
API란?
API (Application Programming Interface)

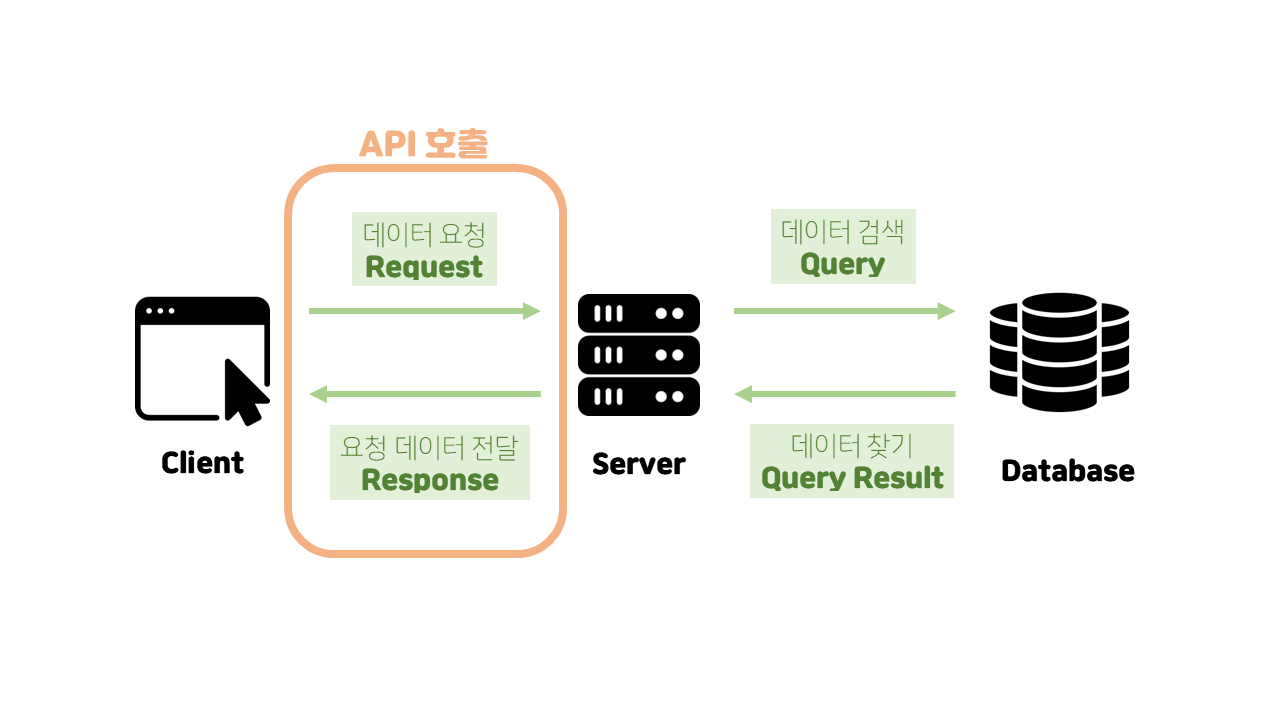
- API는 프로그램들이 서로 상호작용 하는 것을 도와주는 매개체다.
- API를 호출한다는 것은 다른 프로그램에게 데이터를 받기 위해 말을 거는 것과 같다.
(ex. 웨이터에게 주문하는 것과 같은 행위)

하지만 요청한 데이터를 언제 전달받을 수 있는지 예상할 수 없다🤯
언제 끝날지 모르는 이러한 작업을 모두 동기적으로 처리할 수는 없다.
따라서 API 호출에 Promise 객체를 이용해 비동기 호출을 한다.
API 호출하기
📍 오픈 API
- API를 호출하기 위해선 주소를 알아야 한다.
- 무료로 더미 데이터들을 응답해주는 서비스 JSON Placeholder 를 이용해 연습하자.
📍 fetch
fetch는 서버에 네트워크 요청을 보내고 새로운 정보를 받아오는 일을 할 수 있다.fetch는 Promise를 반환하는 비동기 함수이며, 따라서 이 함수의 결과는then을 통해 사용할 수 있다.
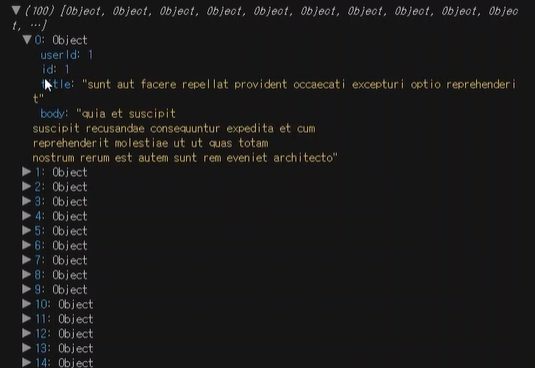
let response = fetch("https://jsonplaceholder.typicode.com/posts").then((res) => {console.log(res)});위의 코드는 편지의 내용물이 아닌 편지지를 보는 것이다. 아래의 코드로 편지지를 뜯어내보면 배열에 데이터가 담겨있는 편지의 내용물을 확인할 수 있다.
async function getData(){
let rawResponse = fetch("https://jsonplaceholder.typicode.com/posts").then((res) => {console.log(res)});
let jsonResponse = await rawResponse.json();
console.log(jsonResponse);
}
getData();
참고
한입 크기로 잘라 먹는 리액트를 학습하며 개인적으로 정리한 내용입니다.
