
크로스 브라우징(cross browsing)이란?
웹 페이지 제작 시 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업을 말한다.
크로스 브라우징을 고려하지 않으면 HTML, CSS, JS 등 코드가 원하는대로 작동이 안될 수 있다.
HTML, CSS, JS 작성 시 W3C의 웹 규격에 맞는 표준 웹 기술을 적용해 모든 브라우저, 기기에서 사이트가 의도된 대로 보여지게 해야한다.
크로스 브라우징이 작업마다 필요한 이유는 브라우저마다 렌더링 엔진이 다르기 때문이다.
* 용어 정리
💡렌더링 엔진 : 페이지를 렌더할 때 실질적으로 페이지를 작업해주는 브라우저의 엔진
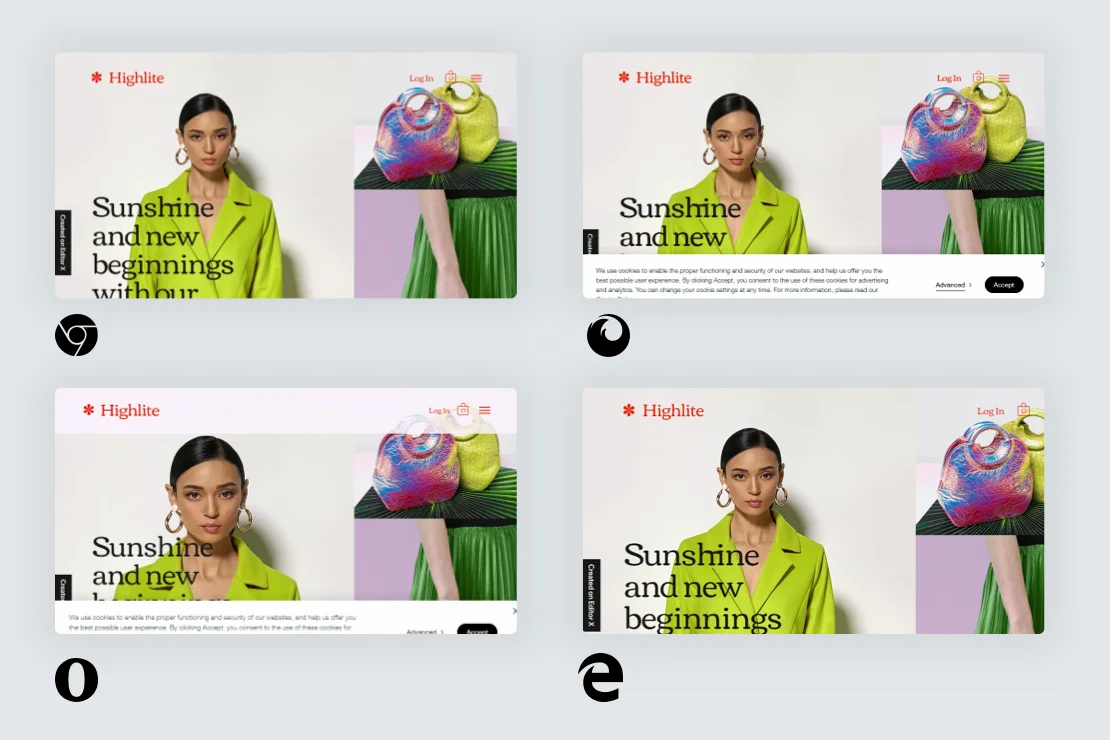
위의 사진처럼 웹사이트는 브라우저에 따라 다르게 보일 수 있다.
브라우저간 호환성 보장방법
1. Don't Repeat Yourself (DRY)
DRY는 Don't Repeat Yourself의 약자로 정보의 반복을 줄이는 것을 목표로 하는 개발의 기본 원칙이다.
웹 사이트를 개발할 때 코드를 단순하고 재사용 가능하게 유지하는 것이 바람직하다. 많은 파일에서 코드를 복사하여 붙여넣는 대신 필요할 때 호출할 수 있는 재사용 가능한 함수(JavaScript 함수 또는 Sass mixin)를 작성한다. 즉, 문제가 발생할 때마다 여러 파일을 수정하는 대신 하나의 기능만 수정하면 실수할 가능성이 최소화된다.
2. DOCTYPE 정의
Document Type의 약자로 HTML이 어떤 버전으로 작성되었는지 미리 선언하여 웹브라우저가 내용을 올바로 표시할 수 있도록 해준다.
HTML5, XHTML, HTML의 세가지 문서 유형이 존재하며, 기술한 유형에 따라 마크업 문서의 요소와 속성등을 처리하는 기준이 되며 유효성 검사에 이용된다.
<!DOCTYPE html>
을 선언하지 않으면 호환모드(quirks mode)로 동작하는데,
호환 모드의 경우 각 브라우저마다 문서를 나타내는 방식이 다르기 때문에
크로스 브라우징 이슈가 훨씬 심해지게 된다.
호환 모드로 렌더링을 하게 되면 오래된 웹페이지들을 최신 버전의 브라우저에서도
깨지지 않게 하기 위해 각 브라우저마다 다르게 보일 수 있다.
3. 코드 유효성 검사
잘못된 HTML 및 CSS 코드로 인해 웹사이트가 모든 브라우저에서 다양한 방식으로 오작동할 수 있다. 버그를 발견하기 어려울 수 있으며 웹 페이지는 일반적으로 여전히 작고 무작위로 보이는 문제로 빌드되므로 디버그하기가 어렵다.
이를 방지하는 방법은 코드의 유효성을 검사하는 것이다. W3C 유효성 검사기를 사용하여 HTML 및 CSS의 유효성을 검사 하거나 IDE에 확장을 설치하여 코드를 작성할 때 검사 할 수 있다.
📌 HTML 유효성 검사 :
https://validator.w3.org/#validate_by_input+with_options
📌 CSS 유효성 검사 :
https://jigsaw.w3.org/css-validator/#validate_by_input
4. CSS 초기화
CSS 스타일 초기화는 브라우저마다 기본으로 제공하는 스타일이 있어서 기본값을 주기 위해 설정을 해주는 세팅이다.
각각의 브라우저(크롬,IE,사파리 등등)에는 브라우저마다 기본으로 제공하는 스타일이 있다. 예를 들면 margin, padding, font등 입력 양식 등의 차이가 있거나 기본 defalt값이 다르기 때문에 이러한 것들을 초기화 하면서 브라우저마다 스타일의 차이를 줄이고자 사용하는 것이다.
즉, HTML 요소에 내장된 고유 CSS 스타일 속성을 초기화 시켜서, 브라우저 간의 차이를 최대한 없애, 브라우저 요소들의 스타일이 0인 상태에서 디자인을 만들어 나가기 위해 생겨난 것이다. 크로스브라우징 (= 브라우저마다 동일한 모양) 구현할 때 유용하다.
📌 Reset CSS
https://meyerweb.com/eric/tools/css/reset/
5. CSS 속성에 대한 지원 검토
다른 브라우저는 모두 CSS 속성을 동일하게 지원하지 않는다.
한 브라우저에서 완벽하게 사용할 수 있는 것이 다른 브라우저에는 없을 수 있다. 그런 문제를 해결하기 위해 CSS 브라우저 호환성을 확인할 수 있는 사이트가 있다.
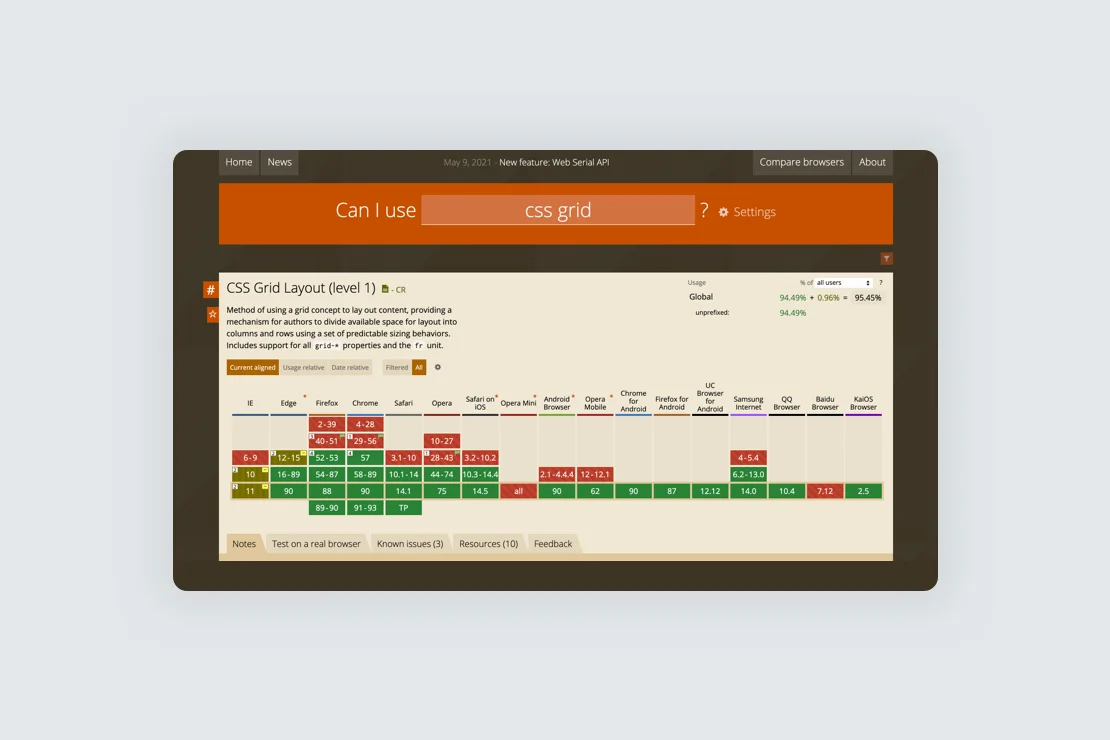
각종 코드와 속성이 어떤 브라우저에서 제대로 작동이 되고, 어떤 브라우저에서 작동이 안되는지 여부를 확인할 수 있습니다.사이트를 통해 각 브라우저의 호환성을 검토한다.

📌 Can I Use
https://caniuse.com
6. Vender Prefix
🔮 브라우저별 Vender Prefix
: 크로스 브라우저를 개발하기 위해 CSS 속성 앞에 브라우저 별 접두사를 붙인다.
1. 크롬 : -webkit-
2. 사파리 : -webkit-
3. 파이어폭스 : moz- (mozila 라는 단체가 파이어폭스를 만들었기 때문에)
4. 오페라 : -o-, -webkit-
5. 익스플로러 : -ms-Sass에서의 Vender Prefix 사용법은 아래와 같다.
.selector {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}7. 반응형 웹사이트 만들기
반응형 웹 디자인을 사용하면 데스크톱에서 모바일, 그 사이의 모든 것에 이르기까지 디자인을 볼 수 있는 모든 장치에 맞게 디자인을 조정할 수 있다. 모든 기능이 가능하고 크기에 관계없이 모든 장치와 브라우저에서 모든 정보에 액세스할 수 있는지 확인하는 것이 중요하다.
meta 태그 이용
meta 태그란 브라우저와 검색 엔진을 사용할 수 있도록 웹 문서의 정보를 포함하고 있는 HTML 태그를 의미한다.
HTML 문서의 맨 위쪽에 위치하는 태그로 HEAD 태그 사이 또는 뒤에 있어도 되지만반드시 BODY 태그 앞쪽에 위치해야 한다.
X-UA-Compatible (브라우저 호환성)
<<meta http-equiv="X-UA-Compatible" content="IE-edge" />마이크로소프트에서 만든 익스플로러 브라우저는 호환성 보기 모드가 존재하는데
이는 사용자가 지원하는 브라우저에 따라 오래된 브라우저에서 정상적으로 출력되지 않는 이슈가 발생할 수 있다.
최신 브라우저만 지원하는 환경이라면 사실 이 태그를 사용하는 의미가 거의 없다.
하지만 일부 웹사이트는 오래된 버전의 브라우저까지 모두 지원하기도 하는데
이런 경우 필요한 메타 태그이며, IE 에서의 호환성 보기와 관련된 태그이다.
IE=edge는 IE 브라우저의 최신 버전의 엔진을 사용하라는 뜻이다.
그 외에도 IE=5, IE=7 등등이 있고, 해당 렌더링 방식을 적용하라는 것이다.
마이크로소프트도 IE=edge 모드를 지정할 것을 권장한다.
viewport (모바일 반응 페이지)
meta viewport 태그는 모바일 브라우저의 뷰포트 크기 조절을 위해 만들어졌다.
여기서 뷰포트는 웹페이지가 사용자에게 보여지는 영역을 의미한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">PC에서는 브라우저의 크기를 변경함에 따라서 view port의 크기를 바꿀 수 있다.
반면 모바일에서는 화면크기가 고정되어 있기 때문에 뷰포트의 배율을 조절하여 내용을 봐야 한다.
뷰포트의 크기 조절이 필요한 이유는 pc에서 보는 화면을 모바일로 봤을 때 잘 볼 수 있게 하기 위해서이다.
뷰포트의 너비가 너무 커서 사진이 작게 보이거나, 혹은 스케일이 안맞아서 사진이 화면을 넘어가는 경우가 생긴다. 그래서 우리는 일반적으로
뷰포트의 너비를 장치너비로 하고, 스케일을 1.0(100%)로 하는 코드를 적용한다.
charset (문자 코드의 종류 설정)
<meta charset="utf-8">
인코딩하는 방식을 선언하는 이유는 문자 깨짐 현상 등 심각한 오류가 나타날 수 있기 때문에 이를 방지하기 위해 선언한다.
📍 Reference
https://inpa.tistory.com/entry/HTML-%F0%9F%93%9A-meta-%ED%83%9C%EA%B7%B8-%EC%A0%95%EB%A6%AC
https://www.editorx.com/shaping-design/article/crossbrowser-compatibility
안녕하세요,
저는 개발자입니다.
해당 글 잘 읽었는데요, 첨부된 이미지의 저작권은 어떻게 되나요?