사실 난 스무살 초반쯤에 html과 css를 찍어먹어본적이 있다...
그래서 이런 간단한 html과 css정도는 누워서 떡먹기일줄 알았다.
그런데 왠걸?

난 img태그도 가운데로 못움직이는 사람이 되버린것이다.
그렇다...코딩은 계속적으로 해주지 않으면 까먹는걸...
그냥 처음부터 다시 배운다는 마음으로 해야한다는걸...
그래서 결국은 숙제 해설을 참고하며 진행하기로 했다.
선생님 죄송합니다! 저는 편법을 써야하는 학생이에요!
하지만 선생님도 코드는 긁어 쓰라고 하셨다.
난 선생님의 말을 잘듣는 학생이니까

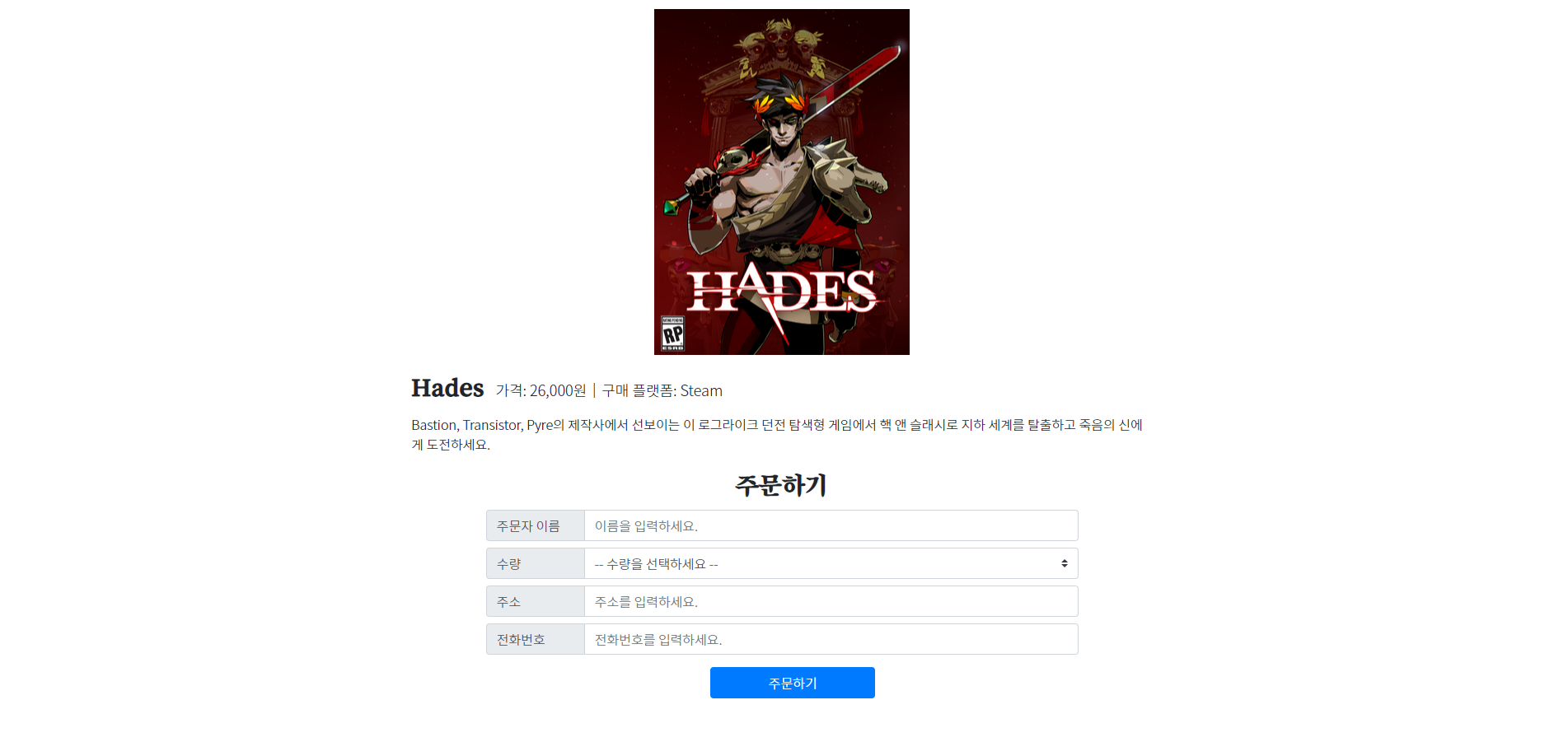
나도 백그라운드로 상품이미지를 처리해서 쓰기로 했다^^
그리고 짜잔

옮겼다! 어쨌든 결과가 좋으니까 오케이라고 생각한다...
급한 불을 껐으니 나머지 것도 코딩ing...
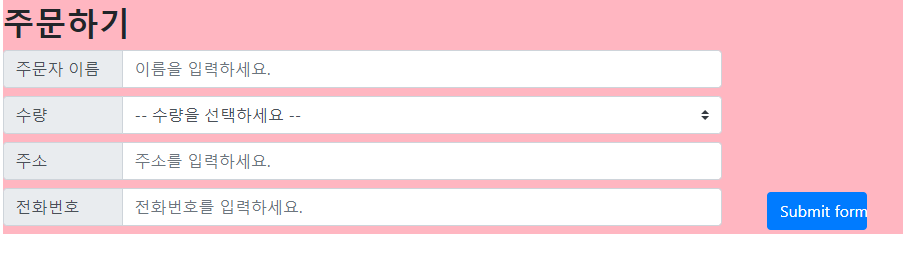
그렇게 문제는 또 생겼다

뭐야 이거 어떻게 또 밑으로 내려요
어떻게 가운데로 옮겨요 머리가 복잡해진다...
일단은 벌써부터 해설보지말고 직접해보기로했다.
버튼을 display:block;으로 지정해보면 어떨까?
button class="btn btn-primary btn"일단 원래있는 클래스명을 건드리는건 무서우니까 복수 class로 btn을 다시 지정하고, block지정을 해봤다

어림도없었다.
여기서 생각나는건 button 태그를 div로 감싼다음에 옮기는거긴한데...
해설은 그렇게 안되었었다. 그렇죠 아무래도 어른은 해답지가 있으면 못참고 봐버리는 편이죠... 해답지를 참고로 다시 해보기로했다

선생님 저 큰일났어요! 해답지 그대로 복붙했는데!!
아무래도 width값이 글자크기보다 작으니까 글자가 옆으로 튀어나온형태가 되고 margin: auto때문에 자투리의 가운데로 옮겨간 모양이다.... 그럼 이걸 어떻게 해결하느냐?
<div class="btn">
<button class="btn btn-primary" type="submit">주문하기</button>
</div>
.btn{
width:200px;
margin: auto;
}그냥 div로 또 묶었다...^^ 강제로 width를 키워서 밑으로 떨어지게 만들었다ㅋㅋㅜ 결과가 좋으니 ok다

그렇게 여차저차 완성...
멋대로 inline-block태그도 썼지만 나름 만족
얼레벌레 코딩 끝!