CSS Box Model
Box ModelCSSCSS - positionCSS Box-sizingCSS marginCSS paddingCSS 박스모델border-boxcascading style sheetscontent-boxcss float
HTML & CSS (+접근성)
목록 보기
7/18

아래 내용은 학원 수업 및 온라인 강좌 등을 듣고 정리한 내용입니다.
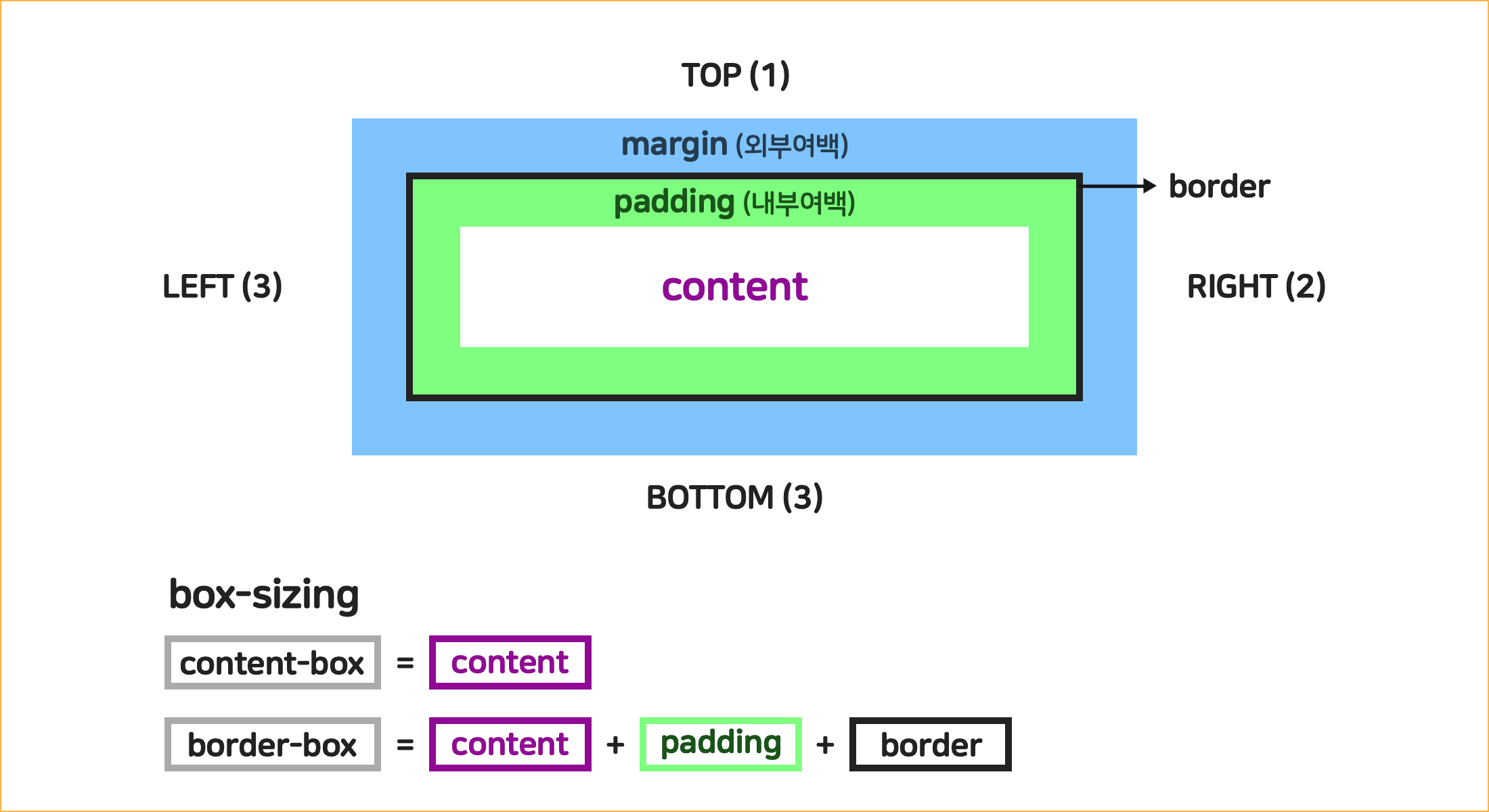
Box 모델
css를 사용하여 브라우저의 화면을 구성하기 위해서는 box 모델을 이해하는 것이 매우 중요하다.
css의 property중에는 html의 박스타입에 영향을 주는 property가 있다. 이 property들은 서로에게 영향을 끼치고 있기 때문에 제대로 이해하지 못한다면 생각했던 것과 다른 결과를 출력하게 되므로 box 모델에 대한 이해가 반드시 동반되어야만 원하는 레이아웃을 바탕으로 한 브라우저의 화면을 만들 수 있을 것이다.
display: 요소의 박스 타입을 설정한다.blockinlineinline-block: inline의 속성처럼 동작하지만 block처럼 width, margin, padding을 사용할 수 있다.flexgridnone: 요소의 존재를 삭제한다.
border: border 값이 추가된만큼 요소의 크기가 커진다. (단축) width, style(solid, dotted, dashed, double...), coloroverflow: 요소의 크기 이상으로 내용(content)이 넘쳤을 때 보여지는 여부를 제어한다. (visible: 기본, hidden:숨김, scroll: 무조건 스크롤이 생김, auto: 넘치면 scroll이 생기게 한다.)opacity: 투명box-sizing: 요소의 크기 계산 기준을 지정함 (content-box, border-box : 너비나 높이에 padding, border를 포함하여 계산한다.)
code | 설명 |
|---|---|
width | 요소의 display 값에 따라 브라우저가 다르게 계산해서 적용한다. |
height | 요소의 display 값에 따라 브라우저가 다르게 계산해서 적용한다. |
min- | 요소의 최소 길이(지정된 값)보다 더 작은 길이를 가질 수 없다. |
max- | 요소의 최대 길이(지정된 값)보다 더 큰 길이를 가질 수 없다. |
px, em, rem, wv, vh 등 단위로 지정

margin | padding |
|---|---|
| 요소의 외부 여백 | 요소의 내부 여백 |
| 중복(병합)이 일어나는 경우 1. 형제 요소의 top, bottom과 만났을 때. 2. 부모 요소의 top과 자식요소의 top이 만났을 때. 3. 부모 요소의 bottom과 자식 요소의 bottom이 만났을 때. margin 병합 현상이 일어났을 때 margin 계산법. 양수값 : 더 큰 값, 음수값 : 더 작은 값 inline-block의 경우 margin 병합 현상이 일어나지 않는다. | 추가된 padding 값 만큼 요소의 크기가 커진다. 지정 사이즈를 사용하고 싶을 때 직접 계산해야 함. (box-sizing을 사용하면 브라우저가 계산할 수 있다. |
% 단위 사용시 부모 요소의 너비 (width)에 대한 비율!
-top, -right, -bottom, -left의 개별 속성을 가지고 있으며 단축 속성 사용시 top부터 시계방향으로 지정할 수 있다.
float
- 요소를 좌우방향(수평 정렬)으로 띄움 (none : 띄우지 않는다. left, right)
- float을 적용하면 float된 속성 이후에 오는 text들이 float이 적용된 요소 주변으로 흐른다.
- float 속성이 사용된 요소에는 float 속성이 적용되지 않는 요소는 형제로 올 수 없다.
- float 속성이 추가된 요소는 대부분 display 속성이 block로 바뀜
float 해제 방법
- clear : left, right, both
clear: float 속성이 적용되지 않도록 해제 (none: 요소띄움 허용,left: left 해제,right: right 해제,both: 양쪽 다 해제) - 부모에 overflow 속성 추가 *float과 상관없는 속성을 사용하는 것으로 일종의 편법이다.
- 부모에 미리 지정된
clearfix추가 (추천)
.clearfix::after {
content: "";
clear : both;
display: block;
}position
- 요소의 위치 지정 방법 유형의 기준을 설정
absolute,fixed속성 값이 부여된 요소는display값이block로 변경된다.fixed는 해당 없음.
position 속성 값
static: 기준 없음 / 배치 불가능 / 기본relative: 요소 자신을 기준으로 (주변형제 요소에 영향)absolute: 부모(위치 상의)요소를 기준 (부모의position이static이 아닌 다른 속성 값이 지정되어야 한다. 만약 부모의position이static이라면static이 아닌 속성이 나올때까지 상위로 이동하여 가장 상위인 브라우저까지 올라가게 된다.top,bottom등 offset값이 설정되어 있지 않으면 normal flow에 따른 자신의 위치에 떠 있는다.)fixed: 브라우저(뷰포트)기준stiky: 스크롤 영역 기준으로 (offset값이 1개 이상 존재해야 한다. IE지원 안함)
요소 쌓임 순서
- static을 제외한 position 속성값이 있을 경우 가장 위에 쌓임
- position이 모두 존재하면 z-index 값이 높을수록 위에 쌓임
- position 속성값이 있고, z-index 값이 같은 경우에는 나중에 작성한 코드가 위에 쌓임
position과 함께 사용되는 속성 (static을 제외한)
top,right,bottom,left: 기준에 맞는 거리를 설정. 음수값 사용가능 (%의 경우 부모요소의 가로너비 비율로 지정됨)z-index:position이 있을 때 작동
