
1. 🤔 하는 역할을 같지 않나?
React Navigation의 navigate()와 push()로 화면을 이동할 수 있다.
그래서 이 둘은 화면을 이동시켜준다는 점은 동일하다는 것!
둘 다 화면을 이동시켜준다고 생각해 나는 이 둘을 별다른 구분 없이 사용하곤 했었다.
(뭔가 다름을 느꼈음에도 흐린눈했던 나 반성하자)
navigate()와 push()모두 새로운 화면으로 넘어갈 때는 크게 다를 점이 없었기에 혼동해 사용해왔던 것인데..
이 둘은 같은 화면을 이동할 때 그 차이를 느낄 수 있다!
navigation.navigate('RouteName');
navigation.push('RouteName');2. 🙅🏻♀️ 달라달라
(1) push()
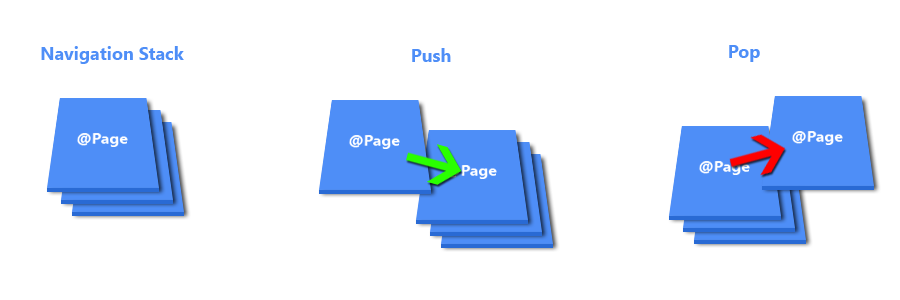
아래의 이미지는 React Navigation 공식문서에서 설명한 push()를 사용했을 때의 경우이다.
여기서 확인할 수 있는 점은 다음과 같았다.
- Home ➡️ Details ➡️ Details ➡️ Details 와 같이 스크린이 이동되고 있다.
- 같은 Details 화면에서 Details 화면으로 이동하는 것임에도 화면전환 효과가 보인다.
- 뒤로 가기를 눌렀을 때, 이전의 Details 화면들을 모두 지나야 Home 화면을 볼 수 있다.
이를 통해 push()는 어느 화면으로 이동하느냐에 상관없이
stack 구조에 차곡차곡 화면이 쌓인다는 것인다는 것을 알 수 있다.
Details ➡️ Details와 같이 같은 화면으로 이동할 때조차 각각의 Details화면이
stack에 순서대로 쌓이게 되고, 뒤로가기(pop())했을 때는 stack의 가장 위에서부터 하나씩 제거해나간다.

공식문서에서는 push()를 다음과 같이 요약하고 있다.
우리는 push를 우리가 원하는 만큼 호출할 수 있고, push는 계속해서 stack에 화면을 쌓아줄 것이라고!
📜 React Navigation
We can callnavigation.push('RouteName')as many times as we like and it will continue pushing routes.
(2) navigate()
navigate()는 새로운 화면으로 이동할 경우엔
push()와 동일하게 stack에 새로운 화면이 차곡차곡 쌓인다.
하지만 같은 화면으로 이동할 경우,
위의 push()와 같이 stack에 같은 화면이 쌓이지도, 화면 전환 효과가 보이지도 않는다.
navigate()의 두번째 인자로 전달해주는 💥parameter값만 바꾸어 보여줄 뿐💥이다.
navigation.navigate('RouteName', { id : route.params.id })Home ➡️ Details (id:1) ➡️ Details (id:2) ➡️ Details (id:3) 와 같이 이동한다고 했을때
stack에는 Home 화면 1개와 Details 화면 1개만 쌓이게 된다.
Details 화면은 paramerter값만 1, 2, 3으로 바뀌는 것이다. ❌Details 화면이 또다시 쌓이는 것이 아니라❌
따라서, 가장 마지막 Details 화면(id:3)에서 뒤로 가기를 누르면 Home화면이 나오는 것을 볼 수 있다.
3. 📝 정리 및 느낀점
- 새로운 화면 이동
-navigate()와push()모두 stack에 새로운 화면을 차곡차곡 쌓는다.
- 같은 화면 이동 (A ➡️ A ➡️ B)
push()는 stack에 A, A, B화면이 순차적으로 쌓고,navigate()는 stack에 A, B화면을 쌓는다.navigate()는 같은 화면을 이동할 경우 stack에 같은 화면을 또다시 쌓지 않고, parameter값만 변경해준다.
화면 이동이 필요한 경우, push()를 사용하면 어떤 화면이라도(같은 화면이라도)
항상 순차적으로 stack에 화면을 쌓아주기 때문에
뒤로 가기를 했을 때 내가 원하는 화면을 보여줄 가능성이 크다.
탭이동과 같은 화면 이동이 아닌 경우에는 push()를 사용해야겠다.
어영부영 잘 작동한다고 넘어가지 말고,
왜 화면 이동에push()가 아닌 navigate()를 사용했는지 설명할 수 있는
근거있는 개발자가 되자‼️

오 안그래도 요즘 네비게이팅 공부중이었는데 많은 도움 되었습니다.