
blur 효과
모바일이나 웹사이트를 이용하다 보면, 기존의 화면 위에 팝업창과 같은 보조 창이 뜨게 될 경우 뒷 화면이 블러 처리가 되는 경우나, 배경 이미지가 블러처리 되어 있는 경우가 있다. 이 부분은 어떻게 처리하는 것이 좋을까? 배경이미지의 경우 포토샵에서 블러처리한 이미지를 올릴수도 있겠지만, 배경이 수시로 변경이 되어야 한다면?? 배경이미지를 직접 포토샵 작업을 거쳐서 올리는 것은 매우 불편한 일이 될 수 있다. 디자이너에게 매번 요청해야 하는 개발자도, 매번 작업을 해줘야 하는 디자이너에게도..
이럴때는 filter: blur 혹은 backdrop-filter 를 사용할 수 있다. 이 두 가지 속성은 약간의 차이가 존재하므로 어떤것이 본인의 프로젝트에 필요한지를 판단하고 사용하면 좋을 것 같다.
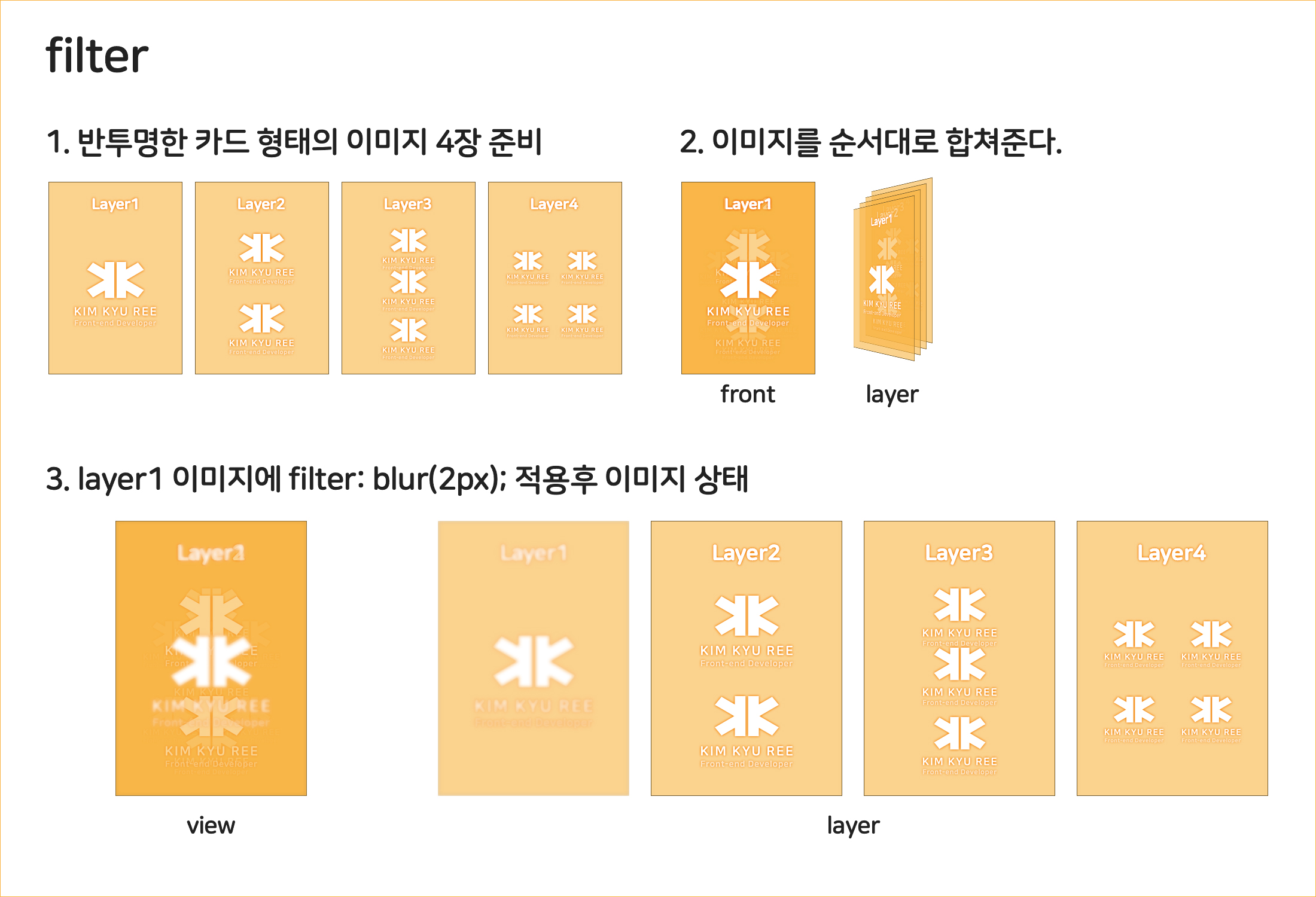
filter: blur
filter: blur(2px);
filter는 이미지 또는 해당 요소 자체에 blur효과를 만든다. 때문에 블러처리된 이미지를 사용한 배경 이미지를 사용하고 싶거나 컨텐츠의 배경으로 이미지를 사용하고 싶지만 일반 이미지는 컨텐츠가 보이지 않을 것 같아 고민하고 있을 때 사용할 수 있다.

위 이미지를 보면 css를 이용하여 이미지 4장을 순서에 맞춰서 하나로 모은 뒤 가장 앞에 있는 이미지인 layer1에 filter:blur(2px)의 효과를 적용하였다. filter: blur는 위에 설명했던 것처럼 css를 적용한 이미지 또는 해당 요소 자체를 blur 처리하는 효과가 있기 때문에 나머지 이미지들은 효과가 적용되지 않았다는 것을 알 수 있다.
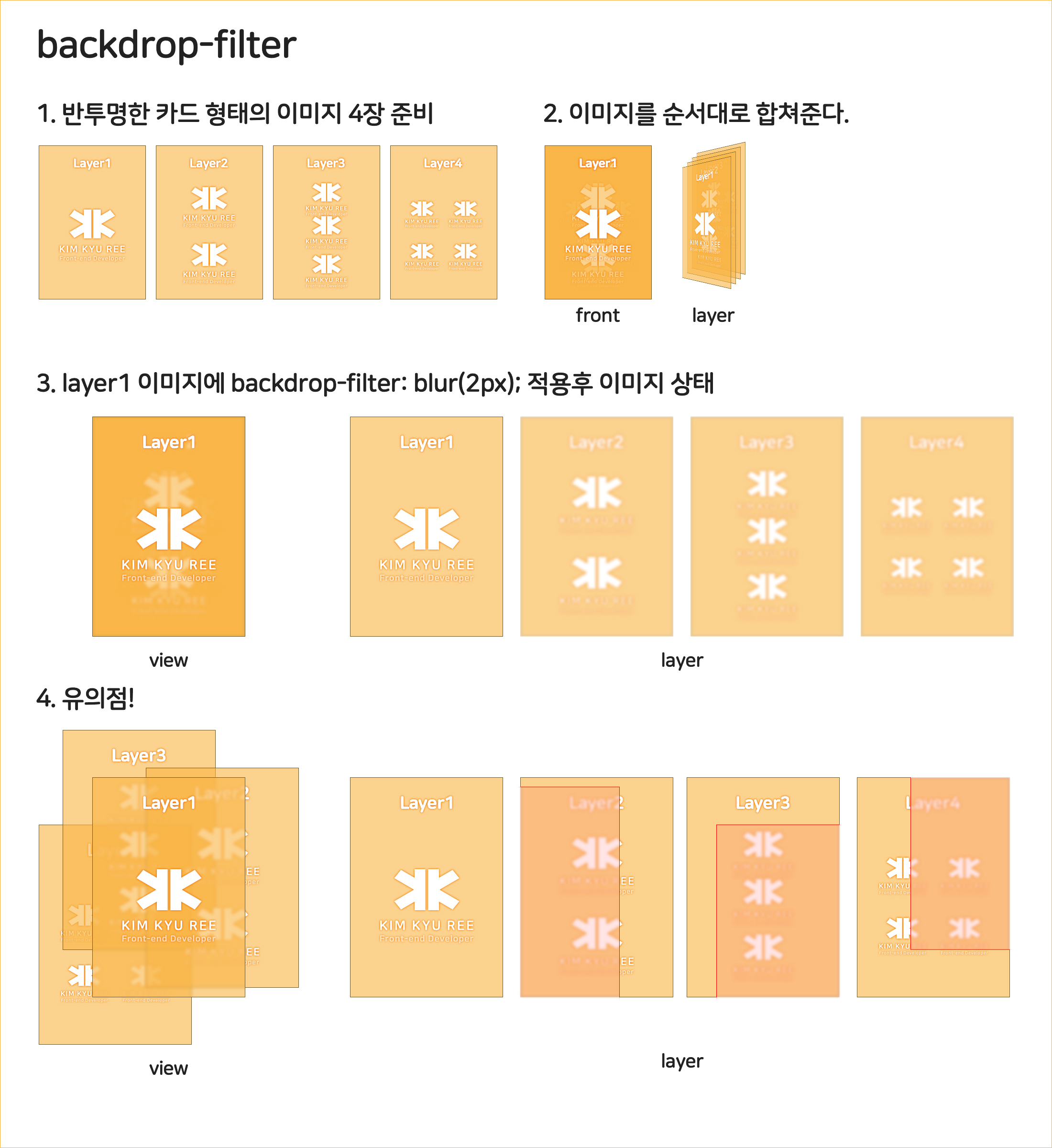
backdrop-filter
backdrop-filter: blur(2px);
backdrop-filter는 해당 요소가 아닌, 해당 요소의 뒤쪽에 블러효과를 만든다. 때문에 팝업창을 띄우고 팝업창 주변으로 딤드 처리를 하고 싶을 때 사용할 수 있다. 하지만 backdrop-filter는 아직 지원되는 브라우저에 한계가 있으므로 유의해야 한다.

위 이미지 또한 css를 이용하여 이미지 4장을 순서에 맞춰서 하나로 모은 뒤 가장 앞에 있는 이미지인 layer1에 filter:blur(2px)의 효과를 적용하였다. 하지만, backdrop-filter는 css를 적용한 이미지 또는 해당 요소의 뒤쪽에 위치한 이미지나 요소들에 blur 효과를 적용하기 때문에 css를 적용한 layer1 이미지는 선명하게 보이고, 뒤쪽에 있는 이미지들에 blur 효과가 적용된 것을 알 수 있다.
단, 유의해야 할 것은 backdrop-filter는 말 그대로 css가 적용된 이미지 또는 요소의 뒤쪽에 있어야만 blur 효과가 적용된다는 점이다. 때문에 예시 이미지의 4번처럼 css가 적용된 이미지 밖으로 위치한 부분은 blur 효과가 적용되지 않는 다는 점을 유의해야 한다! (4번의 layer에 보이는 이미지에 붉게 표시된 부분이 효과가 적용된 부분)
