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다.이번 글에서는 프로토타입에 초점을 맞추어 프로토타입이 무엇이고, 자바스크립트에서 프로토타입이 어떻게 이용되는지를 간단하게 알아보고자 한다.추가로 배열 리터럴로