button의 type 속성
button의 default type은 무엇일까?
button을 HTML을 사용하는 대부분의 순간에 사용했지만 제대로 고민해 본 적이 없었다.
굳이 되짚어보자면 아무 기능이 없는 button 모양으로 생각하고 사용했던 것 같다.
다만 form 안에 속한 button은 submit으로 동작한다는 정도?
그럼 MDN의 button 문서를 보자.
내 생각과 달리 button의 default type은 'submit'이었다.
그 동안 별 생각 없이 type을 지정하지 않았던 button들은 모두 submit type을 갖고 있는 것이다.🤦🏻♀️🤦🏻♀️
form 안에서 type을 지정하지 않은 button이 submit되는 것이 아니라, submit type을 가진 button이 form을 만나 제출이 되는 것이었다.
앞으로 button을 제대로 쓰기 위해 button의 type들을 파헤쳐 보자.
type="submit"
말 그대로 '제출'을 위한 버튼이다.
form과 함께 사용하면 버튼을 눌렀을 때 submit 된다.
form과 submit button을 연결하는 방법은 두 가지가 있다.
- form 태그 사이에 button을 사용한다.
<form>
<input type="text" placeholder="ID" />
<input type="password" placeholder="Password" />
<button type="submit">Submit</button>
</form>- form의 id와 button의 form 속성을 이용한다.
<form id="login-form">
<input type="text" placeholder="ID" />
<input type="password" placeholder="Password" />
</form>
<button type="submit" form="login-form">Submit</button>type="reset"
reset 역시 form과 함께 사용해야 한다.
form 과 연결된 reset button은 누르는 순간 form의 내용을 싹 지워버린다.
form과 reset button을 연결하는 방법도 submit 버튼과 같다.
type="button"
아무 기능을 하지 않는 버튼이다.
이 버튼은 javascript를 이용하면 수많은 방법으로 이용 가능하다.
<예시>
const title = document.querySelector(".title");
const btn = document.querySelector(".btn");
const handleClick = () => (title.style.color = "red");
btn.addEventListener("click", handleClick);<h1 class="title">Title</h1>
<button class="btn">Click!</button>
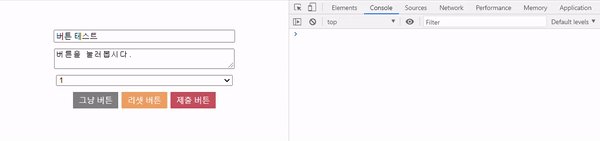
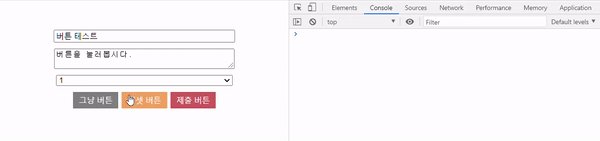
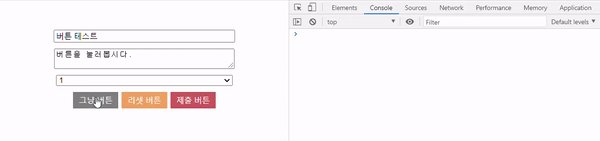
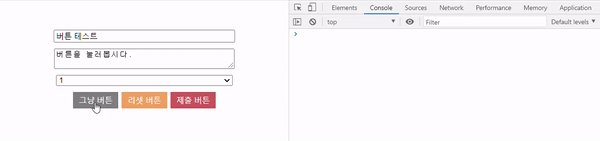
세 가지 type 버튼 비교하기

<form id="this-form" class="form jsForm">
<input class="form-item jsInput" type="text" placeholder="write here!" />
<textarea class="form-item jsTextarea"></textarea>
<select class="form-item jsSelect">
<option value="">--선택해주세요--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<div class="btn-box">
<button class="btn btn-common" type="button">
그냥 버튼
</button>
<button class="btn btn-reset" type="reset">
리셋 버튼
</button>
<button class="btn btn-submit" type="submit">
제출 버튼
</button>
</div>
</form>button에는 type을 명시해주자
우리는 button의 default type이 'submit'인 것을 알았다.
그러면 '아! submit 용도로 사용할 때는 굳이 type을 명시할 필요가 없겠네!' 라고 생각할 수 있다.
하지만 우리의 수많은 브라우저들 중 어떤 것은(ie라던가... ie 하위버전이라던가.. internet explorer라던가...) 우리의 생각과는 달리 동작할 수 있다.
따라서 button을 사용할 때는 아무리 submit이라고 하더라도 꼭 type을 명시해주자!
출처:
MDN: https://developer.mozilla.org/ko/docs/Web/HTML/Element/button