▶ 유용한 단축키
- Ctrl + Alt + L : 전체 코드 정리
- Ctrl + / : (선택한 대상) 주석 처리
(컴퓨터는 읽지 못하나, 개발자는 해당 내용을 참고하는데 용이)▶ CSS 문법
- image 삼총사 :
① background-image: url(" ");
② background-size: cover;
③ background-position: center;
- 여백 :
① margin (바깥쪽여백): 위쪽 오른쪽 아래쪽 왼쪽; or 10px;
② padding (안쪽여백): 위쪽 오른쪽 아래쪽 왼쪽; or 10px;
- 속성 전체 적용 시 * { } 사용 :
ex. <style>
* {
}
</style>
- 글속성 -> box로 변경 시, display : block;▼ TODAY'S HOMEWORK : 원페이지 쇼핑몰 HTML+CSS 만들기

숙제로 제공받은 예시 웹페이지

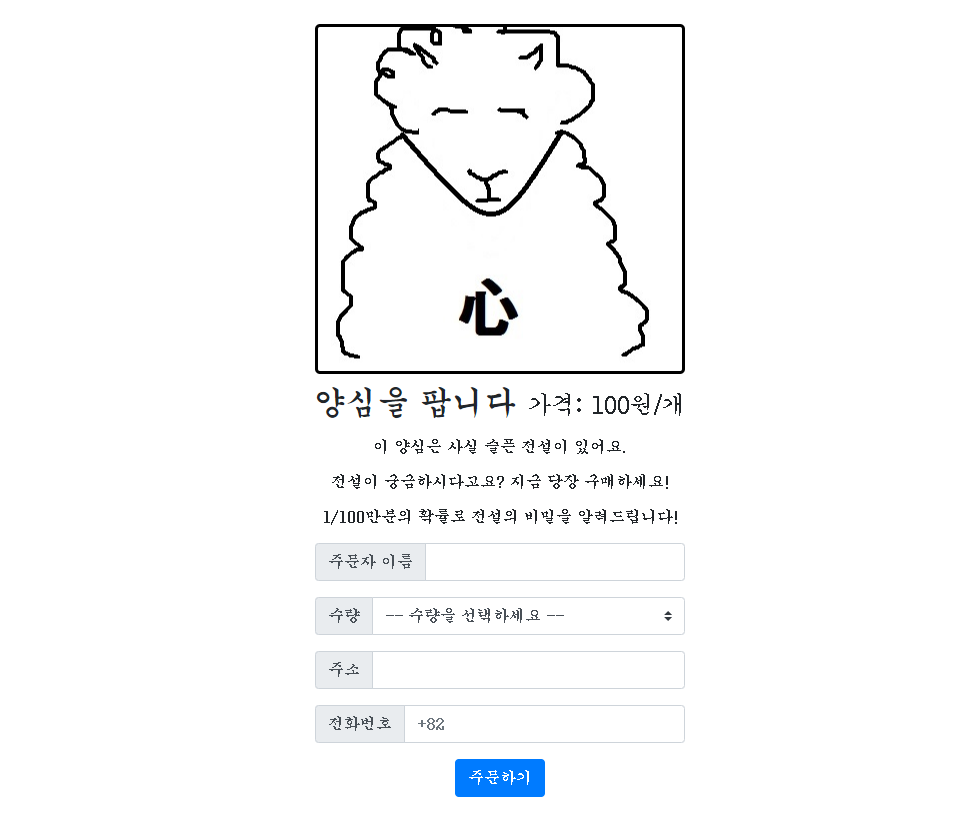
내가 만든 웹페이지. 주문하기를 누르면 슬픈 전설의 비밀을 알 수 있다. 이건 비밀이다.

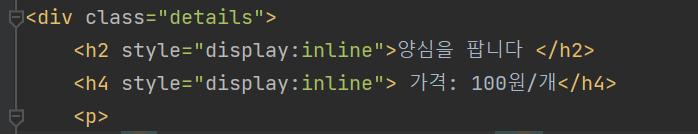
하나의 줄에서 글씨 크기를 다르게 설정하는 방법을 몰라서 검색해서 넣었다. style="display:inline"은 이제 안 까먹겠지.

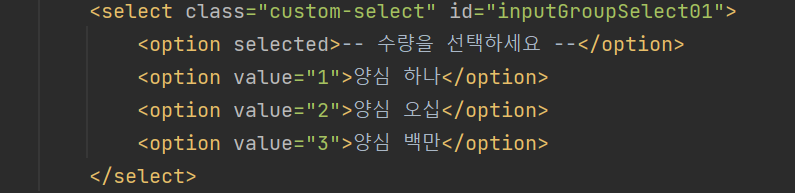
수량 선택을 위한 부분이었는데, Bootstrap의 Form에서 찾아서 적용했다. 이거 찾느라 헤매면서, 검색해서 빠르게 필요한 코드를 찾는 것도 중요하다는 걸 깨달았다.
▼ TODAY'S HOMEWORK
하이스쿨 때 아이들 장난같은 웹페이지 만들기를 하긴 했었는데, 이렇게 본격적으로 만들어보는 건 처음이다.
사실 외국어를 공부할 때 단어 어원과 뜻을 파헤쳐서 이해하는 걸 좋아했는데, 코딩 단어 하나하나가 무슨 뜻인지 알려고 하면 안 된다고 해서 통째로 머리속에 익히려고 허겁지겁 따라가는 중이다.
그래도 어떻게든 검색해보고(그래도 모를 땐 솔직히 답안코드?를 힐끔 보고 머릿속에 욱여넣는 중) 어쨌든 만들어낸 결과물이 제대로 작동하면 좀 짜릿하다.
나는 다른 멤버들에 비해 진도가 굉장히 느린 편이던데, 2주차 때는 정확하고 빠르게 따라잡을 수 있으면 좋겠다.
추가로, 제발 코딩할 때 오타 확인 좀 제대로 하자!!!