
선생님 머리에 든게 없는데 이렇게 숙제를 내주시면 수동적인 어른은 눈물만 나는거거든요
어디가세요 가지마세요 선생님...
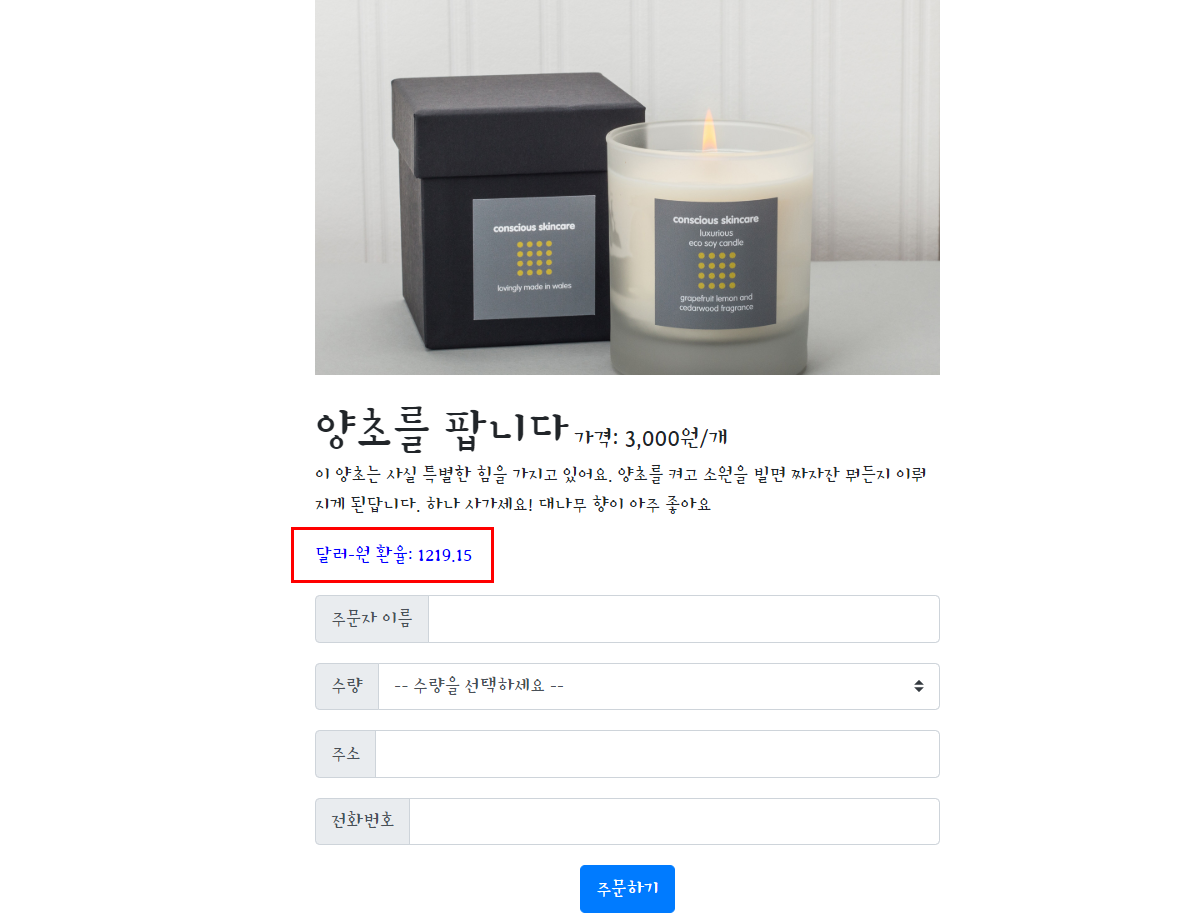
이번 숙제 목표: ajax와 제이쿼리?를 이용해서 로딩되자마자 달러환율이 뜨는거 만들기.

저 빨간박스 처럼... 내 1주차 홈페이지를 이용해서... . . . . .
일단 눈물닦고 할 일을 하기로 했다. 다 울었니? 그럼 할일을하자
확인하고 가자
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>ajax를 적용하기전에 위의 제이쿼리 스크립트가 반드시 적용됐는지 확인해야한다.
안그러면 ajax는 적용이 안되기 때문에...
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>만 적용했다가 ajax가 적용안되는 상황이 발생하기도 했다. slim형태는 용량을 최소화하기위해 ajax적용이 안되는 스크립트라는걸 오늘 튜터분께서 알려주셨다. 심오한 코딩의 세상....
어쨌든 스크립트도 잘 적용했으니 진짜진짜로 숙제시작이다.
숙제시작
1.
일단 달러-원 환율이 들어갈 자리가 있어야하니까 html에 입력해주었다.
<p class="rate" style="color:red;">달러 원환율 : <span id="now_rate"></span></p>2.
이제 스크립트를 만져준다.. . . . . . .
그리고 진짜 모르겠어서... 슬랙에 숙제 질문한 사람들의 코드와 튜터님의 답변을 참고로 얼레벌레 코드를 만져주었다
<script>
$(document).ready(function () {
exchage();
});
function exchage() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let exchangeRate = response['rate'];
$('#now_rate').append(exchangeRate);
}
})
}
</script>
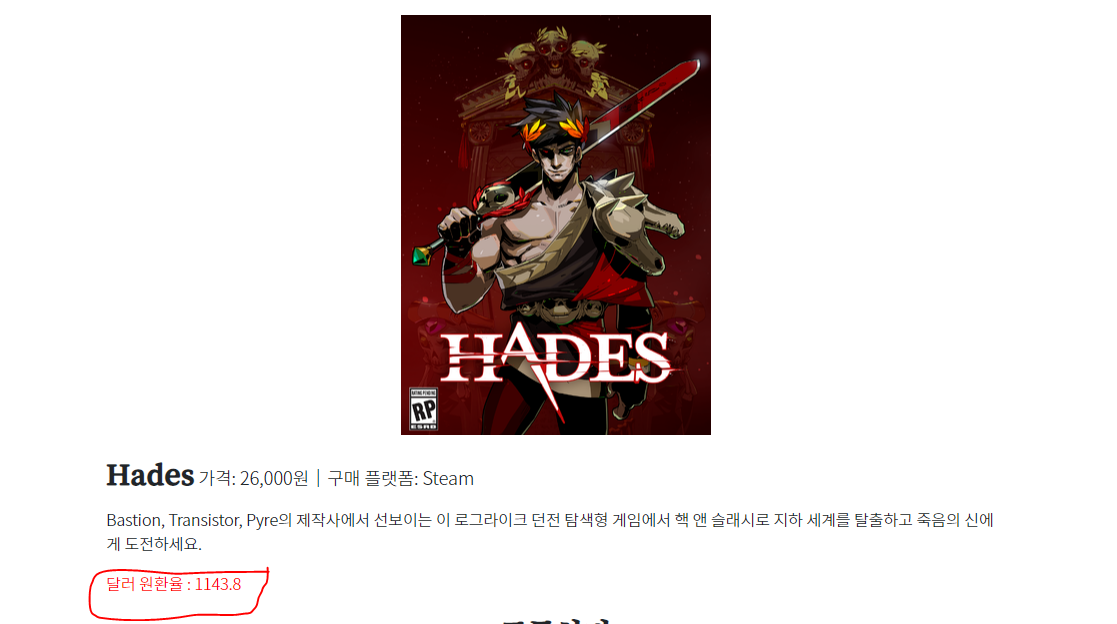
와! 완성!
$(document).ready(function () { exchage(); });해당코드가 '로딩 후 호출하기' 코드
function exchage() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let exchangeRate = response['rate'];
$('#now_rate').append(exchangeRate);
}가 api?를 가져오는 함수인듯...오늘도 이렇게 감성이해를 한다.
여기서 exchange와 exchgeRate는 내가 임의로 설정한 변수이름이다...
사실 .redy코드 쓰기전엔 이 콘솔이 작동하는지 안하는지 어떻게 명령시켜야하는지 몰라.... redy쓰기전 이거 왜안돼 왜안되냐고 광광울다가 에라모르겠다. 다쓰고 여쭤봐야지 하고 코드 썼는데,...어떻게든 됐다....
- 더 알아야할 점: console.log() 와 친해지기
- 알게된점: 
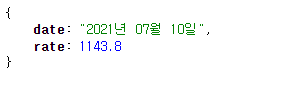
이런식의 api에서는 response['rate'] 로 해당 값을 불러올 수 있다.
수정한점
그리고 저번 숙제에서 빠뜨린 버튼을 눌렀을 때 주문완료 alert 스크립트도 허둥지둥 추가했다...
아래는 스크립트
<script>
function order() {
alert('주문이 완료되었습니다!');
}
</script>아래는 html
<div class="btn" onclick="order()">
<button class="btn btn-primary" type="submit">주문하기</button>
</div>오늘도 얼레벌레 숙제성공^ㅜ