
🐾 들어가며
크롬(Chrome) 개발자 도구 속 네트워크 패널에 대해 알아보는 시간을 가졌습니다. Elements, Console, Sources, Application패널에 대해서는 어느정도 알고 종종 사용하곤 했지만 Network패널은 생소했어요. 프론트엔드, 백엔드할 것 없이 자주 사용하는 패널이라고 하더라구요. 데이터의 흐름을 볼 수 있어 리소스가 잘 불러와졌는지 확인할 때나, 속도에 문제가 있을 때 등등 다양하게 사용될 수 있을 것 같아요. 프로젝트 할 때 이 Network 패널을 잘 활용해봐야겠어요(◍ᐡ₃ᐡ◍)
📡 Network 패널은?
📜 네트워크 패널이란?
: 클라이언트와 서버간의 리소스를 가져오는 딜레이 또는 요청과 응답의 유무등 서버와 웹페이지 사이에 데이터 교환과 그 부분의 오류를 표시한다.
쉽게 말해, 네트워크 패널은 웹페이지 안에 포함되어있는 리소스(이미지, 파일 등)를 불러올 때의 속도와 시간 확인 가능한 패널입니다. 리소스를 불러오는 속도, 시간에 문제가 생겼을 때 비교 및 성능 개선 지점을 분석할 수 있죠.
📚 Network 패널 탭의 종류와 기능
1. Filmstrip
패널 상단에 위치한 네트워크 필름
아래 사진에서 오른쪽 화면이 개발자도구의 Network탭이에요. 이런저런 다른 내용을 클릭해보세요! 어떤 순서로 데이터를 불러왔는지 Filmstrip을 통해 시각적으로 확인할 수 있어요.
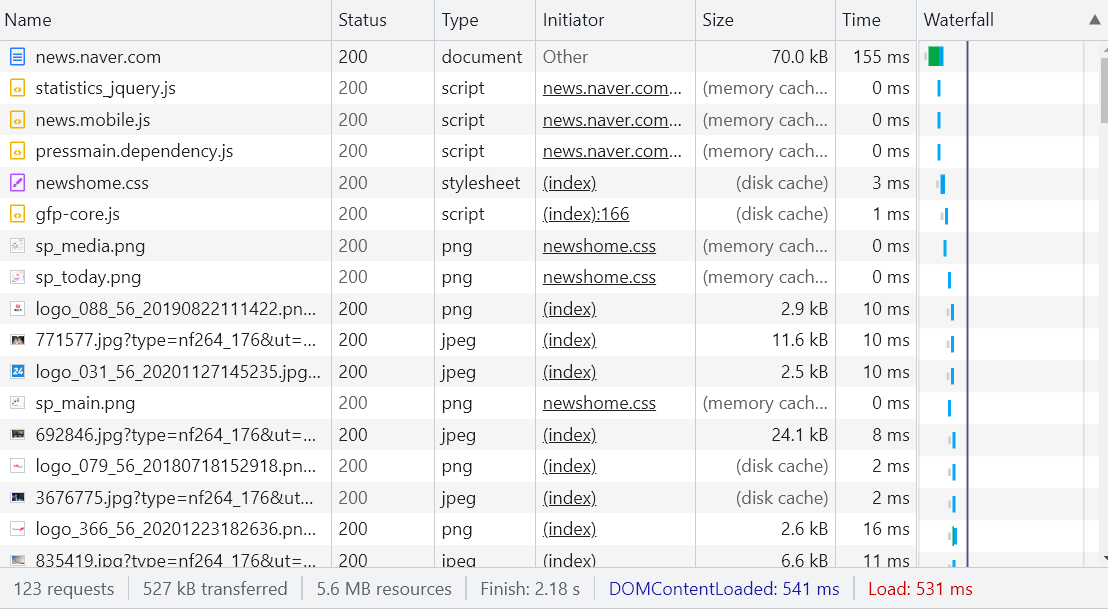
2. Name
리소스의 이름과 URL
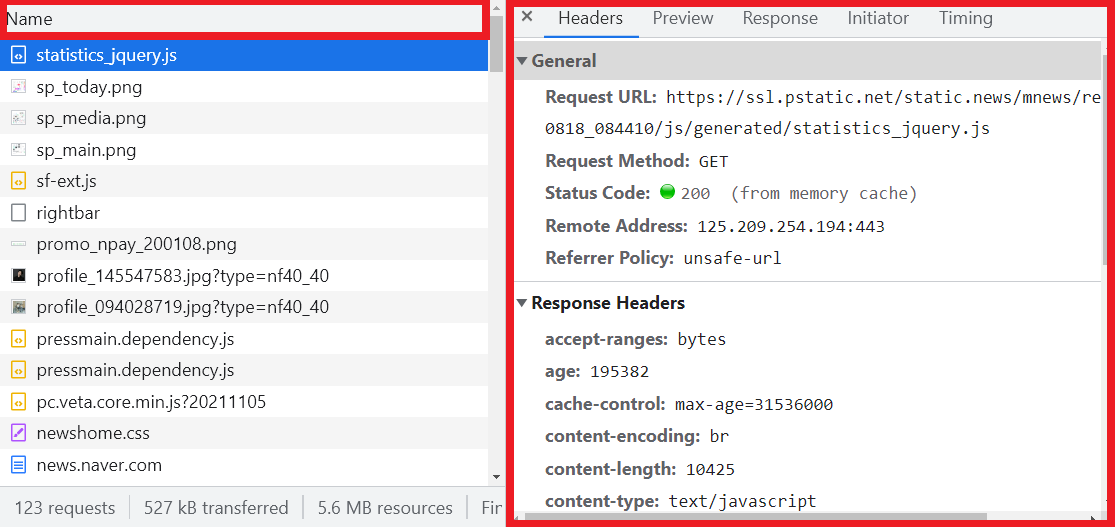
리소스의 이름을 클릭하면 아래의 오른쪽과 같은 창이 추가적으로 나와, URL과 같은 상세 내용도 확인할 수 있어요. 리소스의 URL이 궁금할 땐 이 방법을 사용하면 좋겠어요!
3. Status
오류 여부를 숫자로 알 수 있음
- 100번대 : 정보 응답
- 200번대 : 성공 응답
- 300번대 : 리 다이렉션 응답
- 400번대 : 클라이언트 에러 응답
- 500번대 : 서버 에러 응답
4. Type
리소스의 형식으로, HTML,JS등 파일의 형식을 출력함
5. Initiator
네트워크 요청을 발생 시킨 소스코드로, 클릭 시 해당 파일 해당 코드 위치로 이동함
6. Size
리소스들의 파일 크기
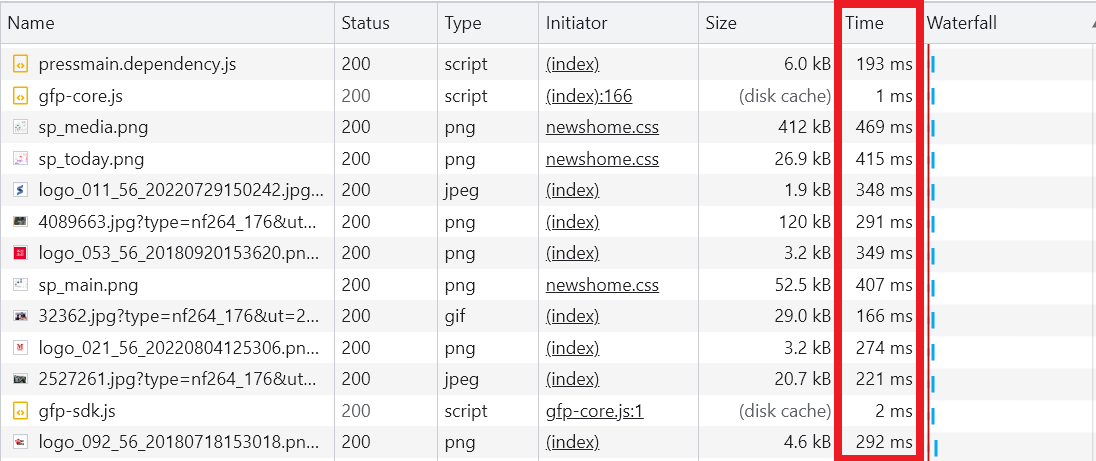
7. Time
요청하고 응답 하기 까지 걸린 시간
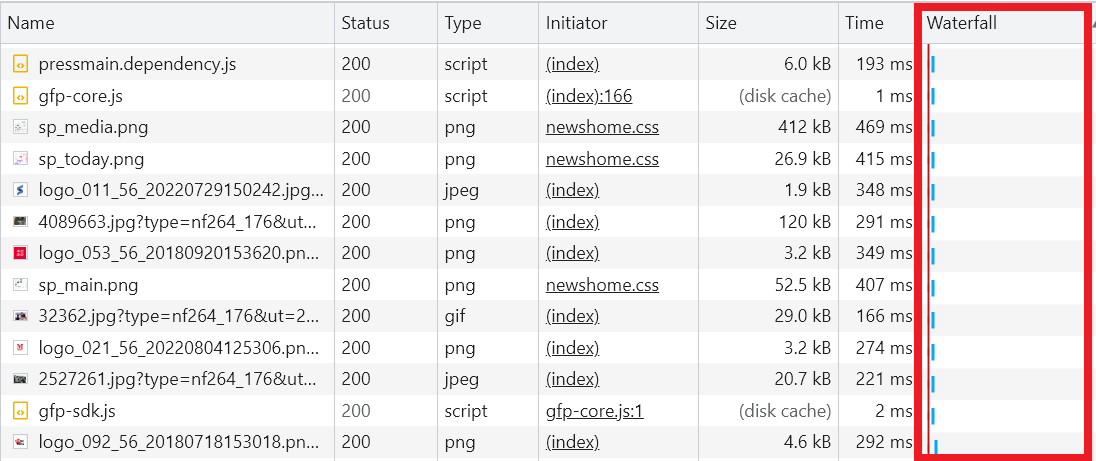
8. Waterfall
- 웹페이지 요청의 단계를 그래프로 표시함
- 데이터 요청의 순서 확인 가능함
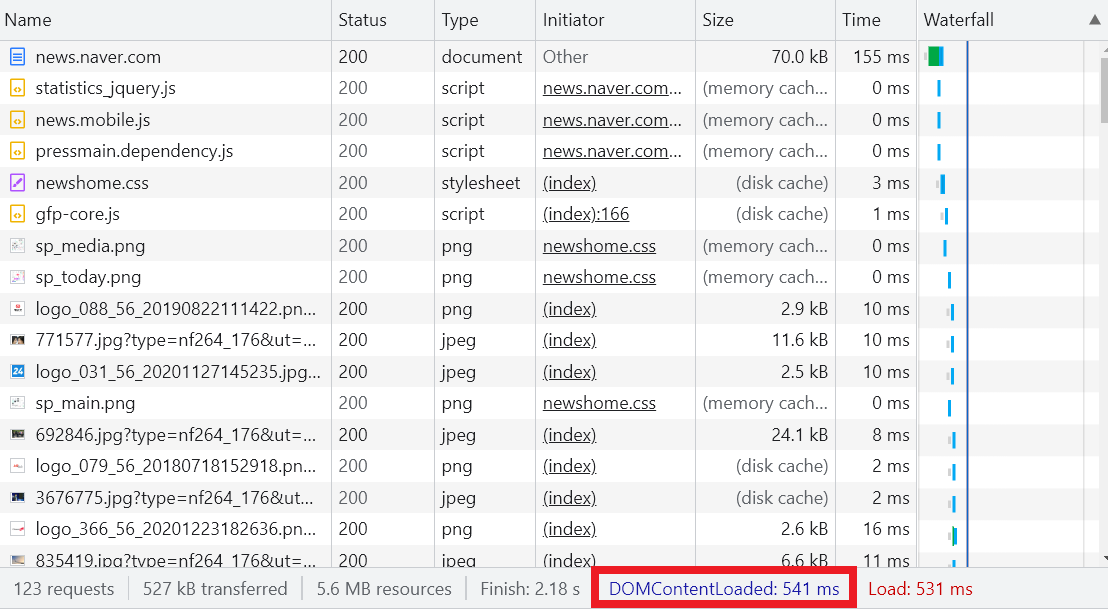
9. DOMContentLoaded
DOM Tree 구조를 그리는데 걸리는 시간을 표시
10. Load
DOM Tree 구조를 포함, 이미지까지 화면에 로드되는 시간을 표시

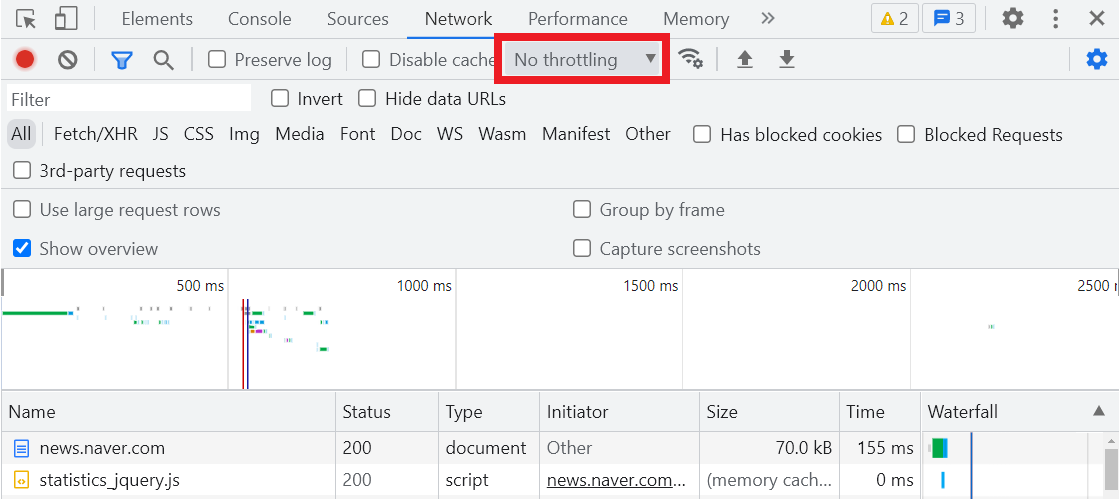
그 외 기능
상단의 체크박스 통해 적용하지 않은 경우의 상황 연출 가능
- Disable cache : 캐시를 사용하지 않을 경우를 테스트
- offline : 네트워크가 연결되지 않은 경우를 테스트
- Preset : 네트워크 속도를 조절해 성능 개선지점 쉽게 파악 가능
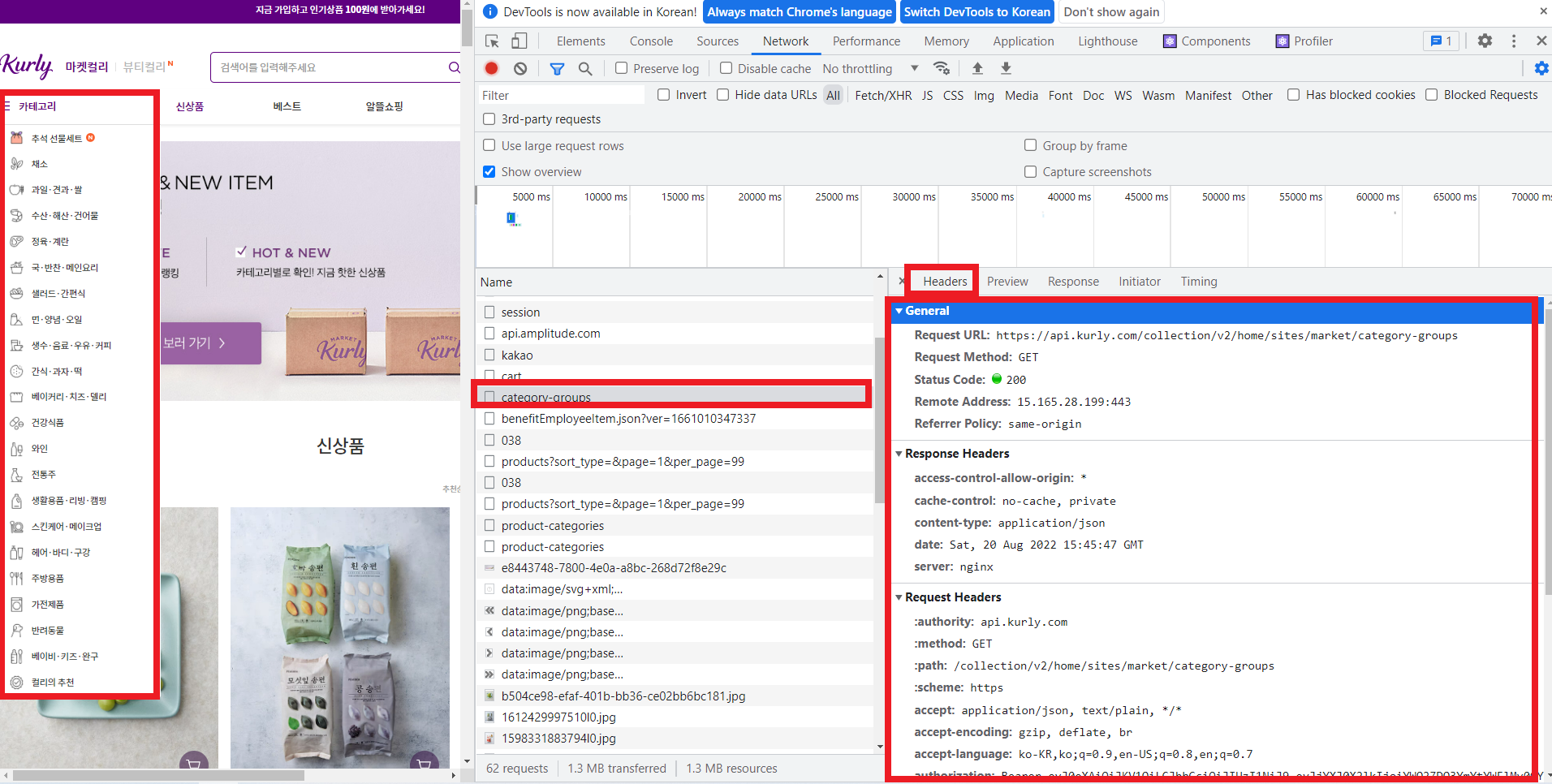
🛒 Market Kurly 카테고리 정보 가져오는 API 찾아보기
마켓컬리 홈페이지에서 볼 수 있는 카테고리 정보를 가져오는 API는 Network 패널에서 카테고리에 해당되는 category-groups라는 이름을 클릭한 뒤, Headers탭을 통해 확인할 수 있어요.
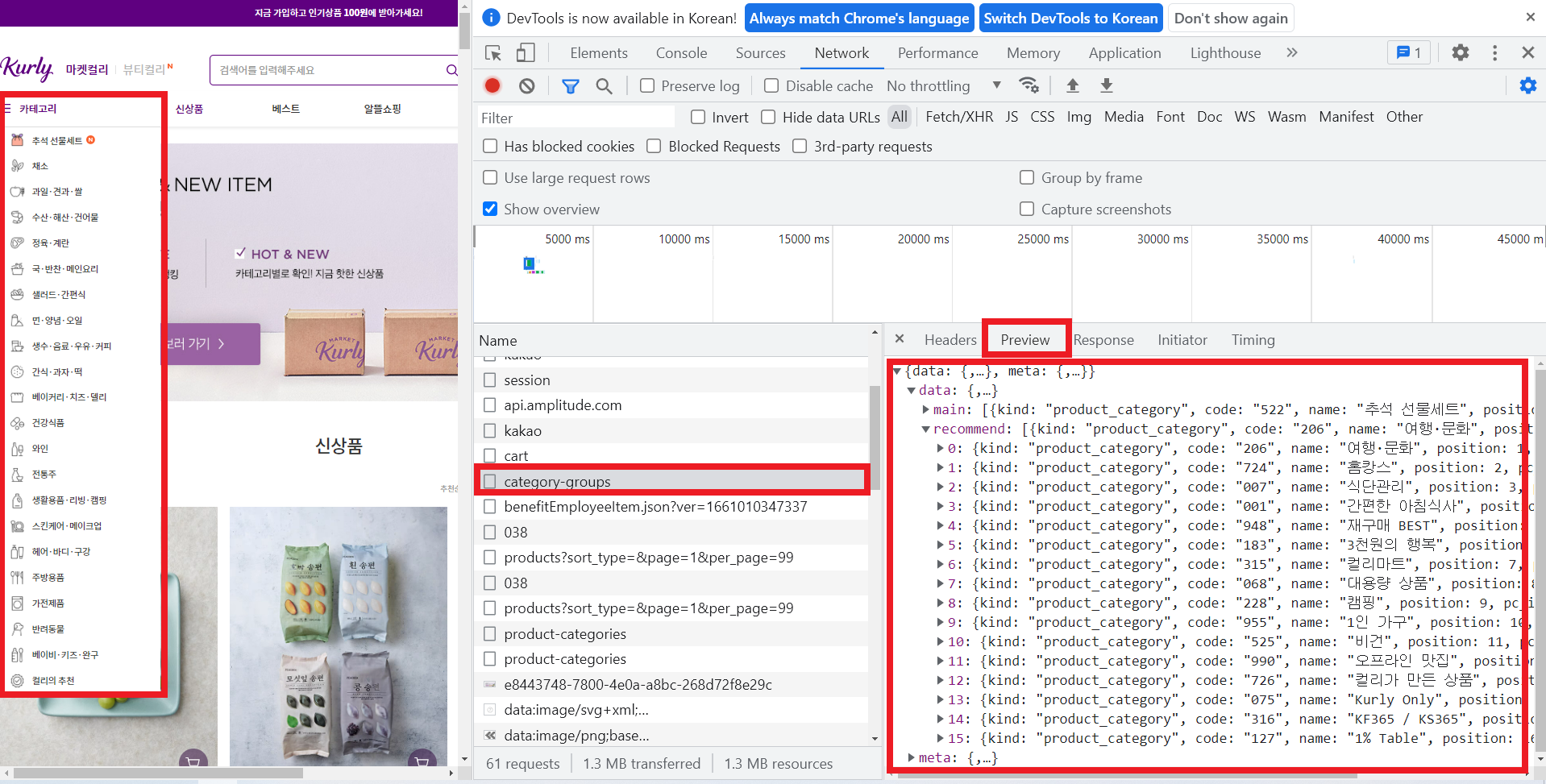
추가적으로, 아래 이미지와 같이 Preview탭을 통해 어떤 데이터들이 담겨있는지 또한 확인 할 수 있답니다! 배열 속에 각 카테고리에 해당되는 여러 객체들이 담겨있네요. 흐흐 신기신기(˵⚈ε⚈˵)
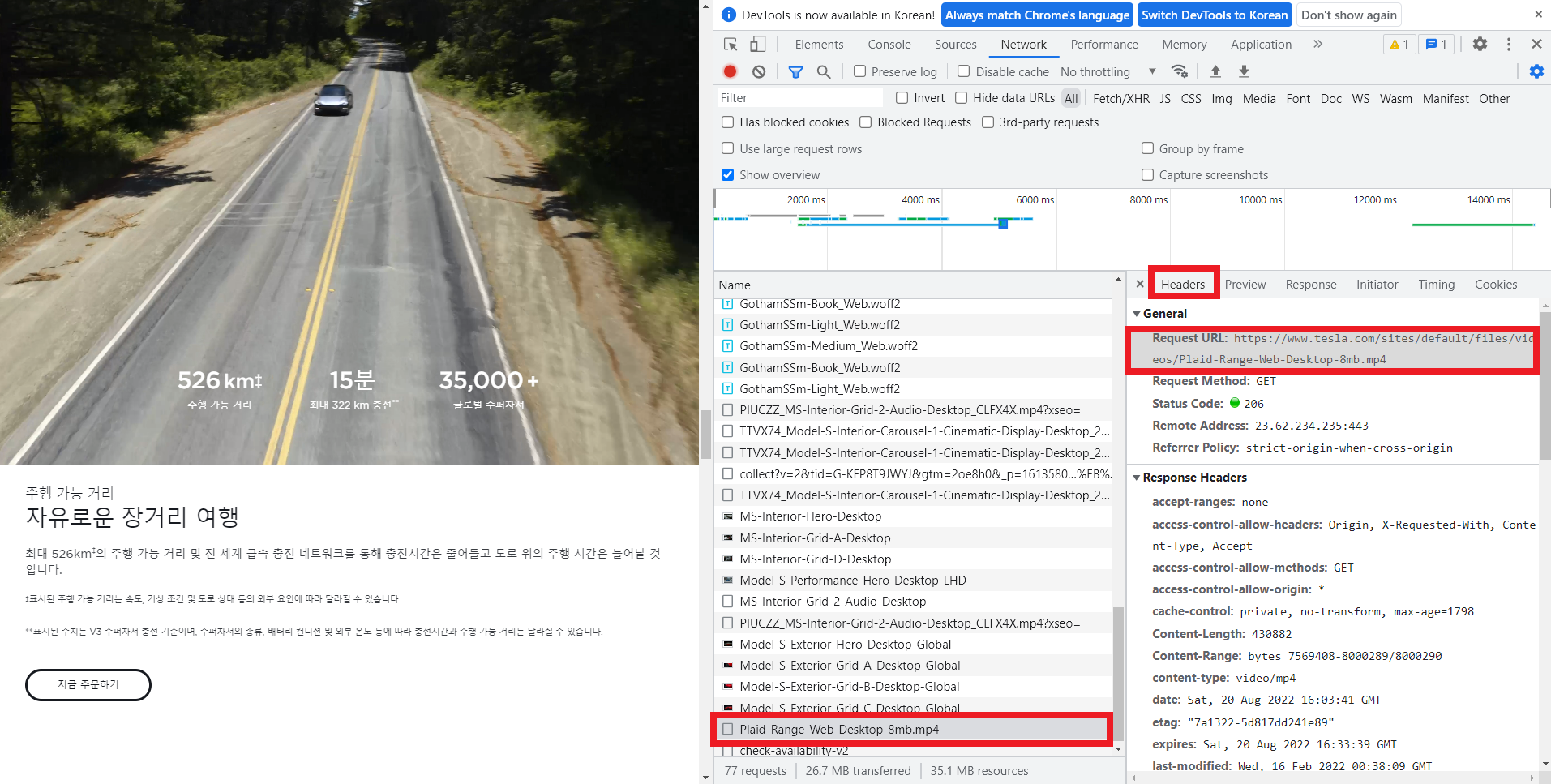
🚘 테슬라 홈페이지에서 자동차 동영상 URL 가져오기
테슬라 홈페이지에서 자동차 동영상 URL 역시 Network 패널을 통해 알 수 있어요. Name에서 찾고자하는 mp4파일을 클릭한 뒤, Headers탭으로 이동하면 보이는 Request URL이 바로 해당 동영상의 URL입니다!