
0. 들어가기 전
자바스크립트의 8가지 자료형 중, 배열의 자료형이 객체라는 사실은 알고있었어요. 근데, 그 이유에 대해 알고 있지 못했답니다. 이해하지 않고 암기하고 넘어간거였죠😣 배열의 자료형에 대해 공부하면서 배열, 그리고 객체와 더 가까워진 기분이 들었습니다. 좀 더 친해지고 싶다.. 자스야..

1. 자바스크립트 자료형
🌳 종류
배열의 자료형이 무엇인지에 대해 이야기하기 전, 자바스크립트 자료형을 짚고 넘어가야 할 것 같아요. 자바스크립트에는 아래와 같이 8가지의 자료형이 있습니다.
number, bigint, string, boolean, undefined, null, symbol, object
🌱 원시형
이 중, object(객체)를 제외한 나머지 자료형 7가지는 원시형에 속해요. 원시형이란, 객체가 아니면서 메서드도 가지지 않는 데이터를 말해요. 원시형은 객체와 달리, 오직 하나의 데이터(문자열, 숫자)만 담을 수 있어요.
🌟 배열의 자료형
따라서, 원시형이 아닌 자료형은 모두 object(객체)에 속한다고 볼 수 있어요. 자바스크립트의 배열 안에는 다양한 값이 담기기 때문에, 이것으로만 예상해봐도 배열의 자료형은 객체겠구나..라는 것을 짐작해볼 수 있어요.
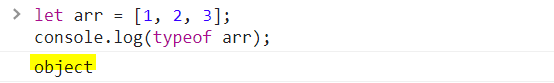
typeof 연산자를 통해서도 배열의 자료형을 확인해볼 수도 있는데요. 아래의 예시와 같이 배열의 타입을 출력하면 object(객체)로 나오는 것을 알 수 있습니다.

2. 배열은 뭐고, 객체는 뭔데?
그렇다면 배열은 뭐고 객체는 무엇인지를 알고 있어야겠죠?! 배열과 객체에 대해 간략히 정리해보면 아래와 같아요.
📃 배열 [ ]
배열은 첫 번째 요소, 두 번째 요소, 세 번째 요소 등과 같이 순서가 있는 자료를 저장하고 관리하는 용도에 최적화된 자료구조를 말해요.
📃 객체 { }
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성돼요.
순서를 고려 않는 데이터들의 집합이기 때문에 순서와 관련된 메서드가 없어요. 따라서 새로운 프로퍼티를 기존 프로퍼티 '사이에' 끼어 넣는 것이 불가능합니다.
아래의 예제를 보면, person이란 객체에 2개의 프로퍼티가 있습니다. 2개의 프로퍼티는name : "Joo", 그리고 age : 25를 말해요. name : "Joo"라는 프로퍼티의 키는 name이고, 프로퍼티 값은 Joo입니다. 마찬가지로 age : 25프로퍼티의 키는 age고, 프로퍼티 값은 25겠죠?
let person = {
name : "Joo",
age : 25,
};3. 일반적 의미의 배열이 아니다!
자바스크립트 배열은 일반적 의미(자료구조에서의 배열)의 배열과 무엇이 다르길래 자료형이 객체인걸까요? 자료구조에서 말하는 배열과 자바스크립트의 배열에는 어떤 차이가 있는지 알아봅시다!
💁🏻♂️ 자료구조에서 말하는 배열
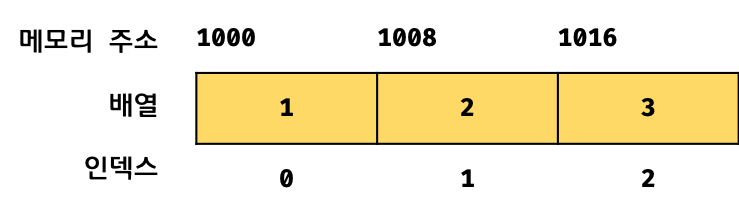
자료구조에서의 배열은 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 자료구조를 말합니다.

이미지 출처 | 모던 자바스크립트 Deep Dive
💁🏻♀️ 자바스크립트의 배열
하지만, 자바스크립트의 배열은 메모리 공간이 동일하지 않아도 될 뿐더러, 연속적으로 이어져 있지 않을 수도 있어요. 자바스크립트에서 이중배열을 자주 사용하는 것을 생각해보면, 메모리 공간이 동일하지 않다는 것을 짐작해볼 수 있어요.
자바스크립트의 배열은 일반적인 배열의 동작을 흉내낸 특수한 객체입니다.
🖐🏻 잠깐! 자료구조의 배열과 다른점
- 배열의 요소를 위한 각각의 메모리 공간은 동일한 크기를 갖지 않아도 됨
- 연속적으로 이어져 있지 않을 수 도 있음
4. 배열 내부는 어떻게 생겼길래?
🎁 내부동작 파헤치기
Object.getOwnPropertyDescriptors() 메서드는 주어진 객체 자신의 속성에 대한 속성 설명자(descriptor)를 반환해요.
console.log(Object.getOwnPropertyDescriptors([1, 2, 3]));
/*
{
'0': { value: 1, writable: true, enumerable: true, configurable: true },
'1': { value: 2, writable: true, enumerable: true, configurable: true },
'2': { value: 3, writable: true, enumerable: true, configurable: true },
length: { value: 3, writable: true, enumerable: false, configurable: false }
}
*/위를 보시면, [1, 2, 3]이란 배열은 알고보면 인덱스인 0, 1, 2를 프로퍼티 키로 갖고, length 프로퍼티를 갖는 객체라는 것을 확인 할 수 있어요.
🖐🏻 잠깐! 배열의 내부동작 정리하기
- 배열의 인덱스를 키로 갖는 객체의 형태입니다.
length프로퍼티를 가집니다.
🚀 배열 접근법
배열의 내부동작을 통해, 배열의 요소 및 길이에 접근하는 방식이 결국 모두 객체의 문법에서 왔다는걸 알 수 있었어요. 공부하며 진짜 제일 신기하고 놀랐던 부분이었어요..OMG😱 아래의 예제로 한 번 설명해볼게요.
let arr = [1, 2, 3];
console.log(arr[0]); // 1
console.log(arr.length); // 3(1) arr[0]은 객체의 대괄호 표기법
자바스크립트 배열은 알고보면 인덱스를 키로 갖는 객체이기 때문에, 대괄호 표기법을 사용하여 대괄호 안에 인덱스를 넣어주면 프로퍼티 값(배열의 요소)을 불러옴으로써 배열의 요소에 접근하는 것이었어요.
(2) arr.length는 객체의 점 표기법
자바스크립트 배열은 특수한 객체로,length프로퍼티를 가지고 있어요. 객체의 점 표기법으로 프로퍼티 값을 꺼내올 수 있는것처럼 키인 length를 통해 length 프로퍼티의 값을 꺼내올 수 있습니다.
지금까지 arr.length를 해주면 해당 배열의 길이를 바로 알 수 있었던 것이 바로 이런 이유 때문이었어요.
🎭 배열 요소의 자료형
자바스크립트에서 배열의 요소는 결국 프로퍼티 값임을 위에서 확인했어요. 이에 따라, 배열 요소의 자료형엔 제약이 없답니다!
왜냐하면, 객체에서 프로퍼티의 키로는 문자열과 symbol만 가능하지만, 프로퍼티 값은 자바스크립트의 어떠한 자료형도 상관없기 때문이죠.
const arr = [
'string', // string
10, // number
true, // boolean
null, // null
undefined, // undefined
NaN, // number
Infinity, //number
[ ], // object
{ }, // object
function () {} // object
];마무리
🎀 정리
'자바스크립트 배열의 타입이 객체인 이유'를 한 줄로 말하라고 한다면,
자바스크립트의 배열은 0개 이상의 프로퍼티로 구성된 집합이기 때문이라고 말 할 수 있어요.
왜냐하면 자바스크립트의 배열은 일반적 의미의 배열을 흉내낸 특수한 객체이기 때문이죠. 자바스크립트의 배열은 숫자형 키(배열에선 인덱스)를 사용함으로써 객체 기본 기능 이외에도 순서가 있는 값들을 제어할 수 있는 특별한 메서드를 사용할 수 있습니다. (push(),pop()등 )
🤔 느낀점
자료형 중에 객체를 마냥 어렵게만 생각했는데, 요즘 배열과 객체를 좀 더 공부하며 막연한 어려움이 사라지고 있어요. 역시 일단 부딪히고 봐야하는 것 같아요.
자바스크립트의 배열은 특수한 객체이기 때문에 객체의 문법으로 그동안 배열의 요소에 접근해왔다는 사실이 제일 충격적이었어요🙈 다른 사람은 잘 모르는 배열의 시크륏을 알게된 느낌..?(응 아니쥬 나만 몰랐쥬) 배열은 객체에 비해 간단하다는 생각이었는데 알고보니 꽤 복잡한 칭구라는걸 알게됐어요. 여러모로 신기해서 재밌게 자료 찾고 공부한 주제였답니다!🤗
