GitHub Pages 배포 & 프로젝트 발표 정리
1. GitHub Pages를 활용한 프로젝트 배포
이번 프로젝트에서는 GitHub Pages를 활용하여 정적 웹사이트를 배포했습니다.
배포 과정에서 발생한 몇 가지 이슈와 해결 방법을 공유합니다.
1️⃣ GitHub Pages 설정
-
GitHub 저장소 생성 및 코드 업로드
git init git add . git commit -m "Initial commit" git remote add origin https://github.com/hugecookie/nbcamp-e-and-is.git git push -u origin main -
GitHub Pages 활성화
-
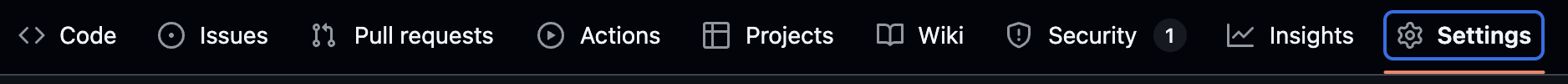
Settings → Pages이동

-
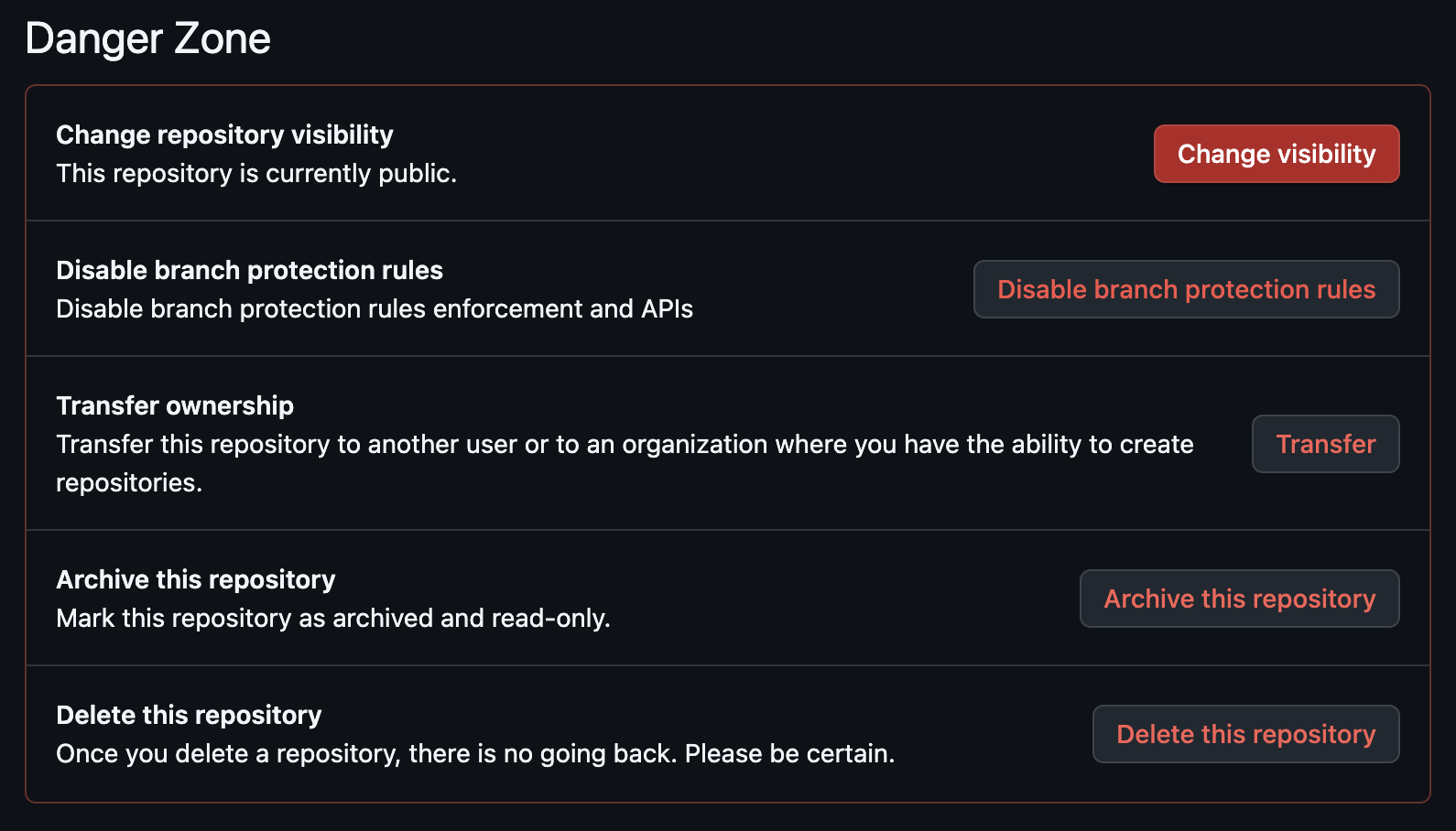
맨 아래로스크롤 이동

-
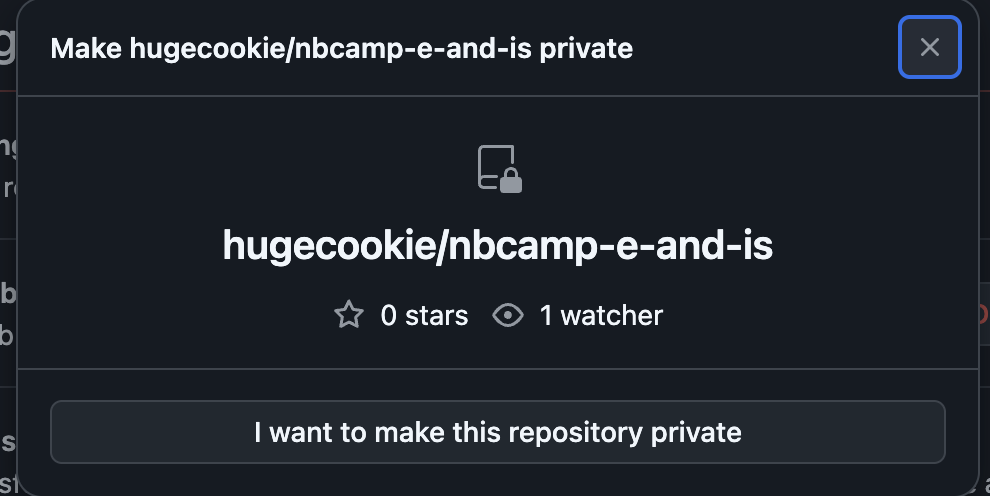
Change visibility 누르고 private라고 나오면 이미 공개된 것 이므로 팝업을 끄고 다음으로 진행!

-
-
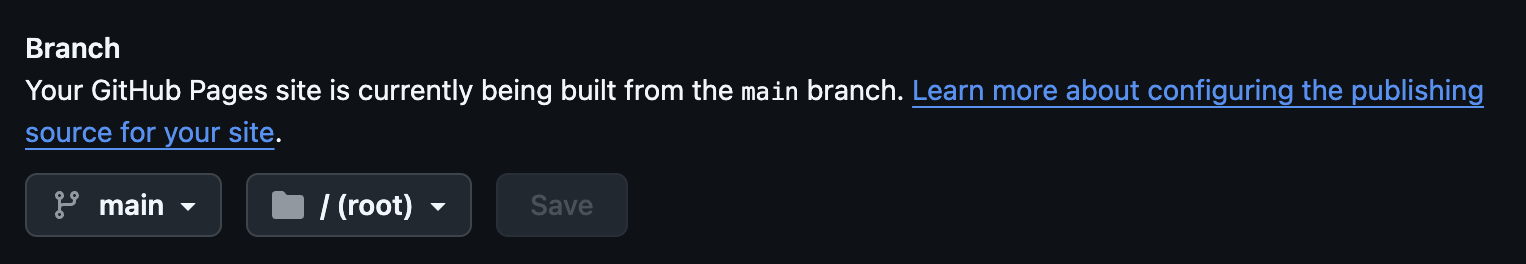
Source에서main브랜치 선택 후 저장(Save)

-
https://hugecookie.github.io/nbcamp-e-and-is/주소로 배포됨
중요한 점!
실행하려는 index.html 위치를 잘 찍어야 한다. 우리 같은 경우 루트 디렉터리에서
/self-introduction-page/lists/index.html로 이동해야 페이지가 보인다!!

2️⃣ 주요 이슈 및 해결 방법
| 문제 | 해결 방법 |
|---|---|
The custom domain is not properly formatted 오류 | Settings → Pages에서 Custom domain을 삭제 |
| 404 오류 (서브폴더 접근 불가) | .nojekyll 파일을 추가하여 GitHub Pages에서 폴더 구조 유지 |
| 배포가 오래 걸리거나 적용이 안 됨 | GitHub Pages 설정을 다시 저장하고, 브라우저 캐시 삭제 |
배포된 프로젝트 URL:
https://hugecookie.github.io/nbcamp-e-and-is/lists/index.html
2. 프로젝트 발표 & 대본 정리
1️⃣ 프로젝트 개요
- 프로젝트명: Self-Introduction Page
- 목적: 팀원들의 프로필을 등록하고 관리할 수 있는 웹페이지 제작
- 기술 스택:
✅ Frontend: HTML, CSS, JavaScript
✅ Backend: Firebase Firestore
✅ 협업: GitHub, Zep, 카카오톡
2️⃣ 발표 대본 정리
발표 흐름
- 프로젝트 기획 및 와이어프레임 설명 (1분)
- 주요 기능 소개 (2분)
- 기술 스택 및 데이터베이스 구조 (1분)
- 시연 영상 (2분)
- 결론 (팀원 역할 및 소감) (1분)
발표 스크립트 예시
"안녕하세요, 저희는 Self-Introduction Page 프로젝트를 개발한 32조입니다.
이 프로젝트는 팀원들의 프로필을 쉽게 등록하고 관리할 수 있도록 기획되었습니다.
Firebase Firestore를 활용해 실시간 데이터 관리가 가능하며,
팀원별 학력, 프로젝트, 자격증, 기술 스택을 하위 컬렉션으로 저장하는 방식으로 구성되었습니다."
📝 발표 후 느낀 점
- 짧은 시간 동안 효율적인 협업이 중요함을 다시 한번 깨달았다.
- GitHub Pages 배포 이슈를 해결하는 과정에서 많은 배움을 얻었다
- 백엔드 중심의 데이터 처리 방식을 더 개선할 필요가 있음 (API 활용 및 보안 강화 필요)
3. Velog에 글 작성할 때 참고할 점
- 카테고리 설정:
GitHub Pages 배포,프로젝트 발표,Web Development - 이미지 삽입: GitHub Pages 배포 화면, Firebase 구조 등 스크린샷 첨부
- 코드 블록 활용:
bash,javascript코드 정리해서 보기 좋게 구성git init git add . git commit -m "Deploy project" git push origin main
마무리
이번 프로젝트는 GitHub Pages를 통한 배포부터 발표까지 전체적인 웹 개발 프로세스를 경험할 수 있었던 좋은 기회였습니다.
앞으로는 보안 강화를 위한 Firestore API 서버 구축과 같은 개선점을 추가하면 더 완성도 높은 프로젝트가 될 것 같습니다!
