
1. JavaScript
TypeScript를 알기 전에 JavaScript를 먼저 짚고 넘어가보자!
- JavaScript는 1995년 넷스케이프사의 브렌던 아이크(Brendan Eich)가 개발한 스크립트 언어이다.
- 서둘러 출시된 언어인데다가 과거 웹페이지의 보조적인 기능을 수행하기 위해 한정적인 용도로 만들어진 태생적인 한계를 가지고 있다.

1-1. JavaScript 인기 급상승 시기
하지만 한낮 보조 기능을 수행하는데 불과했던
JavaScript의 위상은 달라지기 시작하는데..🚀
- HTML5의 등장 (2014.10.28)
- 기존의 웹 애플리케이션은 플러그인에 의존하여 구축되었다면,
HTML5 등장으로 JavaScript가 그 자리를 대신하게 되었다.
- AJAX의 활성화
- AJAX(Asynchronous JavaScript and XML)는 JavaScript를 이용해 비동기식으로 XML을 이용해 서버와 통신하는 방식
- 서버 측이 담당하던 많은 일들이 클라이언트측으로 이동하게 되었다.
1-2. JavaScript 단점
JavaScript는 C, JAVA와 구별되는 특성이 있는데 다음과 같다.
- 프로토타입 기반 프로그래밍(Prototype-based Object Oriented Language)
- Scope와 this
- 동적 타입(dynamic typed) 언어 혹은 느슨한 타입(loosely typed) 언어
이러한 특징은 클래스 기반 객체지향 언어(Java, C++, C# 등)에 익숙한 개발자를 혼란스럽게 했다. 이러한 문제를 극복하고자 자바스크립트 대체 언어가 등장하기 시작했다. 그 예로, CoffeScript, Dart, Haxe 등이 있겠다.
아무튼 타입스크립트 역시 자바스크립트의 문제를 극복하고자 등장한
자바스크립트 대체 언어이다.
2. TypeScript🎉
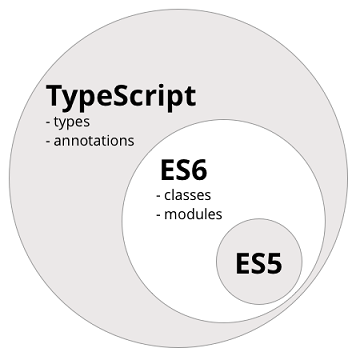
- 앞서 언급했듯 TypeScript JavaScript 대체 언어의 하나로,
ES5의 상위확장(Superset) 언어이다. - Microsoft에서 C#의 창시자가 2012년에 발표했다.
(Microsoft의 VSCode도 TypeScript로 개발되었다고 한다👀)

3. TypeScript 특징
(1) 정적 타이핑을 지원한다.
정적타입과 동적타입은 아래에서 조금 더 자세하게 다뤄보겠다.
(2) ES5의 문법을 그대로 사용할 수 있다.
(3) ECMAScript의 가장 최신 업데이트를 빠르게 반영한다.
💁🏻♀️ ECMAScript
- JavaScript의 기반이 되는 스크립팅 언어 명세
- ES6 (ECMAScript 2015)의 클래스, 모듈 등과 ES7의 Decorator 등을 지원한다.
- ES6의 새로운 기능을 사용하기 위해 Babel과 같은 트랜스파일러(Transpiler)를 사용하지 않아도 실행할 수 있다.

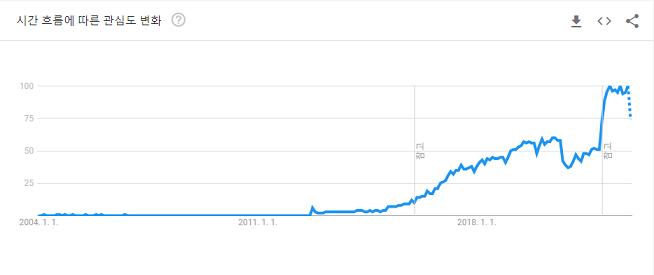
(4) 꾸준히 관심도가 증가하는 추세다.

출처: Google Trends, 검색어 TypeScript
(5) MS의 경쟁사도 선택한 언어다!
- 구글은 구글이 개발한 JS 프레임워크 Angular의 주력 언어로 TypeScript를 채택했다.
(TypeScript의 상위집합인 AtScript라는 것도 계획했다하지만..결국엔..)

- 또한, 2017년 TypeScript를 사내 표준 언어(Canonical Languages)로 승인함으로써
- 구글애널리틱스, 파이어베이스, 구글 클라우드 플랫폼 등 대규모 프로젝트, 그리고
핵심적인 내부 도구에 TypeScript와 TypeScript 기반 Angular를 사용하고 있다.
4. TypeScript 사용이유/장점
(1) 정적 타입⭐
TypeScript를 사용하는 가장 큰 이유 중 하나는 정적 타입을 지원한다는 것이다.
💁🏻♀️ 동적 타입이란? (Dynamic)
- 컴파일 시 자료형을 정하지 않고, 코드를 실행할 때 결정한다.
- 예시
let num = 1; // 숫자 num = "number 1"; // 문자
💁🏻♀️ 정적 타입이란? (Static)
- 컴파일 시 변수의 타입이 결정되는 언어
- 변수 생성 시 타입을 같이 명시해주는 것
- 예시
- num 변수가 int로 타입 선언된다.
Int num = 1;
아래의 함수는 두개의 인자를 받아 합계를 구하는 함수로 보인다.
하지만, 전달되는 인수나 return되는 값이나 Type이 명확하지 않다.
이는 JavaScript의 동적 타이핑에 의해 발생된 것이다.
// JavaScript
function sum(a, b) {
return a + b;
}
sum('x', 'y'); // 'xy'그럼 정적 타입핑은 왜 좋은 것일까?
우선 첫째, 컴파일 단계에서 오류를 잡아낼 수 있다.
그리고 둘째, 개발자의 의도를 명확하게 하여, 예측할 수 있게하고 디버깅을 쉽게 한다.
// TypeScript
function sum(a: number, b: number) {
return a + b;
}
sum('x', 'y'); // error(2) 도구의 지원⭐
TypeScript를 사용하는 가장 큰 장점은
IDE(통합개발환경)을 포함한 다양한 도구의 지원을 받을 수 있다는 것이다.
💁🏻♀️ IDE(Integrated Development Environment)
- 코딩, 디버그, 컴파일, 배포 등 프로그램 개발에 관련된 모든 작업을
하나의 프로그램 안에서 처리하는 환경을 제공하는 소프트웨어- 대표적인 IDE : VScode, Eclipse
(3) 강력한 객체지향 프로그래밍 지원
TypeScript는 인터페이스, 제네릭 등과 같은 강력한 객체지향 프로그래밍 지원한다.
- 크고 복잡한 프로젝트의 코드 기반을 쉽게 구성할 수 있도록 해준다.
- JavaScript의 동적 타이핑으로 인해, 자료형 추적이 안되는 객체가 많으며
속성 변경 역시 너무나 쉬워 버그가 생길 가능성이 매우 높다.
- JavaScript의 동적 타이핑으로 인해, 자료형 추적이 안되는 객체가 많으며
- Java, C# 등의 클래스 기반 객체지향 언어에 익숙한 개발자가
자바스크립트 프로젝트를 수행하는 데 진입 장벽을 낮추는 효과가 있다.
(4) 최신 문법 지원
- 브라우저
- ES5는 컴파일러 등의 개발환경 구축 없이 바로 사용할 수 있다.
- 하지만 ES6는 완전히 지원하지 않고 있다. (Babel 써야함)
- TypeScript
- 개발환경 구축이 까다롭다는 점이 있지만,
- 최신 문법을 컴파일러 없이 사용 가능한걸요?
5. 장점이 있으면 단점도 있기 마련!
(1) 개발환경 구축의 까다롭다.
- JavaScript엔진에서 실행되기 때문에 기본적으로 설치해야 하는 모듈 있고,
- 컴파일을 위한 옵션도 설정해야 한다.
최근에 개발환경 구축부터 해보고있는데 진짜..ㅎ쉽지않네..?
(2) 가독성이 떨어진다.
- JavaScript와 비교했을 때 확연히 가독성이 떨어지는 것을 알 수 있다.
- 코드의 길이 역시 길어진다.
아무래도 타입을 일일이 지정해주어야하다보니 가독성이 떨어지더라😥
(3) JavaScript에서 생기는 오류를 피할 수 없다.
- Type에러 이외의 에러는 계속 발생할 수 있다.
6. 정리
💁🏻♀️ 그래서 TypeScript를 왜 쓰는데요?
1. 정적 타입을 지원
- 컴파일 단계에서 오류 잡아낼 수 있음
- 개발자의 의도를 명확하게 하여, 예측할 수 있게하고 디버깅을 쉽게 한다.
2. VSCode와 같은 IDE(통합개발환경)을 포함한 다양한 도구의 지원
3. interface, generic과 같이 객체지향 프로그래밍을 지원
4. 최신문법을 별도의 컴파일러(babel 등) 없이 사용 가능

참고
이 글은 아래의 글을 바탕으로 공부하며 개인적으로 정리한 글입니다.
이미지에 대한 출처는 아래의 포스팅에 있습니다.
