
SPA(Single Page Application)
한개의 페이지를 가진 어플리케이션
- 사용자 친화적
- 초기 렌더링 후 데이터만 받아오기 때문에, 상대적으로 서버 요청이 적음
- Virtual Dom
- 프론트엔드와 백엔드 분리로 개발업무 분업화 및 협업이 용이
- 개발이 상대적으로 효율적
기본적으로 SPA 는 클라이언트 사이드 렌더링이지만 그렇다고 SPA === CSR 은 아니다.
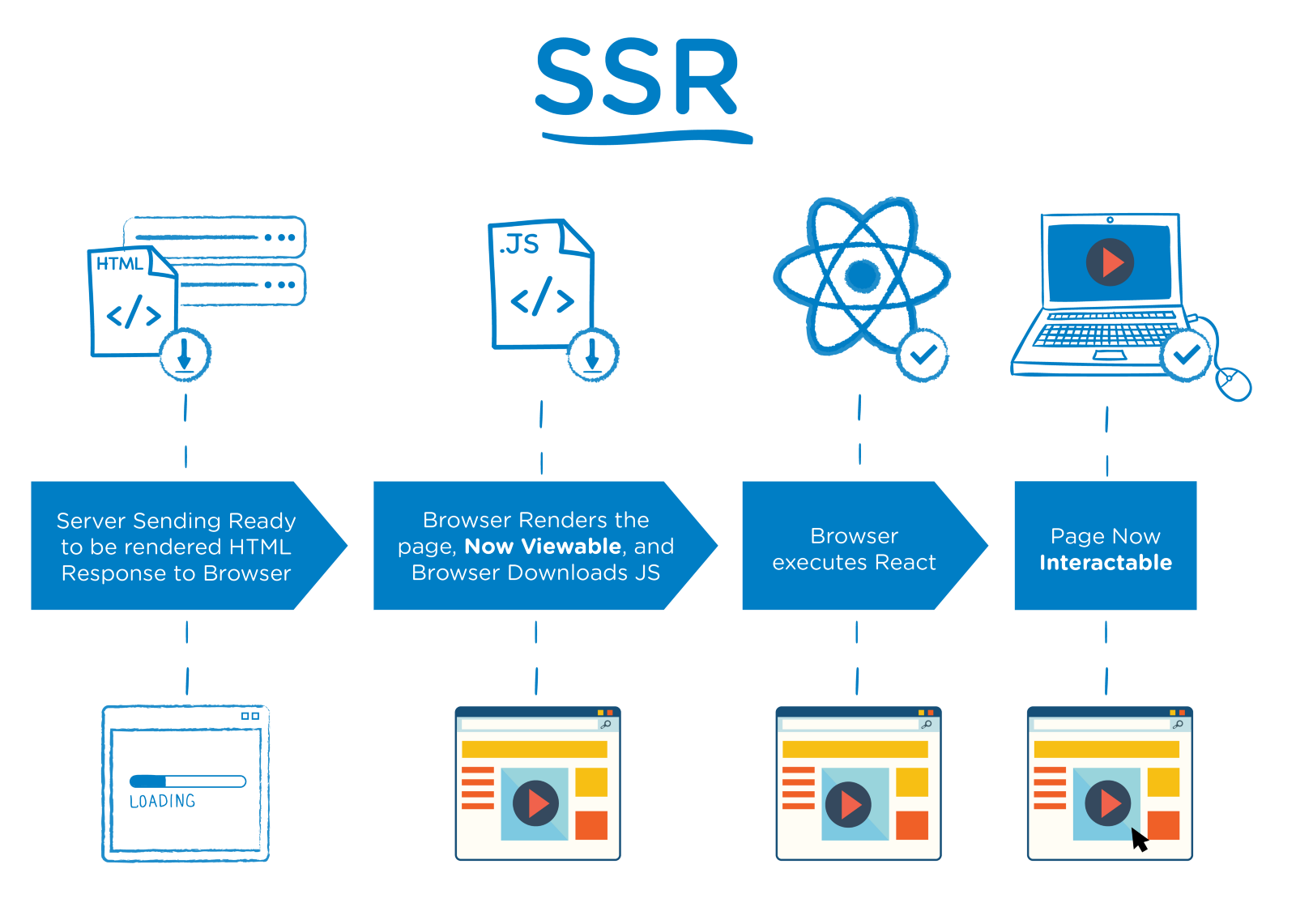
SSR(Server Side Rendering)

과거 그리고 현재도 그렇지만, 많은 웹사이트들은 페이지를 이동할 때마다 서버에 새로운 페이지에 대한 요청을 하는 방식을 택하고 있다.
이 방식이 SSR이다. 서버에서 렌더링을 마치고, Data가 결합된 HTML파일을 내려주는 방식이다. 서버로부터 화면을 렌더하기 위한 필수적인 요소를 먼저 가져오기 때문에 초기 로딩 속도가 빠르다. 새로운 페이지로 이동할 때마다 서버에 요청하여 페이지를 받아야 하기 때문에, 받아오는 시간동안 깜빡거리는 현상을 마주할 수 있다.
- 장점
- SEO, 검색엔진 최적화 : 검색엔진이 웹을 크롤링하면서 페이지에 컨텐츠 색인을 생성하는 과정 → 어플리케이션은 화면을 구성하는 각각의 페이지가 있기 때문에 SEO의 유리
- 빠른 초기 로딩 : 사용자가 기다리는 시간이 적다.
- 단점
- 사용자 경험 1) TTV(Time To View)와 TTI(Time To Interact) 간의 시간 간격이 생김.→빈 껍데기의 웹페이지 2) 요청시마다 새로고침하여 깜박임 생김.
- 서버 부하 : 새로운 요청이 생길 때마다 바뀌지 않아도 되는 부분도 렌더링된다.
- 사용자 경험 1) TTV(Time To View)와 TTI(Time To Interact) 간의 시간 간격이 생김.→빈 껍데기의 웹페이지 2) 요청시마다 새로고침하여 깜박임 생김.
한편, SPA(Single Page Application) 기법이 대두 되면서 CSR 방식이 각광받기 시작했다.
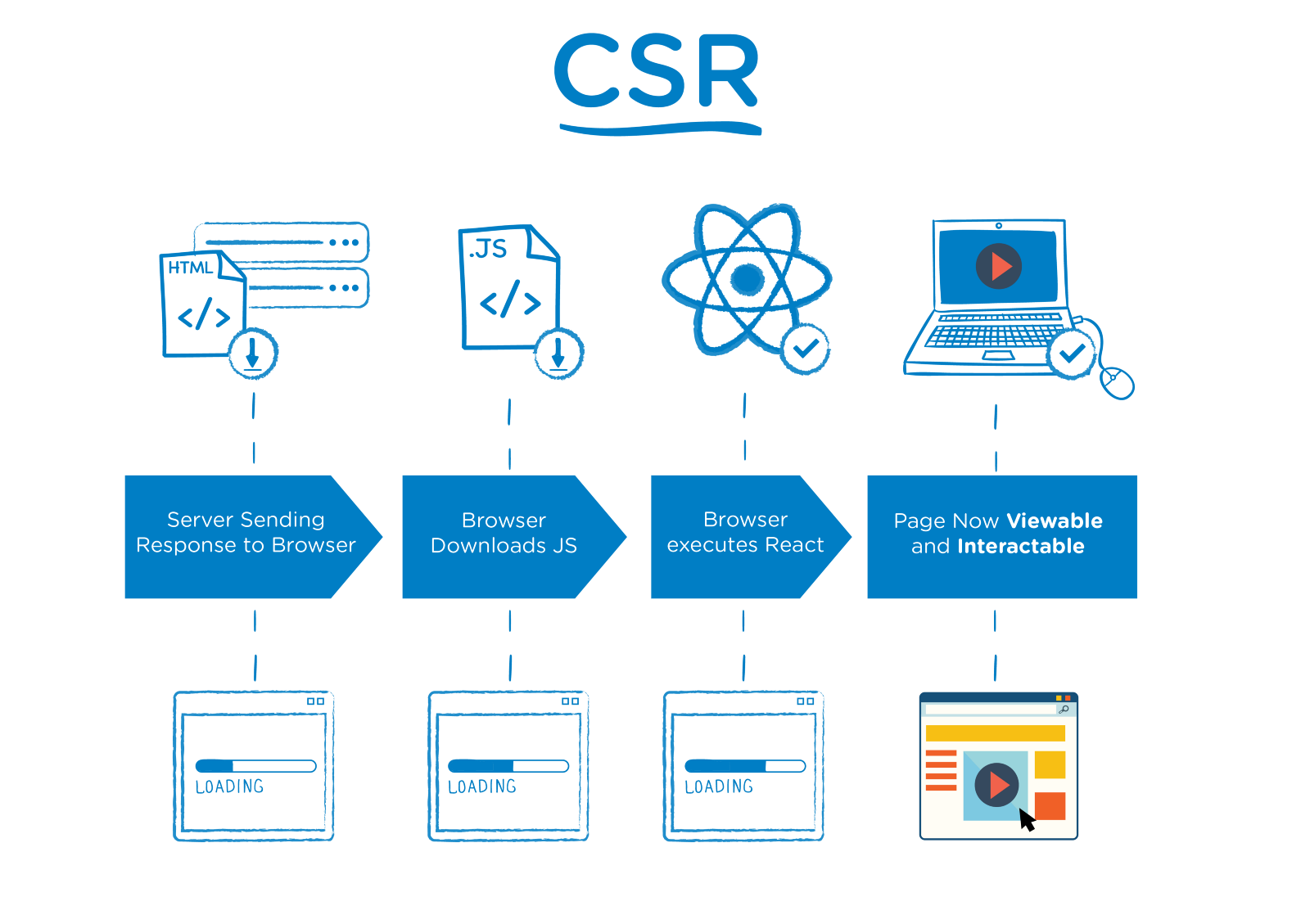
CSR(Client Side Rendering)

CSR 방식은 최초 요청시에 HTML을 비롯해 CSS, Javascript 등 각종 리소스를 받아온다. 이후에는 서버에 데이터만 요청하고, 자바스크립트로 뷰를 컨트롤 한다.
당연히 초기 요청 때 SSR보다 많은 리소스를 요청하기 때문에, 렌더링 속도는 더 느리다.
하지만 이후 다른 페이지로의 이동시에는 SSR보다 빠른 페이지 전환 속도와 더 나은 사용자 경험을 제공한다.
- 장점
- 빠른 속도 (초기화면 렌더링 시 X)
- 서버 부하 감소 : 필요한 부분만 요청하고 응답하기 때문
- 사용자 친화적 : 깜박임 X
- 단점
- SEO 불리 : 자바스크립트를 사용하여 사용자와 상호작용 후에 페이지 내용 로드(그 전엔 내용을 볼 수 없다. 빈페이지)
- 초기 로딩 속도 느림 : 모든 js 파일을 다운 받아야함.
렌더링 방식 선택 기준
서비스, 프로젝트, 콘텐츠의 성격에 따라 달라진다.
SSR
- 상위 노출이 필요하거나
- 누구에게나 동일한 내용을 노출하거나
- 페이지마다 데이터가 자주 바뀐다면
CSR
- 개인 정보 데이터를 기준으로 구성되거나
- 보다 나은 사용자 경험을 제공하고 싶거나
- 상위 노출보다 고객의 데이터 보호가 더 중요하다면
Universal SSR
사용자의 첫 요청 시에만 SSR을 수행하고, 그 이후는 SPA처럼 동적인 렌더링을 수행
- 장점
- 첫 요청을 SSR로 완성된 HTML을 내려줌으로써 SEO와 초기 렌더링 속도 문제 해결
- 이후에 클라이언트에서 렌더링을 수행함으로써 SPA의 장점인 페이지 이동 시 빠른 렌더링 속도
- Angular, React, Vue 모두 이러한 SSR 방식을 공식으로 지원하기 때문에 Client와 Server를 같은 Context로 묶을 수 있다. 즉, 내가 만든 컴포넌트는 클라이언트에서 렌더를 수행하든 서버에서 렌더를 수행하든 동일하게 실행된다.
- 단점
- 코드가 복잡하다.
- 서버에서 렌더링을 수행하므로 단순 리소스 서빙보다는 아무래도 CPU를 많이 사용하게 되고, 부하가 걸릴 수 있다.
