
주특기 주차 시작🎉🎉🎉
드디어 리액트 튜터님의 강의를 들을 수 있는 날이 왔다:)
알고리즘 주차도 나름대로 즐거웠지만 역시 뭘 만들어줘야 뿌듯하다:)
오늘 공부한 것
리액트 강의 - week1, week2
리액트를 처음 공부하는 것은 아니기 때문에 몇 가지 새로 알게되었거나 다시 꼭 기억하고 싶은 내용들만 정리하려고 한다.
1. Array.from()
Array.from() 메소드는 알고리즘을 풀며 알게 되었는데, 2차원이나 3차원 배열을 만들 때나 사용했다.
Array.from(new Array(n+1), () => new Array(n+1).fill(0)) 이런식으로.
하지만 더 다양한 역할을 할 수 있는 메소드라는 것을 알았다.
MDN에서 Array.from()의 설명은 다음과 같다.
Array.from()메서드는 유사 배열 객체(array-like object)나 반복 가능한 객체(iterable object)를 얕게 복사해 새로운Array객체를 만듭니다.
Array.from()은 string으로 배열을 만들 수도 있고(Array.from("jihyun")),
Set이나 Map을 배열로 만들 수도 있다.
또한 Array.from({length : 3}, (v, idx) => idx}) 같은 코드를 쓰면 [0, 1, 2]라는 숫자 배열로 만들어 줄 수도 있다.
더 무궁무진한 사용법이 있는 것 같지만 당장에 내가 사용하는 건 이정도 일 것 같다.
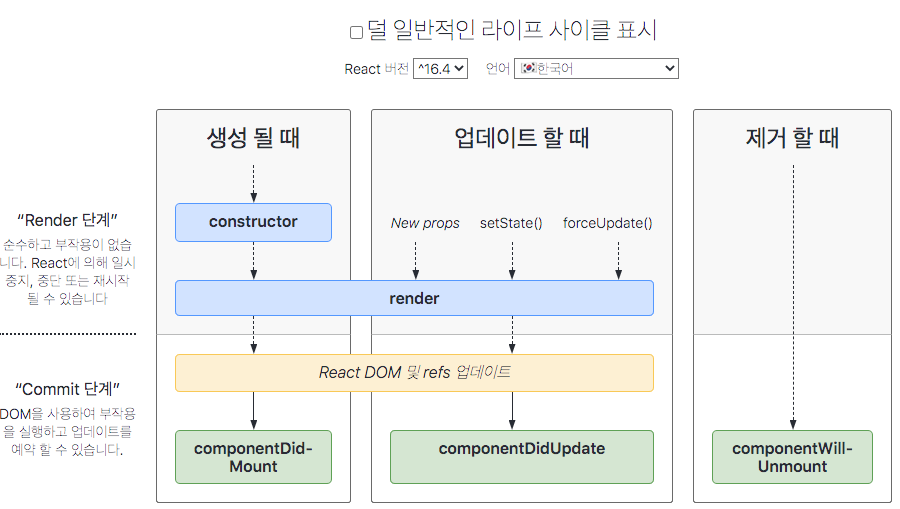
2. life cycle
리액트 컴포넌트 생명주기는 잊은 적은 없지만 도표를 꼭 삽입해놓고 싶어서 추가했다.

그림만 봐도 완벽하게 이해되는 라이프사이클😁
3. componentDidUpdate(prevProps, prevState, snapshot)
컴포넌트 생명주기의 한 부분이지만 따로 정리한다.
componentDidUpdate는 이전 데이터를 기억한다.
이전 state와 지금의 state를 비교하고 싶다면 여기서 가져다쓰면 된다.
4. React.createRef
useRef는 사용해봤지만 클래스 컴포넌트에서의 createRef는 사용한 적이 없었다.
생각해보면 당연히 있을텐데😅
대부분 함수형 컴포넌트를 사용하는 추세이므로 쓸 일이 얼마나 될 지는 모르겠다.
5. 클래스 컴포넌트에서의 메소드
강의에서 가끔 Quiz를 내주시는데 '너무 쉽지!' 하고 풀다가 멘탈이 와장창 나갈 뻔 했다.
아무 생각없이 클래스 컴포넌트 안에서 submitText() {} 형태로 메소드를 만들어주었다가 메소드 내에서 console.log(this.state)가 되지 않아 당황했다.
아직도 this에 대한 이해가 부족한 탓이다.
constructor 안에서 바인딩을 해주거나, 메소드를 화살표 함수로 작성해줬어야 했는데 그 점을 잊어서 한참을 헤맸다.
this 다시 공부하자...
