
📖Review (21.04.17)
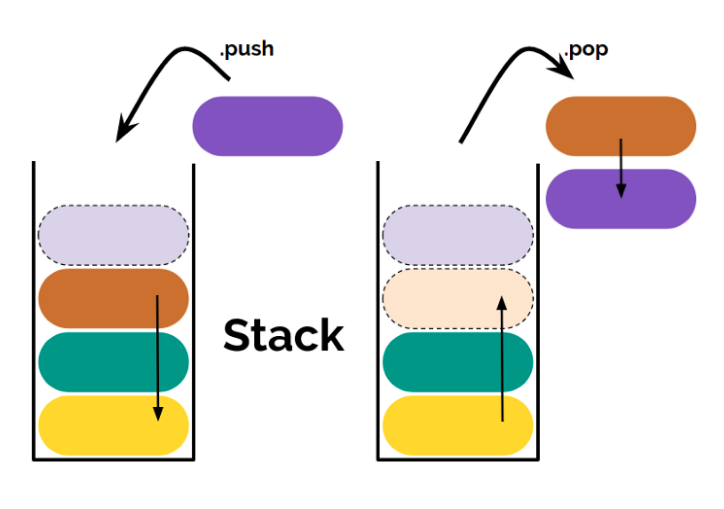
Stack

"자료를 쌓는 구조"
- 가장 먼저 들어간 데이터가 가장 나중에 나온다 LIFO(Last In First Out) 혹은 FILO(First In Last Out)
- 제한적인 접근 방식이다.
Stack의 properties
- top: 맨 위치에 있는 데이터, 가장 마지막에 들어간 값
- maxSize: stack의 최대 할당 크기
- storage: stack이 가지고 있는 모든 데이터들의 모음
Stack의 methods
- push(value): stack의 가장 위에 메모리를 만들고 데이터 value를 추가한다.
만약 stack의 크기가 maxSize를 초과한다면 "Stack Overflow”를 리턴한다. - pop(): stack의 top 데이터, 가장 마지막에 들어온 데이터를 삭제한다.
만약 stack이 비어있으면 “Stack Underflow”를 리턴한다. - peek(): stack의 top 데이터, 맨 위에 있는 값을 리턴해준다.
- size(): stack에 들어가 있는 모든 데이터들의 총 수를 알려준다.
- isEmpty(): stack이 비었다면 1을, 그렇지 않으면 0을 리턴한다.
배열로 Stack 사용하기
// const array = new Array() 미리 정의된 Array 객체를 사용합니다.
const stack = [];
stack.push(1);
stack.push(2);
stack.push(3);
stack.push(4);
stack.push(5);
console.log(stack); // [1, 2, 3, 4, 5]
stack.pop();
stack.pop();
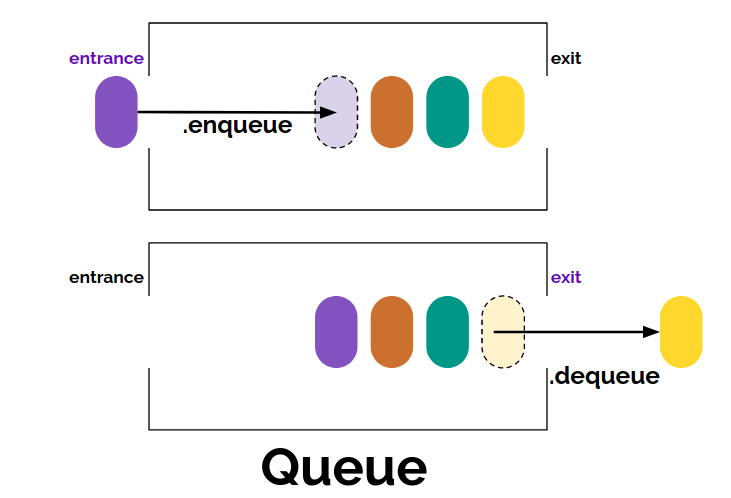
console.log(stack); // [1, 2, 3]Queue

"줄을 서서 기다리다"
- Stack과 반대되는 개념으로 먼저 들어간 자료가 먼저 나온다. FIFO(First In First Out)
Queue의 properties
- front: 가장 먼저 들어가서 대기줄 맨 앞에 있는 값
- rear: 가장 마지막에 들어가서 대기줄 맨 뒤에 있는 값
- maxSize: queue의 최대 할당 크기
- storage: queue가 가지고 있는 모든 데이터들의 모음
Queue의 methods
- enqueue(value):queue의 맨 뒤에 메모리를 만들고 데이터 value를 추가한다. 만약 queue의 크기가 maxSize를 초과한다면 “Queue Overflow”를 리턴한다.
- dequeue(): queue의 front 데이터, 가장 처음에 들어온 데이터를 삭제한다.
만약 queue가 비어있으면 “Queue Underflow”를 리턴한다. - peek(): queue의 front데이터, 맨 앞에 있는 값을 리턴해준다.
- size(): queue에 들어가 있는 모든 데이터들의 총 수를 알려준다.
- isEmpty(): queue이 비었다면 1을, 그렇지 않으면 0을 리턴한다.
배열로 queue 사용하기
// const array = new Array() 미리 정의된 Array 객체를 사용합니다.
const queue = [];
queue.push(1);
queue.push(2);
queue.push(3);
queue.push(4);
queue.push(5);
console.log(queue); // [1, 2, 3, 4, 5]
queue.shift();
queue.shift();
console.log(queue); // [3, 4, 5]