Flutter 웹을 AWS Amplify에 배포했을때, 빌드 설정을 하지 않아 발생한 문제에 관한 포스팅입니다.
❗️앱이 아닌 웹 호스팅 기능을 사용했습니다.
1. 발생한 문제
Flutter으로 구현한 웹 어플리케이션을 AWS Amplify에 배포하고 배포된 url에 들어가봤는데 빈 창만 보였다.
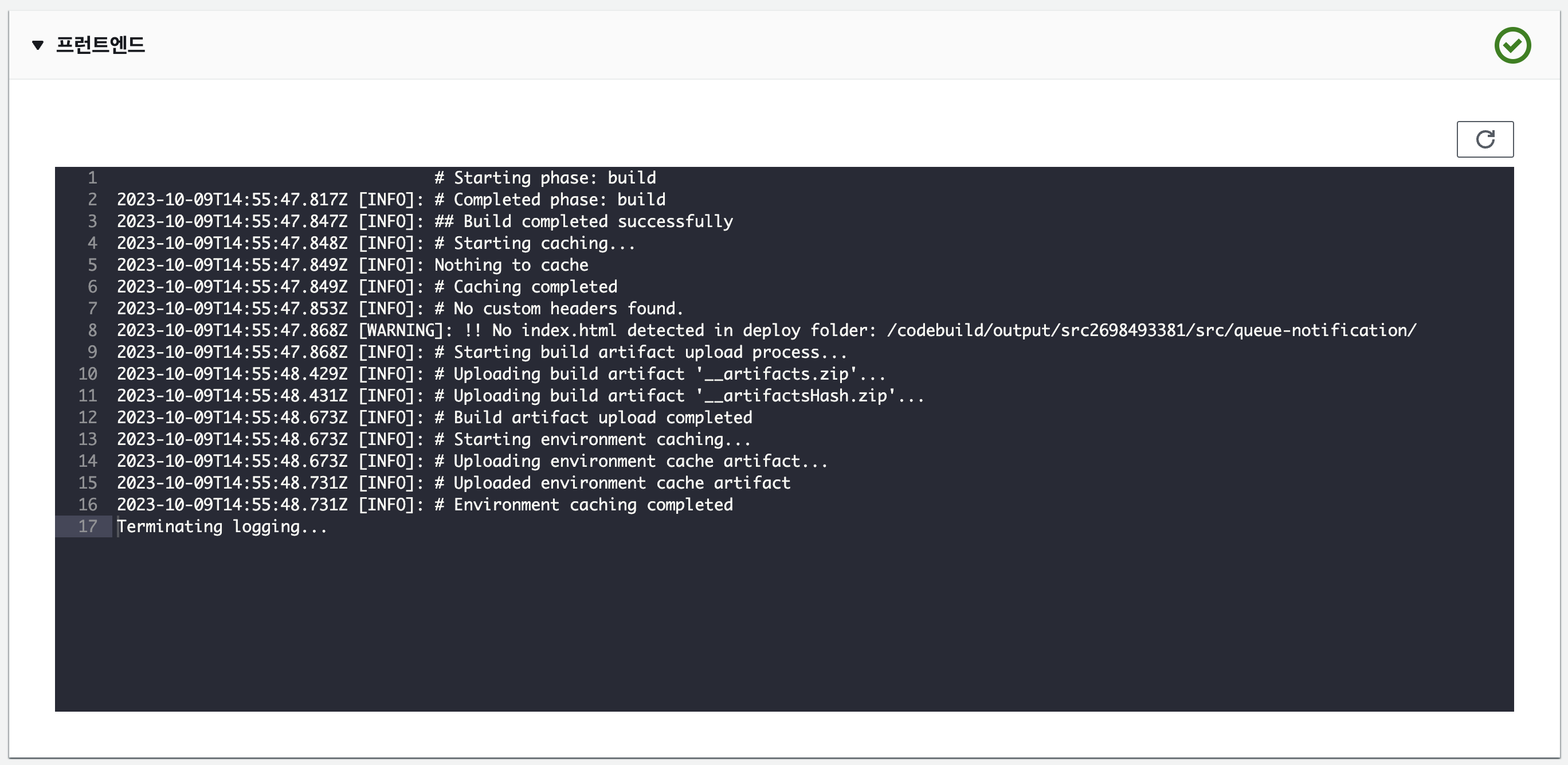
배포과정을 확인해봤고, 프론트엔드 빌드가 되지 않은것 처럼 보였다.
중간에 !! No index.html detected in deploy folder: ... 코멘트를 확인하면 확실히 프론트엔드 코드를 찾지 못해 빌드가 되지 않았다.

index.html을 찾을 수 있도록 빌드설정을 해주어야 했다!
2. 빌드 설정
빌드 설정 > 앱 빌드 사양을 확인했더니 아래와 같았다.
// backend 부분 생략
frontend:
phases:
# IMPORTANT - Please verify your build commands
build:
commands: []
artifacts:
# IMPORTANT - Please verify your build output directory
baseDirectory: /
files:
- '**/*'
cache:
paths: []
주석에 빌드 코멘트와 빌드 결과 루트를 반드시 작성해야 한다고 적혀있다.
해당 부분에 알맞게 코멘트와 루트를 적어줘야한다.
시도 1
frontend:
phases:
build:
commands: ['flutter build web --no-tree-shake-icons']
artifacts:
baseDirectory: ./build/web
files:
- '**/*'
cache:
paths: []
- 빌드 코멘트에
flutter build web --no-tree-shake-icons를 추가했다. - baseDircatory를
/->./build/web로 수정했다.참고: --no-tree-shake-icons는 빌드할때 아이콘을 포함시켜 빌드하도록 하는 옵션이다.
코멘트를 추가후 다시 배포를 실행했다.
결과는 flutter: command not found으로 빌드 실패했다.😭
시도 2
이 에러는 패키지를 설치해주지 않았을때 발생하는 에러이다.
그렇다면 flutter를 빌드 전에 설치해줘야 한다는 뜻!
찾아보니 prebuild 코멘트를 작성할 수 있었고, Flutter 설치 코멘트를 순서대로 작성해줬다.
frontend:
phases:
// 요부분!!!!!!!
preBuild:
commands:
- git clone https://github.com/flutter/flutter.git -b stable
- echo PATH="$PATH:`pwd`/flutter/bin" >> ~/.profile
- source ~/.profile
build:
commands: ['flutter build web --no-tree-shake-icons']
artifacts:
baseDirectory: ./build/web
files:
- '**/*'
cache:
paths: []배포 결과는 ? ! 🥁🥁🥁🥁🥁🥁🥁🥁🥁🥁🥁🥁
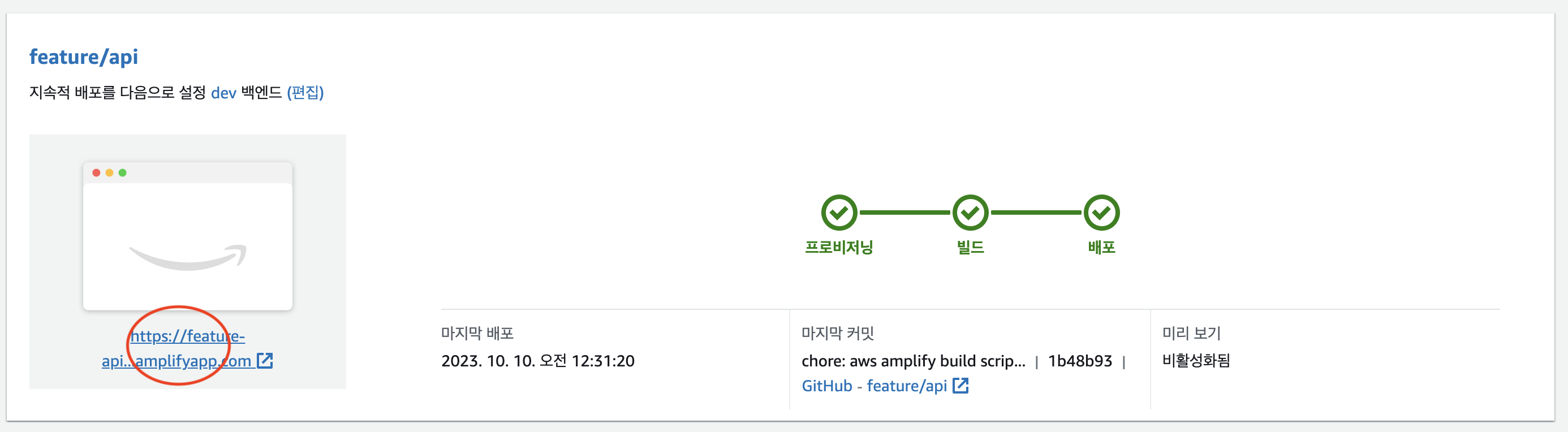
성공적으로 배포되었다!! 🎺🎺🎺🎺🎺
3. 결과 확인
배포된 URL로 들어가서 배포 결과를 확인할 수 있었다.