⏰ Minute을 Hour로 바꾸어 주고, Hour를 Minute으로 바꾸어주는 Converter 만들기
1. 입력값, state 사용하기
const root = document.getElementById("root");
function App() {
const [minutes, setMinutes] = React.useState(0);
const onChange = (event) => {
// input에 사용자가 입력하는 값
setMinutes(event.target.value);
};
return (
<div>
<h1>Super Converter</h1>
<label htmlFor="minutes">Minutes</label>
<input
// state 연결
value={minutes}
id="minutes"
placeholder="Minutes"
type="number"
onChange={onChange}
/>
<h4>You want to convert {minutes}</h4>
<label htmlFor="hours">Hours</label>
<input id="hours" placeholder="Hours" type="number" />
</div>
);
}
ReactDOM.render(<App />, root);🌞 state 이해
- minutes는 state, setMinutes는 state를 수정하기 위한 함수
- input
- value는 state로 연결 (input값을 외부에서도 수정해주기 위함)
- onChange 함수 생성해 연결 (minutes 업데이트해주기 위함)
2. Invert 버튼 클릭 시, disabled

👓 input창 disabled 처리
- Invert 버튼 클릭 시, Minutes input창을 disabled
- 또 다시 Invert 버튼을 클릭, Hours input창을 disabled
- Minutes input에 값을 입력할 수 있는 형태로 시작할 것 (초기값은 Hours input disabled로 세팅)
- disabled 되고, 되지 않고의 문제 :
truefalse로 다룰 수 있음
function App() {
const [inverted, setInverted] = React.useState(false);
const onInvert = () => {
setInverted((current) => !current);
};
return (
<div>
<div>
<label htmlFor="minutes">Minutes</label>
<input
// 생략
disabled={inverted === true}
/>
</div>
<div>
<label htmlFor="hours">Hours</label>
<input
// 생략
disabled={inverted === false}
/>
</div>
<button onClick={onInvert}>invert</button>
</div>
);
}🚚 과정
- 단순
trueORfalse인 state, inverted- 초기값
false설정
- Hours input이 disabled인 상태
- Invert 버튼 클릭 ➡ onInvert함수 실행
- 현재state인
false와 반대인true로 state을 바꾸어줌- 버튼 클릭할 때마다 위와 같이 바꾸어주는 과정 반복
3. Minutes to Hours Converter
🧮 시/분 계산

function App() {
const [amount, setAmount] = React.useState(0);
const [inverted, setInverted] = React.useState(false);
const onChange = (event) => {
setAmount(event.target.value);
};
return (
<div>
<div>
<label htmlFor="minutes">Minutes</label>
<input
value={inverted ? amount * 60 : amount}
// 생략
/>
</div>
<div>
<label htmlFor="hours">Hours</label>
<input
value={inverted ? amount : Math.round(amount / 60)}
// 생략
/>
</div>
</div>
);
}1. Minutes의 input value
✅ 초기값은 Minutes input에 값을 입력할 수 있는 상태인inverted === false로, 삼항연산자:뒤의 amount가 value가 된다.
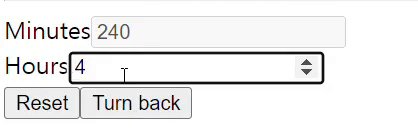
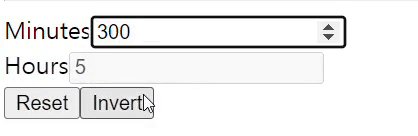
✅inverted === true면, Hours에 입력된 값이 amount가 된 상황이다. 따라서,amount * 60을 해주어야 Minutes로 변환된 값을 value로 바꾸어줄 수 있다.
2. Hours의 input value
✅inverted === false일 때, Minutes로 입력된 값을 Hours로 변환시켜주어야 하므로,Math.round(amount / 60)처리를 해준다. 그냥 60으로만 나누어주면 소수점이 생기기 때때문에Math.round()해준 것.
✨ reset 버튼 생성
function App() {
const [amount, setAmount] = React.useState(0);
const reset = () => {
setAmount(0);
};
return (
<div>
// 생략
<button onClick={reset}>Reset</button>
</div>
);
}
- state인 amout를 0으로 초기화시켜주는 reset함수를 추가
setAmount(0)를 해주어야 amount를 0으로 초기화시키고 리렌더링해줌 (modifier의 역할을 다하는 것!)- Reset버튼에 onClick이벤트로 넣기
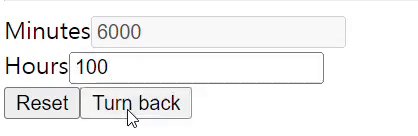
🐛 Invert 버튼 수정
function App() {
const [amount, setAmount] = React.useState(0);
const [inverted, setInverted] = React.useState(false);
const reset = () => {
setAmount(0);
};
const onInvert = () => {
// 값 깨끗하게 지워준 뒤 invert!
reset();
setInverted((current) => !current);
};
return (
<div>
// 생략
<button onClick={reset}>Reset</button>
// invert됐을 때와 그렇지 않을때의 버튼 text 변화주기
<button onClick={onInvert}>{inverted ? "Turn back" : "Invert"}</button>
</div>
);
}4. 전체 코드
const root = document.getElementById("root");
function App() {
const [amount, setAmount] = React.useState(0);
const [inverted, setInverted] = React.useState(false);
const onChange = (event) => {
setAmount(event.target.value);
};
const reset = () => {
setAmount(0);
};
const onInvert = () => {
reset();
setInverted((current) => !current);
};
return (
<div>
<div>
<label htmlFor="minutes">Minutes</label>
<input
value={inverted ? amount * 60 : amount}
id="minutes"
placeholder="Minutes"
type="number"
onChange={onChange}
disabled={inverted}
/>
</div>
<div>
<label htmlFor="hours">Hours</label>
<input
value={inverted ? amount : Math.round(amount / 60)}
id="hours"
placeholder="Hours"
type="number"
onChange={onChange}
disabled={!inverted}
/>
</div>
<button onClick={reset}>Reset</button>
<button onClick={onInvert}>{inverted ? "Turn back" : "Invert"}</button>
</div>
);
}
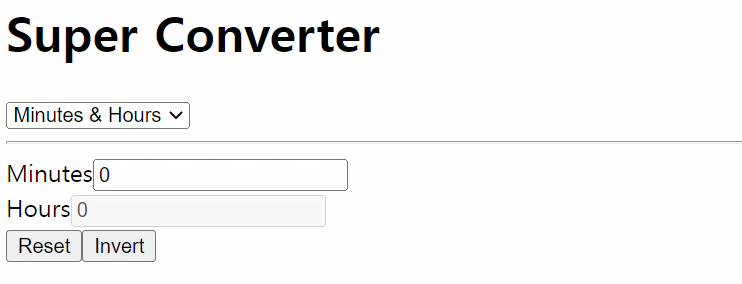
ReactDOM.render(<App />, root);(추가) 변환기 선택
🎯 목적

Km/Miles 변환기와 Minutes/Hours 변환기 각각의 컴포넌트를 생성해,
두 개 중 하나를 선택하여 사용할 수 있도록 만들고자 한다.
function App() {
const [index, setIndex] = React.useState("0");
const onSelect = (event) => {
setIndex(event.target.value);
};
return (
<div>
<h1>Super Converter</h1>
// select의 change event 리스닝하기
<select value={index} onChange={onSelect}>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
<hr />
// {} 없이 쓰면 javascript로 인식하지 못하고 텍스트로 인식
{index === "0" ? <MinutesToHours /> : null}
{index === "1" ? <KmToMiles /> : null}
</div>
);
}
MinutesToHours 변환기컴포넌트,KmToMiles 변환기컴포넌트를 각각 나누어 준다.App 컴포넌트에서 select option으로 두 가지 변환기 중 하나를 선택할 수 있다.React.useState("0")으로 초기값이 설정되어 있으므로,index === "0"인MinutesToHours변환기가 가장 처음 선택되어 있는 상태이다.- 이 상태에서 다른 변환기를 선택하면 setIndex가 Index(state)를
"1"로 바꾸므로,KmToMiles변환기로 바뀐다.
💞 느낀점
바닐라JS로 만들었다면 HTML태그를 하나씩 모두 가져오거나 새로 생성해준 뒤, 각 태그를 선택해 받아온 입력값을 넣어주어야 했을 것이다🤔 React를 사용하니 HTML과 비슷한 구조 안에서 변하는 값만을 조정할 수 있었다😲 이제 조금씩 왜 React를 사용하는지 조금씩 알 것 같다.