
1. 브라우저 렌더링?
- 브라우저 렌더링이란, 브라우저 주소창에 주소 입력 시 해당 페이지가 화면에 그려지는 과정을 이야기합니다.
- 브라우저는 유저가 선택한 자원(페이지, 이미지, 비디오)를 서버로 부터 받아와 렌더링 과정을 통해 유저에게 보여주죠.

2. 브라우저 기본 구조
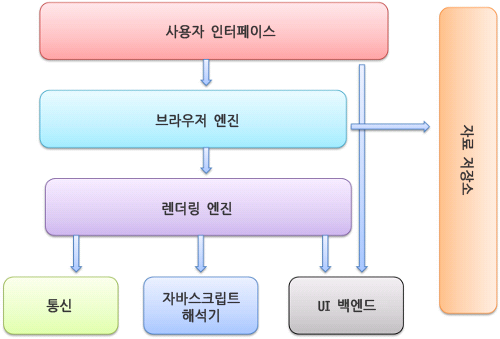
- 브라우저는 아래와 같이 7개의 구성 요소로 이루어져 있습니다.
- 이 7개의 구성 요소 중에서도 렌더링 엔진이 HTML, CSS 문서를 브라우저가 이해할 수 있는 구조로 변환하여 화면에 그려주는 역할을 합니다.
- 사용자 인터페이스
- 브라우저 엔진
- 렌더링 엔진 : 요청 받은 내용을 브라우저 화면에 표시 (HTML, XML문서, 이미지)
- Safari, Chrome : 웹킷(Webkit) 엔진
- Firefox : 모질라의 게코(Gecko) 엔진
- 통신
- UI 백엔드
- 자바스크립트 해석기
- 자료 저장소

출처 | 네이버D2, 브라우저의 주요 구성 요소
3. 브라우저 렌더링 과정 ⭐

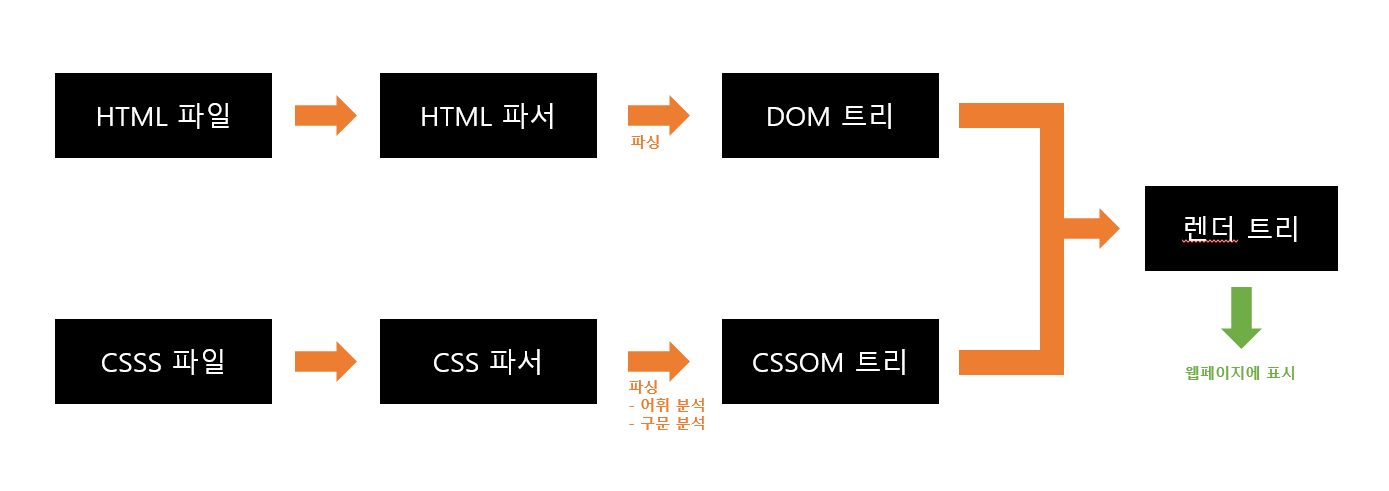
파싱HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다.결합두 Tree를 결합하여 Rendering Tree를 만든다.배치Rendering Tree에서 각 노드가 화면의 정확한 위치에 표시될 수 있도록 한다.그리기각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만들고 합성하여 실제 화면에 나타낸다.
4. 파싱
(1) 파싱(parsing)이란?
앞서 HTML 문서와 CSS 문서가 HTML 파서와 CSS 파서를 통해 파싱되어 parse tree로 변환되는 과정이 있었죠. 여기서 파싱(parsing)이 무엇인지 궁금증이 생겨 알아본 결과!
💁🏻♀️ 문서를 파싱한다는 것은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 뜻해요.
(2) 파싱 종류
파싱의 종류로는 크게 어휘 분석과 구문 분석이 있어요.
어휘 분석을 통해서는 자료를 토큰으로 분해하고, 구문 분석을 통해 언어의 구문 규칙에 따라 문서 구조를 분석함으로써 파싱 트리(parse tree)를 생성해요.

출처 | 네이버D2, 문서 소스로부터 파싱 트리를 만드는 과정
(3) 파싱 결과
파싱 결과는 파싱 트리, 즉 문서 구조를 나타내는 노드 트리(parse tree, syntax tree)에요.
HTML DOM을 예로 들자면, DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장하고 있죠. HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할을 합니다.
(4) DOM
HTML 문서의 파싱을 통해 생성되는 DOM에 대해서 조금 더 알아볼게요.
DOM이란 HTML 문서에 대한 인터페이스로, HTML 문서의 객체 기반 표현 방식이에요. 🌳하나의 부모 줄기에 여러 개의 자식 나뭇가지, 또 각각의 나뭇가지는 잎들을 가질 수 있는 구조🌳를 띄고 있죠.
주로 브라우저 뷰 포트(Viewport, 화면크기로 메뉴바나 탭영역을 제외한 순수 화면 영역)에 렌더링 시, 또는 JS에 의해 수정될 시에 사용돼요.
여기서 짚고 넘어갈 점! DOM은 브라우저에서 보이는 것이 아니에요. 브라우저 뷰 포트에 보이는 것은 DOM과 CSSOM의 조합의 렌더 트리랍니다.
(5) CSS 파싱
그렇다면 CSS 파싱은 어떻게 이루어지는걸까요?
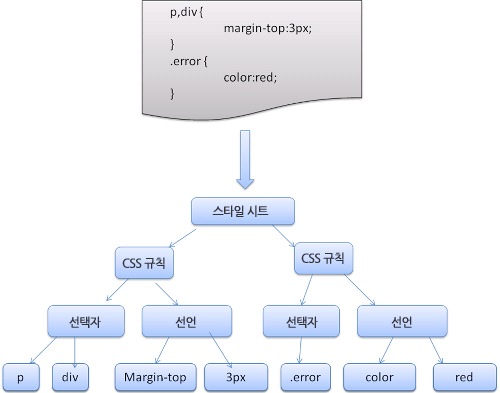
CSS 파일은 스타일 시트 객체로 파싱됩니다. 각 객체는 CSS 규칙을 포함해요.
또한, CSS 규칙 객체는 선택자(div)와 선언 객체(margin, 10px) 그리고 CSS 문법과 일치하는 다른 객체를 포함해요.
div {
margin: 10px;
}
출처 | 네이버D2, CSS 파싱
참고
NAVER D2
Javascript Environment | PoiemaWeb
38.브라우저의 렌더링 과정
브라우저 렌더링 과정 이해하기

정말 오랜만의 포스팅이군요.
잘 정리된 글 감사합니다.