
시작은 군대에서
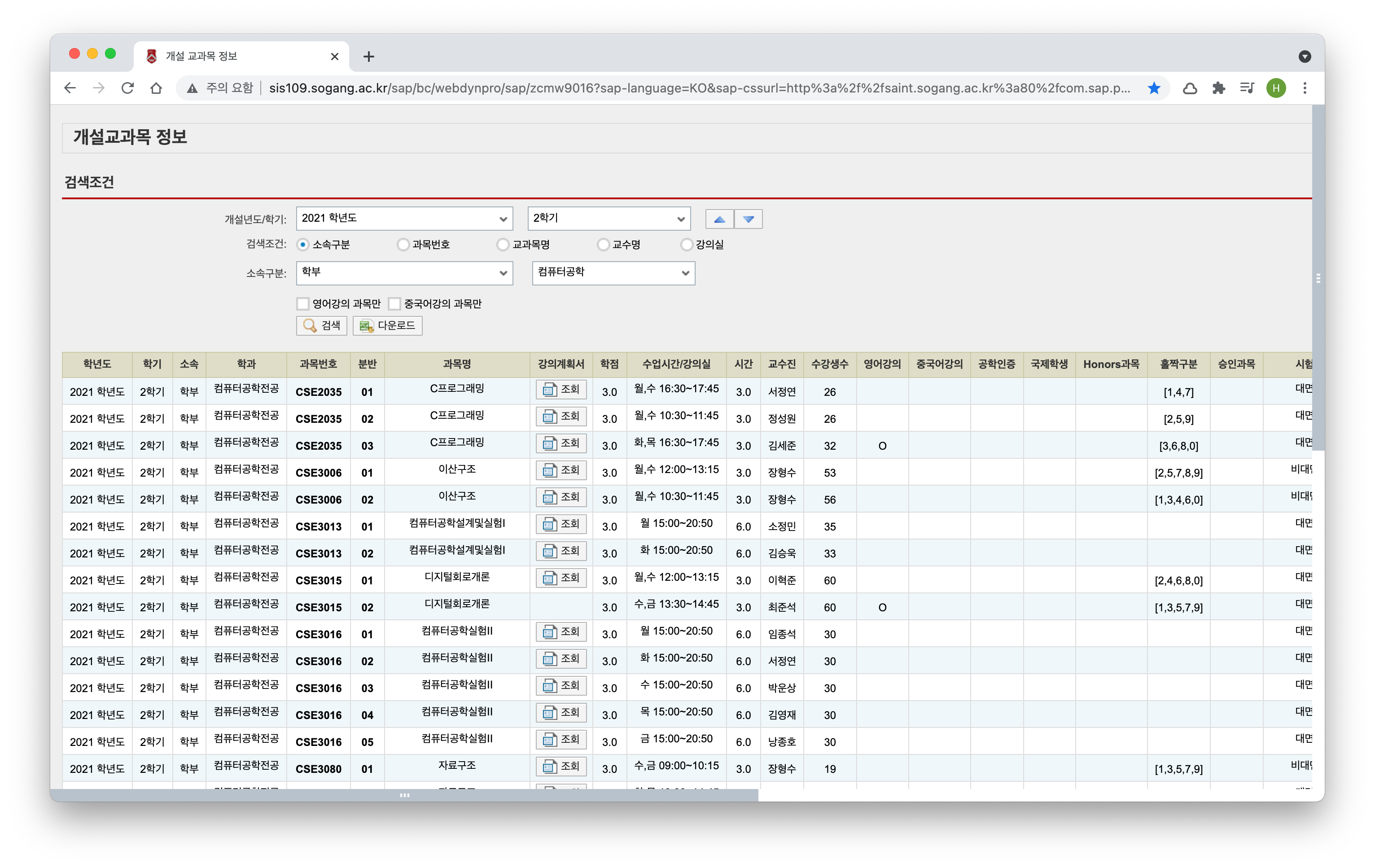
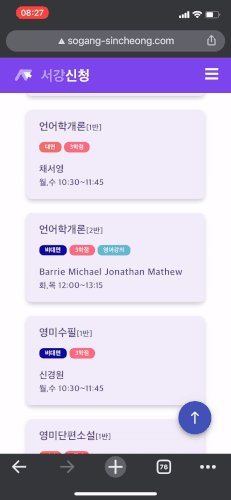
상병 말쯤이였나, 슬슬 전역 후의 부푼 미래를 꿈꿀 때 였다. 학교 포털에 들어가서 복학 후에 들을 강의들을 쭉 정리하는데 문득 든 생각이 사이트가 너무 불편하다는 생각이였다. 내가 다니는 학교의 개설강의(개설교과목) 정보 사이트는 아래처럼 생겼다.

무난한 테이블 형식이지만 중간에 빈 공간도 많고, 가로스크롤을 보면 저 상태가 가로의 대략 50% 지점이다. 세로스크롤은 큰 상관이 없지만, 가로스크롤이 긴 것이 너무 불편했다. 게다가 가로스크롤 맨 끝에 정말 중요한 정보들 (대면여부, 수강가능한 대상, 비고) 이 있어서 뭔가 개선이 필요하겠다고 생각이 들었다.
그리고 더 큰 문제는 로딩이 정말정말 길었다. 학부 -> 컴퓨터공학 을 클릭하고 검색을 누르면 3-4초 정도 걸렸는데, 성격 급한 한국인 성격 상 3-4초는 하루종일 걸리는 것 같은 체감속도였다.
따라서 교과목 검색 UI/UX 개선, 로딩 속도 개선, 교과목 정보 변경 시 이메일 알람 기능을 필두로 하는 교내 서비스를 생각하였다.
(참고로 서비스이름인 서강신청 은, 수강신청의 수강과 서강대의 서강이 발음이 비슷한 걸 이용한 약간의 말장난인데..내 아이디어라서 난 좋다고 생각했는데 사람들은 느낌이 잘 안오나보다,, 내가 생각해도 뭔가 좀 애매하긴 하다.)
개발 시작을 하려고 했으나
21년 3월에 전역을 하고나서, 같은 학교 동기들과 팀을 꾸려서 개발을 하려고 했었다. 그런데 그 즈음에 같은 팀의 지인 중 한 분이 헬스장을 차리는데 헬스와 관련된 어플 외주를 맡기고 싶다고 하셔서 우리 팀은 헬스 어플 외주를 먼저 하고 나서 서강신청 개발을 하기로 하였다. 당시 나는 프론트 개발에는 큰 관심도 없었고, 내 취향도 아니었다. (물론 지금도 백엔드 개발이 더 내 취향에 맞는 것 같기는 하다.) 따라서 어플 외주 프로젝트에서 내 포지션은 node 백엔드였는데, 개발을 하다보니 결국 최종적인 프로덕트의 퀄리티는 프론트 개발자 손에 달려있다는 인상을 강하게 받았다. 물론 내가 백엔드 초보 개발자이면서 대규모 트래픽이 발생하는 서비스도 아니였고, 단순한 CRUD 만 구현하면 됐었던 프로젝트 였기에 그런 생각이 들었을 수도 있다. 내가 백엔드 개발을 계속하더래도, 프론트 개발을 제대로 경험해보는 것과 아닌 것은 차이가 크다고 생각해서 서강신청 개발 때는 웹 프론트엔드 포지션을 맡았다.
디자이너가 괜히 디자이너가 아니더라
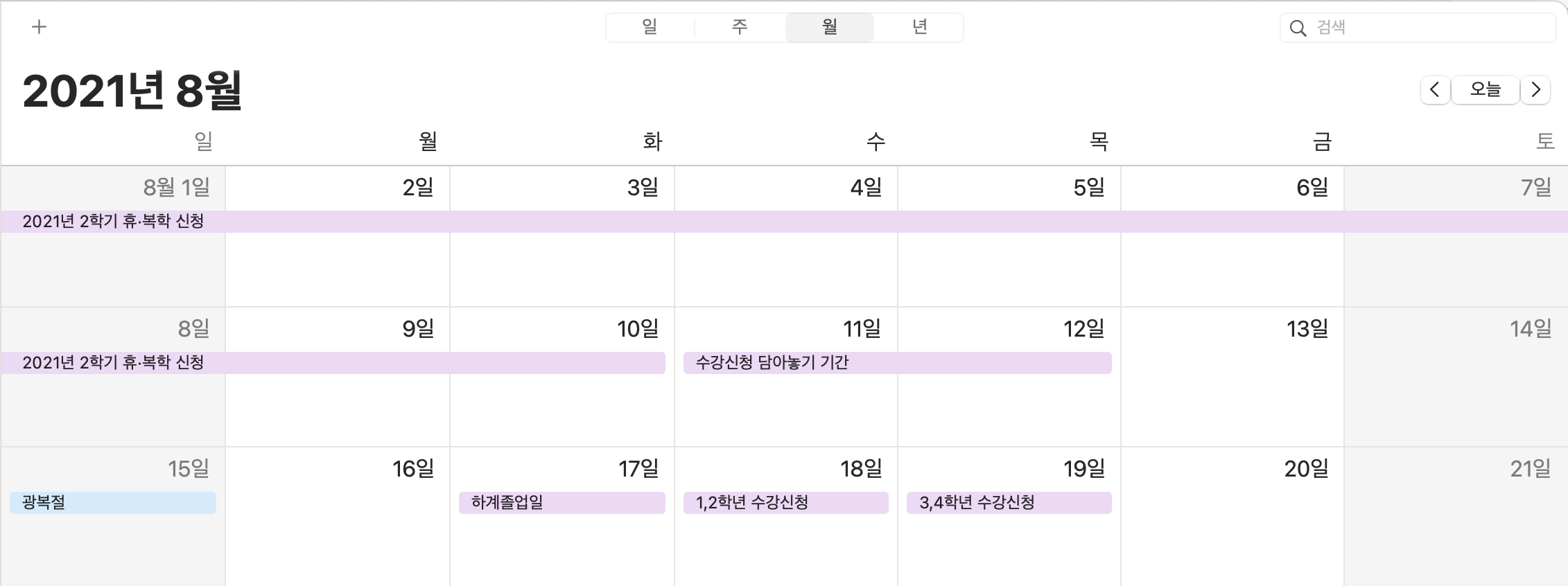
본격적인 기획은 7월 초부터 했다. 서강신청 서비스는 장사로 따지면 한철 장사이다. 수강신청 하기 직전 시즌에만 반짝하는 한철 서비스이므로, 그 시기를 잘 맞춰서 런칭을 해야했다.

수강신청 담아놓기 기간 직전 주말인 8월 8일을 런칭 목표로 잡고, 기획 1주, 개발 3주, 배포 및 홍보물 제작 1주 를 목표로 프로젝트를 시작했다. 저번 어플 개발 때는 디자이너 없이 개발을 했었는데, 공대생의 미적 감각은 믿을 게 못 된다는 것을 여실히 느꼈다. 그래서 이번에는 우리는 기획과 개발에만 집중하고, 디자인과 색감 같은 미적 감각의 영역은 디자이너에게 맡기기로 하였다. 학교 커뮤니티에 홍보 글을 써서, 우리와 생각이 맞는 디자이너 한 분을 구했다. 최종적으로 프론트 3명, 백엔드 2명, 디자이너 1명이서 이번 프로젝트를 진행했다. (누가보면 뭐 거의 초기 스타트업급 팀 빌딩이다.)
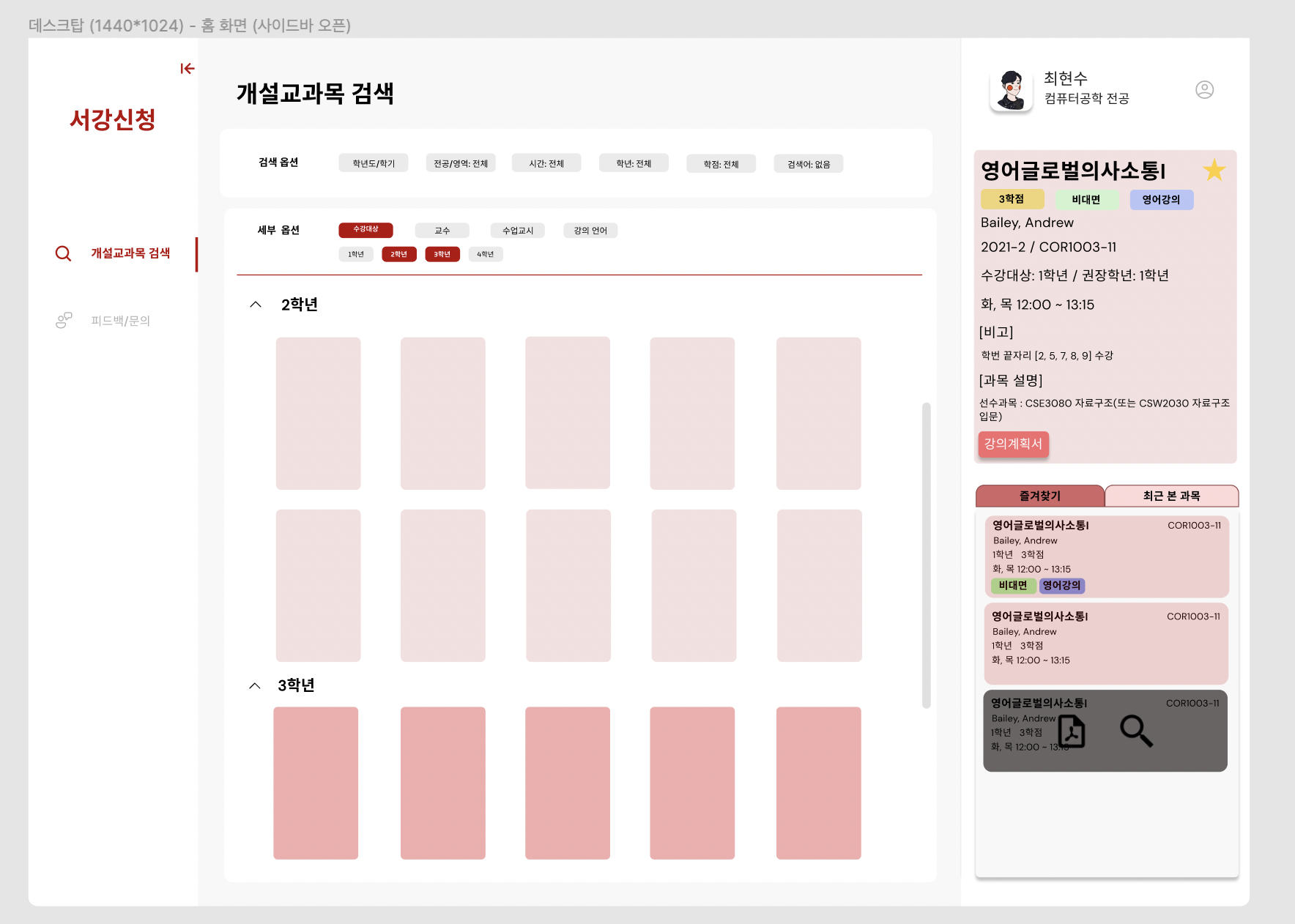
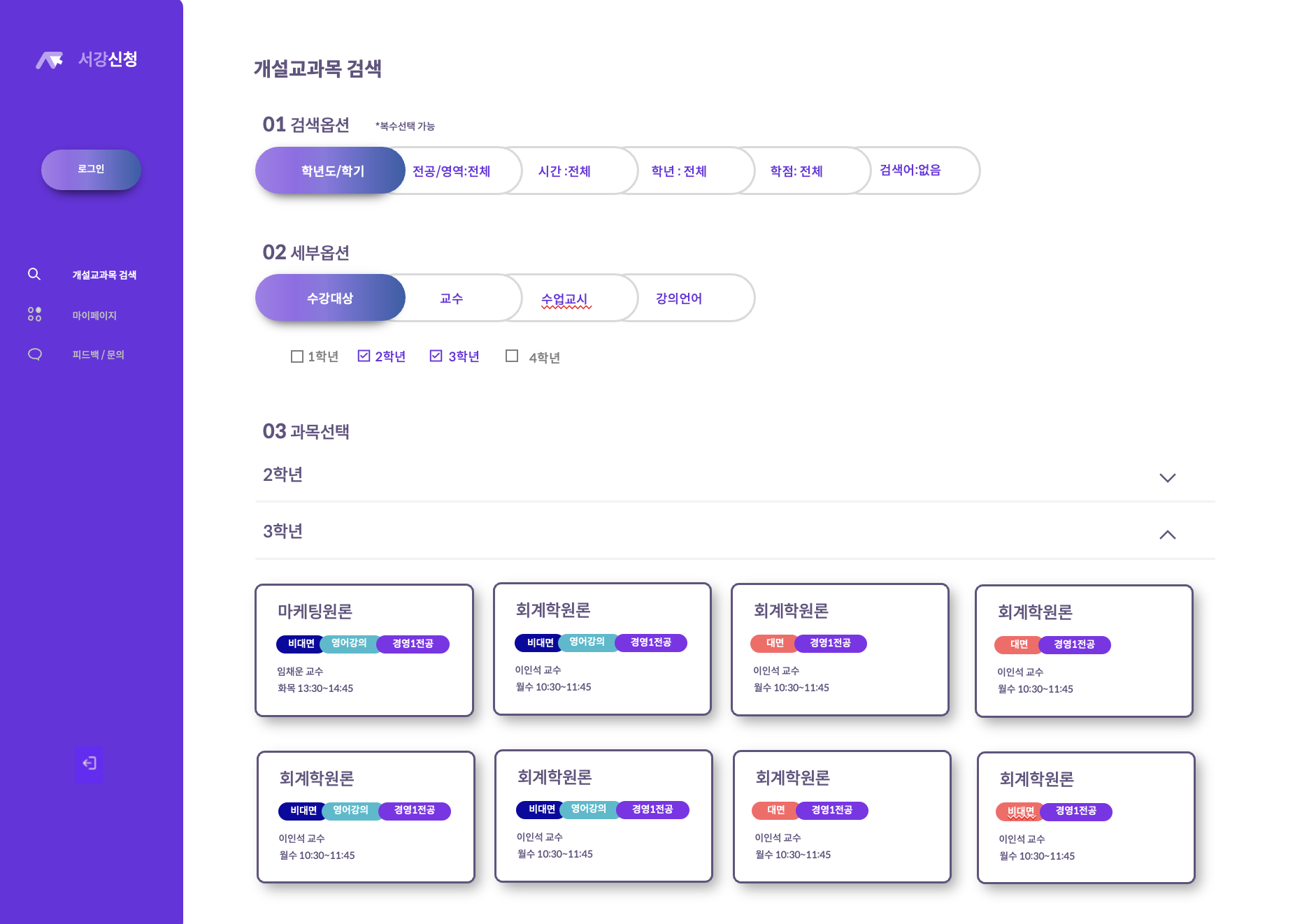
디자이너 영입 효과는 실로 대단했다..!

맨 처음 우리가 기획하고 디자인했던 초안(위)을 아래처럼 바꿔주셨다 👏👏👏

개발하며 느낀 점
기획도 어느 정도 마치고, 디자이너의 손을 거쳐 UI 도 나왔겠다.. 이제 진짜 개발만 잘하면 됐다. 책이나 강의에서 강사가 짜놓은 판 안에서 코드를 베껴가며 공부를 하는 것과, 실제 프로젝트에서 내가 주도적으로 코드를 짜는 것은 차이가 꽤 컸다. 리액트에 대한 기초적인 개념만 알고 있었을 뿐, 실제 프로젝트는 처음이였기에 삽질 또한 정말 많았다. 그때 삽질한 기록들을 velog 에 포스팅했었어야 했는데 개발하느라 정신 없어서 포스팅 못한 것을 후회한다.
그리고 그동안 프로젝트를 할 때 백엔드를 주로 했기에, 프론트의 입장이 돼 본것은 처음이였다. 이제는 프론트 개발자의 입장 및 빡침moment를 절실히 이해할 것 같다. 역시 사람은 역지사지를 할 줄 알아야 한다. (앞으로 백엔드 개발 시 CORS 안 뜨게 잘 할 것이며, api 문서 성실히 작성하겠으며, 서버 안 죽게 잘 하겠습니다.)
중간중간에 여러 예상치 못한 이슈들이 발생해서 우리가 계획한 런칭일보다는 일주일이 미뤄졌지만, 나름대로 만족감 있게 프로젝트를 마무리하였다.
서비스 리뷰
개요
우리가 개발을 하면서 메인으로 삼았던 포인트는 크게 세 가지이다.
- 교과목 검색 UI/UX 개선
- 로딩 속도 개선
- 교과목 정보 변경 시, 이메일 알림기능
1번과 3번은 각각 프론트와 백엔드 단에서 알아서 하면 될 부분이였기에 큰 문제는 없었다.
2번의 로딩 속도 개선 같은 경우는 우리 자체 개설교과목 DB 를 구축하였다. 학교 서버에 요청을 하고 응답을 받기 까지의 시간이 너무 오래걸렸기에, 로딩 속도를 개선하려면 크롤러 봇을 만들고 자체 DB 를 구축해서 미리미리 모든 데이터들을 주기적으로 크롤링하는 수 밖에 없었다.
사용한 스택
기술 스택
Front-end
- React
- Styled-components
- Context api
- AWS S3
Back-end
- Flask
- Selenium
- Swagger
- AWS RDS
- Pandas
업무 관리
업무 관리와 회의록, 문서 정리는 팀 Notion 을 이용했고, 회의는 코로나로 인해 Zoom 을 이용했다.
주요 기능
내가 개발한 파트는 📌 표시를 했다.
- 메인 검색 페이지
- 📌 검색옵션, 필터옵션 설정
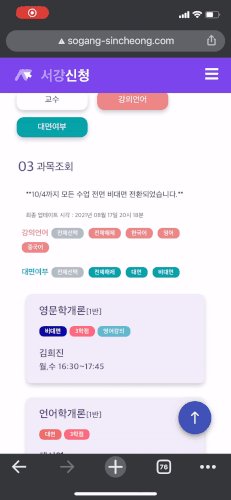
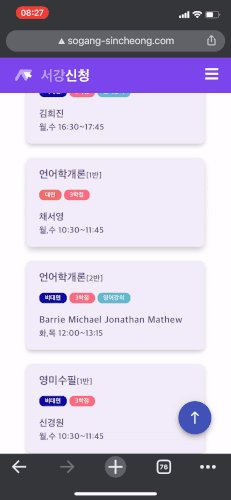
- 📌 카드 UI 로 검색결과 표시
- 좌,우측 사이드바(과목 상세보기, 최근 본 과목, 즐겨찾기..)
- 📌 로그인/회원가입
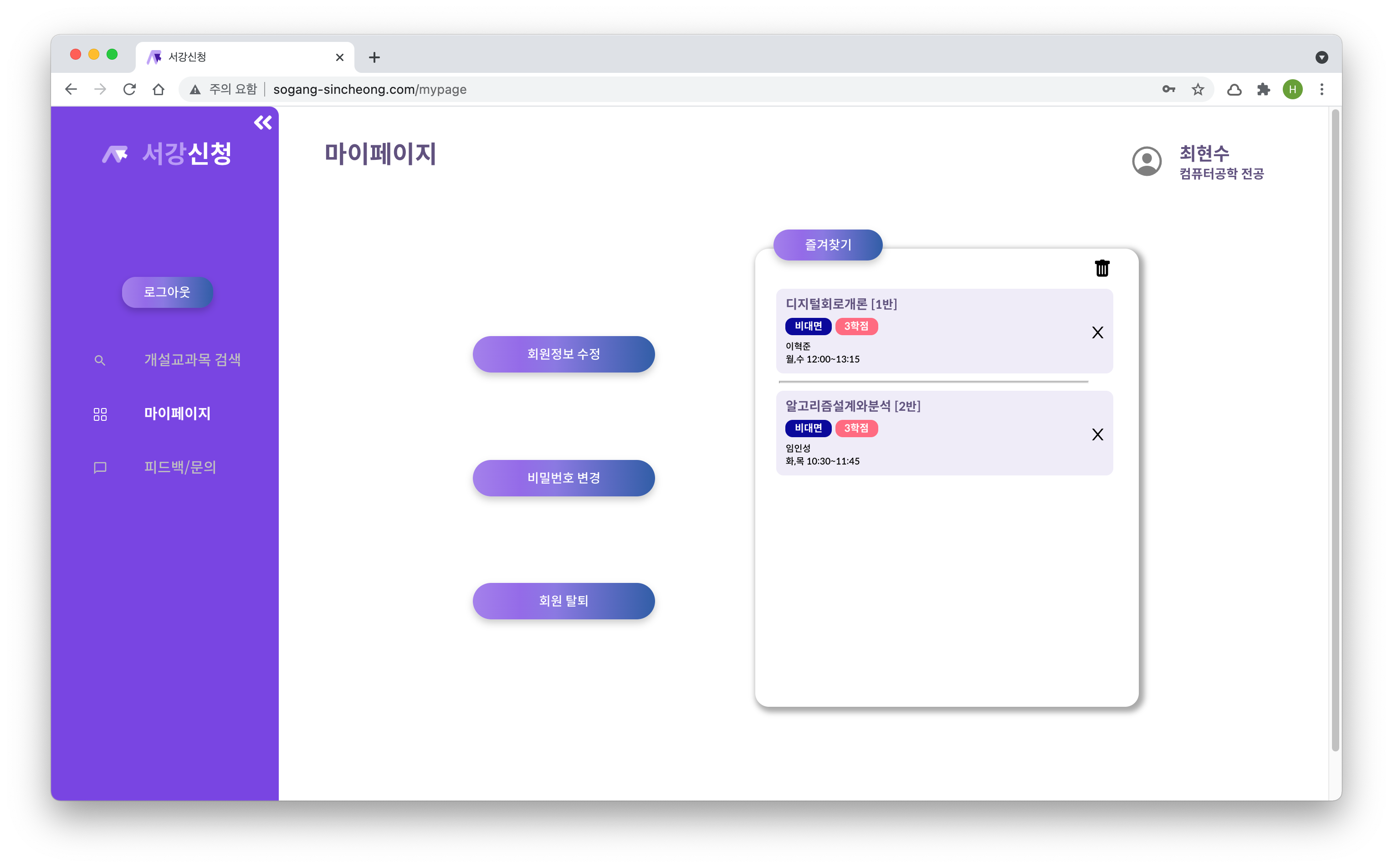
- 마이페이지
- 회원정보 변경
- 회원탈퇴
- 즐겨찾기 목록 조회
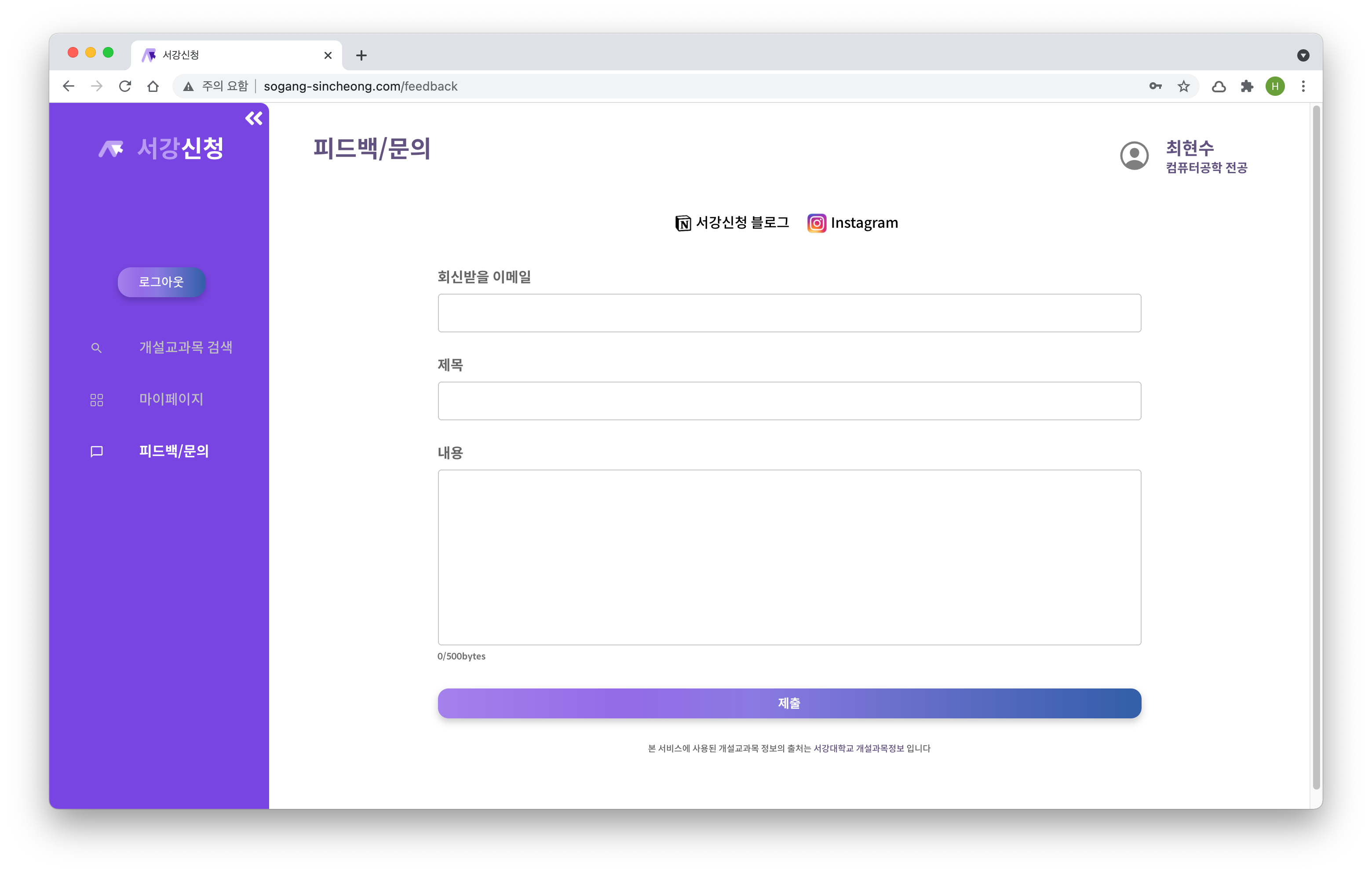
- 📌 피드백/문의
- 모바일 반응형 UI
실제 서비스 화면
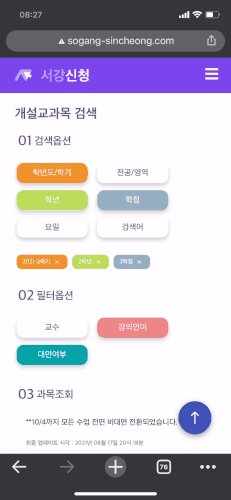
📌 검색옵션 & 필터옵션
📌 검색옵션
학년도/학기, 전공/영역, 학년, 학점, 요일, 검색어 옵션을 선택하면 백엔드 서버에 api 요청을 보낸다.

📌 필터옵션
검색된 결과를 필터링해주는 옵션이다.
원하는 교수,강의언어,대면여부를 필터링 해준다.
UX 향상을 위해, api 요청을 하지 않고 프론트 단에서만 처리한다.

📌 로그인/회원가입
📌 로그인

📌 회원가입

즐겨찾기

마이페이지

📌 피드백/문의

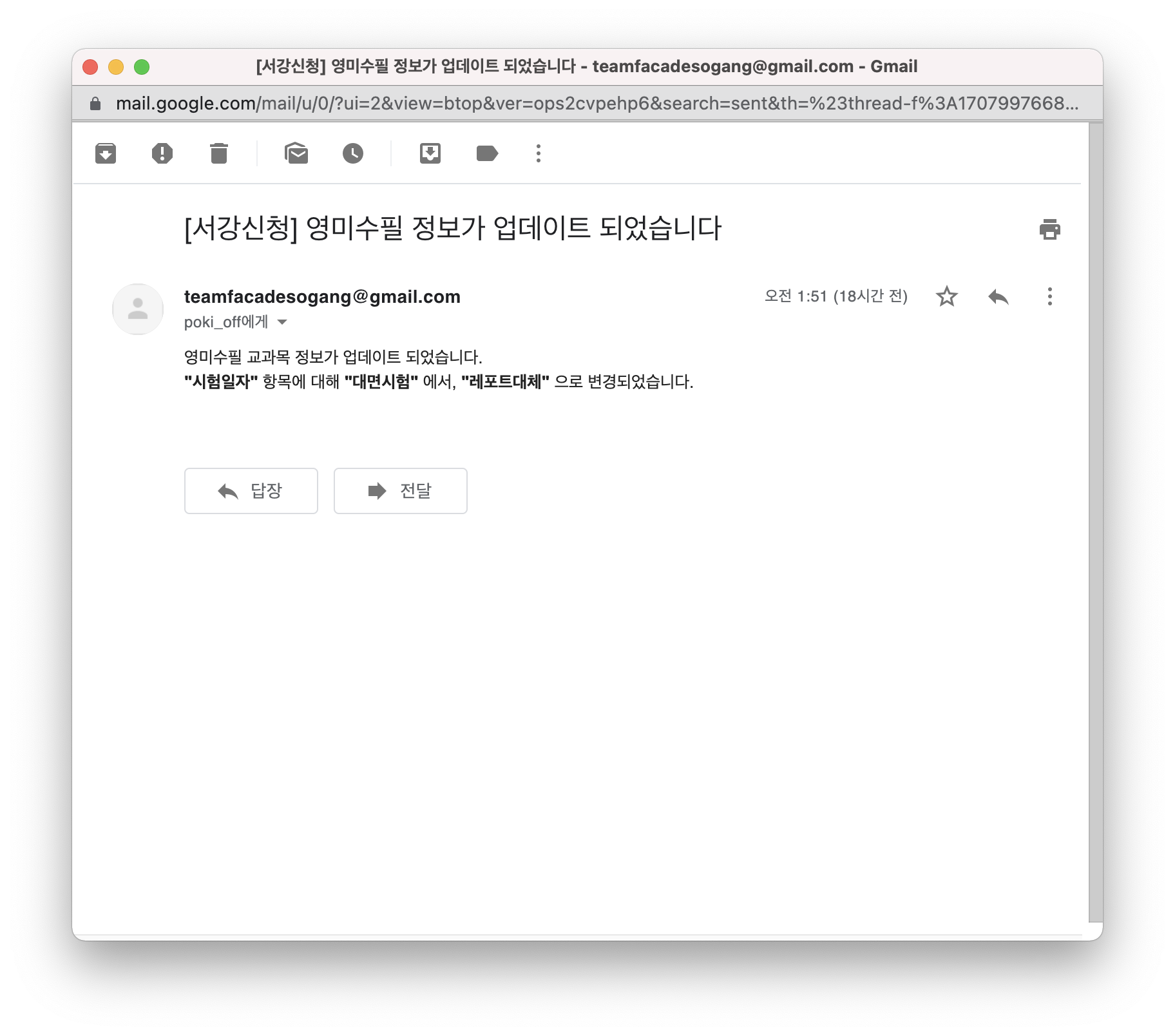
과목정보 변경 시, 이메일 알림

모바일 반응형 UI

마치며
아쉬웠던 점
- 개발하기에 급급해서 리팩토링을 안 하고, 불편함을 감수하면서 개발을 했더니 나중에는 구조가 너무 복잡해지고 비효율적인 코드들이 많아서 힘들었다. (
결국은 리팩토링은 못 했다.) - api 호출코드를 함수형으로 잘 만들어서 분리를 했어야 했는데, 이것또한 마찬가지로 일단 구현만 하자는 마인드로 개발을 하다보니 코드 퀄리티가 영 마음에 안 든다.
- 백엔드 파트 팀원들은 개발하면서 맞닥뜨린 이슈와 해결법들을 잘 문서화해서 정리했던데, 우리는 그런 것 없이 우당탕탕 개발만 한 것 같아서 아쉽다.
만족했던 점
개인적으로는 내가 느낀 불편점을 나와 우리 팀원들이 직접 개선을 했다는 것이 제일 만족스럽다. 클론코딩, 외주, 과제 이런 것들도 모두 의미가 있겠지만, 나 스스로가 필요로 했고 또한 내가 느낀 불편점을 프로그래밍적으로 직접 해결했다는 것이 가장 의미가 있고 뿌듯하다.
또한 학교 커뮤니티, 페이스북 교내 그룹, 에브리타임 등에 홍보를 했더니 교내 학우들의 반응이 좋았고 실 사용자도 늘고 있어서 보람이 컸다.
번아웃
전역을 하고난 직후, 3월부터 8월까지 5개월동안 정말 쉬지않고 달려왔다. 좀 쉴 법도 한데 5개월동안 팀 프로젝트 2개, 계절학기, 알바를 병행했다. 군대에서도 공부를 꾸준히 했는데도 불구하고, 군대에 있었던 1년 6개월로 인해 남들보다 뒤쳐져 있다는 강박과 열심히 해야하는 것은 기본이고, 잘 해야 의미가 있다는 생각이 겹치면서 내가 나를 갉아 먹는 듯한 기분이 많이 들었다. 9월 개강을 하기 전까지는 혼자 여행도 좀 가고, 나를 위한 재충전의 시간을 가져볼 생각이다. 아무래도 심신이 좀 피폐해져 있는 것 같다.
앞으로 계획
팀 단위 프로젝트를 지금까지 3번 정도 해 보았다. 횟수만 3번일 뿐이지, 실속있게 제대로 해본 것은 이번 프로젝트 정도 인 것 같다. 그래도 나름 위안인 것은 프로젝트를 하면 할수록 성장하는 것이 느껴진다는 것이다.
홀로서기
팀 협업을 하다보면 옆에서 의지할 수 있는 동료가 있어서 좋긴 하지만, 나 혼자서도 헤쳐나갈 수 있을까 하는 의문이 때때로 들었다. 지금 생각하고 있는 다음 프로젝트가 있는데, 그 프로젝트는 타인에게 의지하지 않고 나 혼자서 헤쳐나가고 싶다. 또한 개발 과정의 모든 프로세스를 경험해보고 싶기도 하다.











전역 직후부터 좋은 경험들을 쌓은 것 같네요 응원합니다😎