
아래 내용은 학원 수업 및 온라인 강좌 등을 듣고 정리한 내용입니다.
body Element
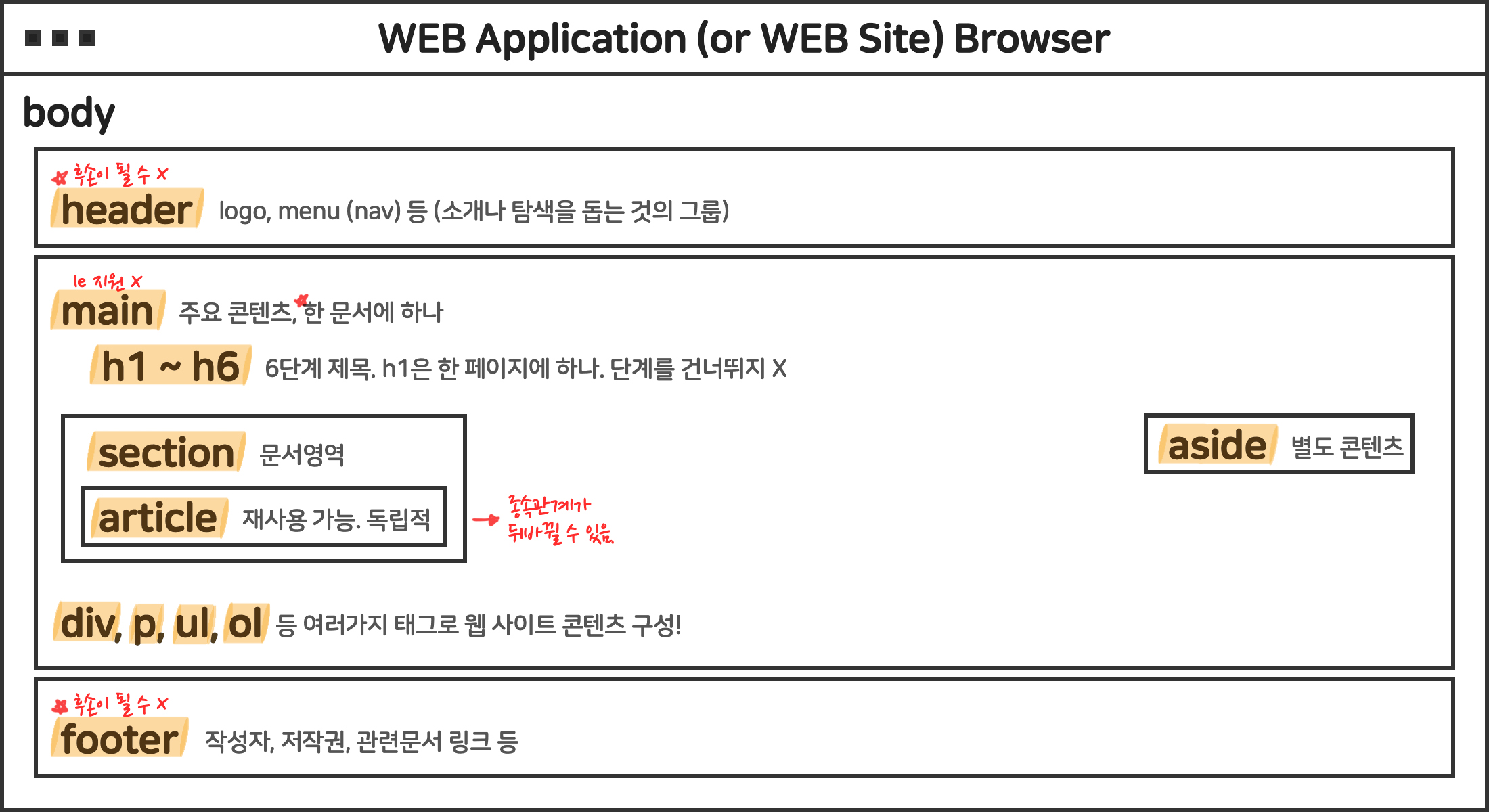
body Element 내부에서 사용하는 Element들은 문서의 콘텐츠와 콘텐츠 구성의 구조를 작성하는데 사용된다.

Flow Content
Section Content
| Element | 설명 |
|---|---|
header |
소개나 탐색을 돕는 것의 그룹 (로고, 메뉴 등) |
footer |
작성자, 저작권, 관련 문서 링크 등 (주소나 family site 등) footer는 사이트를 마무리하는 정보를 제공하기 때문에 보통 heading Element를 사용하지 않는다. |
main |
주요 콘텐츠. IE 지원 안 함. 한 문서에 하나를 표시하는 기본이다. 단, hidden 속성을 사용하는 경우 main을 여러 개 사용할 수도 있다. (화면에 표시되는 main은 한개) |
article |
독립적 구분이 가능함 (RSS로 배포가 가능할 정도의) / 재사용 가능 영역 |
section |
문서의 일반적 영역. 일반적으로 h1 ~ h6의 heading Element를 포함하여 식별한다. |
aside |
별도 콘텐츠 (광고나 기타 링크 등) |
nav |
다른 페이지 링크 정보를 제공 |
Heading Content
| Element | 설명 |
|---|---|
h1 ~ h6 |
6단계의 제목 구현
|
Phrasing Content
| Element | 설명 | |
|---|---|---|
address |
사이트와 관련한 주소(혹은 연락처) 정보들을 알려주는 것이다. 때문에 footer에서 사용하는 것이 옳다. (최신 문서에서 임의의 연락처를 포함할 수 있도록 수정) |
|
p |
문장 단락 | |
hr |
문단의 분리, 의미적 관점으로만 | |
pre |
텍스트의 공백, 줄바꿈을 유지하여 표시. monospace 글꼴로 표시된다. | |
ol |
순서가 있는 목록 | |
ul |
순서가 없는 목록 | |
li |
단독 사용 불가능 (ol 또는 ul의 자식으로만 사용 가능) | |
dl |
용어 설명 리스트 |
용어설명의 묶음으로 사용 최근 dl의 자식요소로 div를 사용할 수 있게 됨. dt와 dd를 묶기 위한 자식 요소로만 사용이 가능. (일부만 묶을수는 없고, 모든 dt, dd를 세트로 묶어서 사용.) |
dt |
용어 | |
dd |
설명 | |
dfn |
하나의 용어를 정리할 때 | |
a |
href 속성을 이용하여 다른 페이지로 이동할 때 사용 | |
abbr |
약어 지정 | |
b |
문체가 다른 글자 범위 지정 (의미 없음) | |
mark |
형관펜 표시. 관심 있는 부분을 표현하기 위한 하이라이팅 | |
em |
단순한 의미강조. 중첩 가능 (중첩 될수록 강조. 시각적 의미는 아님) 정보통신 보조기구 구두강조 | |
strong |
의미의 중요성 나타냄. 강조 != 중요 | |
i |
기타 등등이 적합하지 않을 때 (일반적이지 않은 아이콘, 특수기호 등) | |
q |
짧은 인용문 (cite 사용가능 : 인용정보의 url) | |
blockquote |
긴 인용문 (cite 사용가능 : 인용정보의 url) | |
cite |
창작물에 대한 참조 설정. 이탤릭으로 표시 | |
u |
밑줄글자. 의미가 없이 순수하게 꾸미는 경우. (사용을 권장하지 않는다.) | |
kbd |
키보드의 약어. 키보드에서 상요자 입력을 나타내는 텍스트 범위 | |
code |
컴퓨터 코드의 범위 | |
sup, sub |
위첨자, 아래첨자 | |
br |
줄바꿈 | |
time |
날짜나 시간을 나타내기 위한 목적 | |
del |
삭제된 텍스트의 범위 | |
ins |
추가된 텍스트의 범위 |
Embedded Content
| Element | 설명 |
|---|---|
img |
1장일 경우 src. 2장 이상일 경우 srcset. srcset 브라우저에 제시한 이미지 url과 원본 크기 목록을 정의. sizes 미디어 조건과 해당 조건일 때 이미지 최적화 크기 목록을 정의. srcset이 제대로 동작하지 않는 경우가 있음. picture 태그로 사용가능. |
picture |
1개 이상의 img가 반드시 포함되어야 함. |
figure |
이미지나 삽화. 도표 영역 설정 (video. audio 등도 가능) : 브라우저 입장에서 이미지와 설명을 연결 |
figcaption |
figure에 포함되어 설명표시 |
audio |
autoplay(자동재생), controls(제어메뉴), loop(반복), mute(음소거) |
video |
poster - thumbnail 이미지 제공, autoplay(자동재생), controls(제어메뉴), loop(반복), mute(음소거) |
iframe |
다른 html을 현재 페이지에 삽입 (sandbox : 보안강화 - 때문에 안되는 기능이 있을 수 있다.) |
canvas |
그래픽이나 에니메이션 랜더링. js를 통해서 |
script |
스크립트를 작성 or src를 통해서 스크립트 파일 가져오기 |
noscript |
스크립트를 지원하지 않은 경우 사용 됨 |
Interactive Content
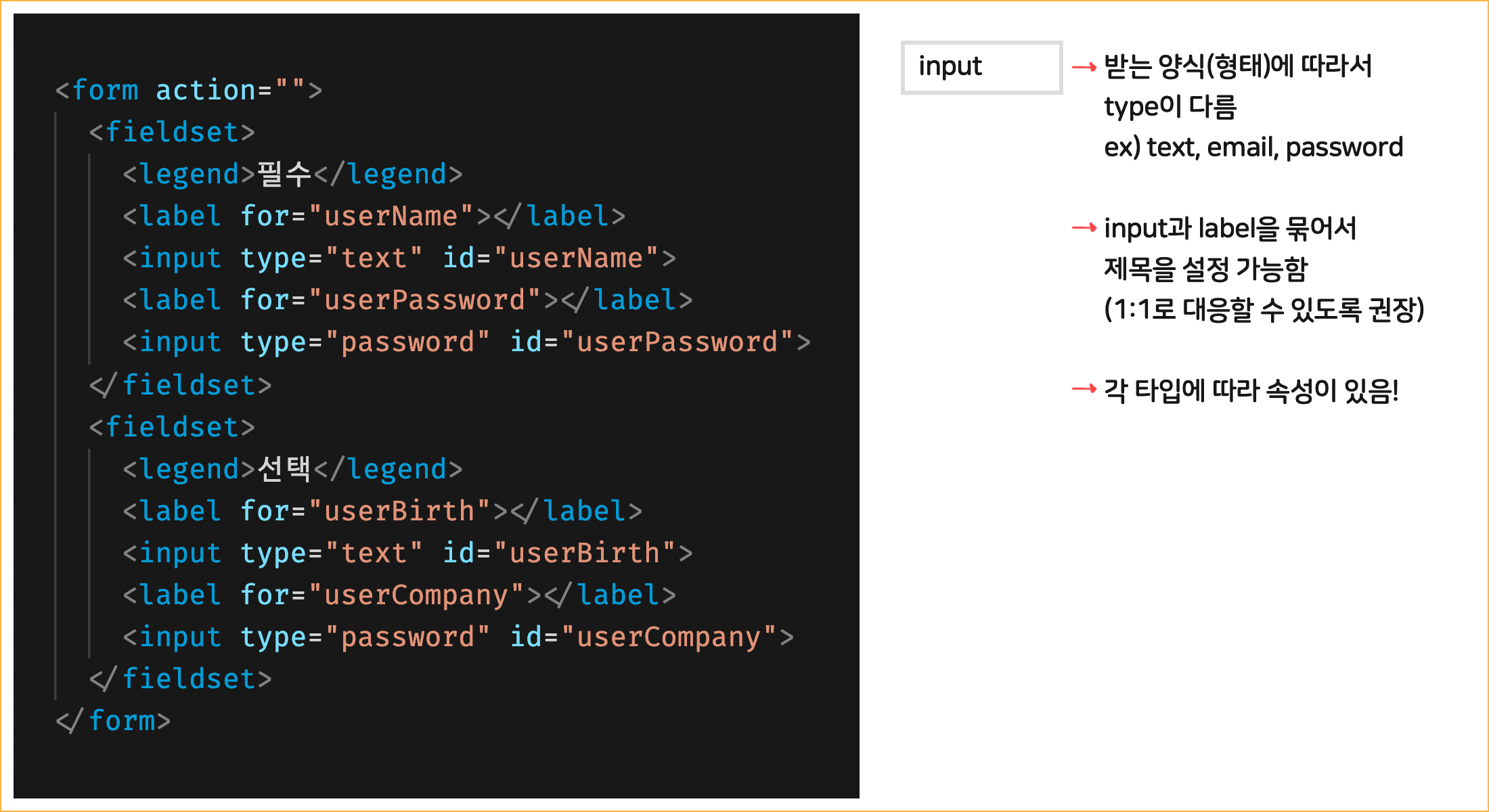
Interactive Content 중에서는 라벨리 가능한 요소들과 1:1로 연결되어야 한다. label의 for와 참조가능 요소의 id를 연결가능하다.
| Element | 설명 | |
|---|---|---|
input |
type
|
속성
|
button |
선택 가능한 버튼을 지정 | |
textarea |
여러줄의 텍스트 양식 | |
progress |
작업의 완료 진행률 | |
select |
optgroup, option : 선택메뉴나 자동완성에서 사용될 옵션 | |
datalist |
input에 미리 정의된 옵션을 지정하여 자동완성 기능을 제공 |
div와 span
div, span은 본질적 의미가 없으며 보통 css를 이용하여 콘텐츠를 꾸며주기 위해서 콘텐츠를 선택하는 용도로 사용하게 된다.
| Element | 설명 |
|---|---|
div |
block 요소 |
span |
inline 요소 |
table
| Element | 설명 |
|---|---|
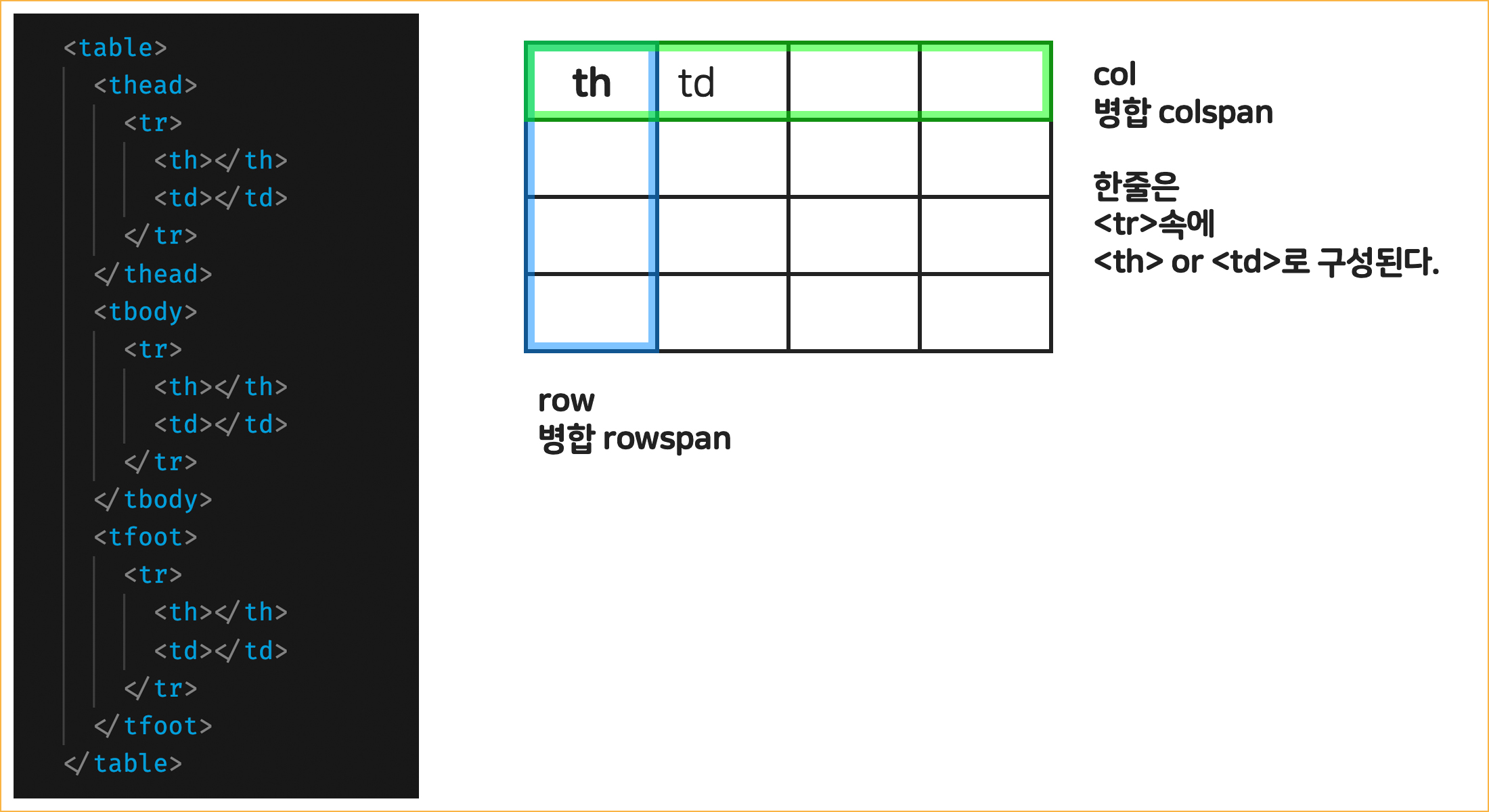
table, thead, tbody, tr, th, td |
|
caption |
테이블의 제목 (하나만 사용) |
colgroup |
|
colspan, rowspan |
span : 연속되는 열, 행 수 |

form
정보를 제출하기 위한 양식의 범위 지정
| Element | 설명 |
|---|---|
action |
제출할 주소 |
method |
http 방식. get. post |
novalidate |
유효성 검사 안함 |
target |
서버로 전송 후 응답 받을 방식 |
fieldset |
같은 목적의 양식을 그룹화한다. |

HTML 엘리먼트의 전역속성
| Element | 설명 |
|---|---|
id (이름) |
css, js에서 요소 선택 (고유한 식별자) |
class (별명) |
css, js에서 요소 선택 (여러개의 지정 가능 공백으로 구분) |
style |
요소에 적용할 css 선언 |
title |
요소의 정보를 지정 head의 title과 다름 |
lang |
요소의 언어를 지정 |
data- |
사용자 정의 데이터 속성지정 html에 js에서 사용할 수 있는 데이터를 저장하는 용도로 사용가능 |
draggable |
요소가 드래드&드롭 API를 사용 가능한지 여부를 지정 |
hidden |
요소를 숨김 (양식은 그대로 동작한다) |
tabindex |
tab키를 이용해 포커스 이동시 순서를 지정할 수 있다. (단, 코드 순서대로 탭 순서가 이동하는 것이 이상적임. 비대화형 콘텐츠에 tabindex를 지정하면 탭 순서를 사용할 수 있도록 지정가능함.) |
