GitLab Access Token 발급
1. 프로젝트 세팅에서 Access Tokens 탭 들어가기


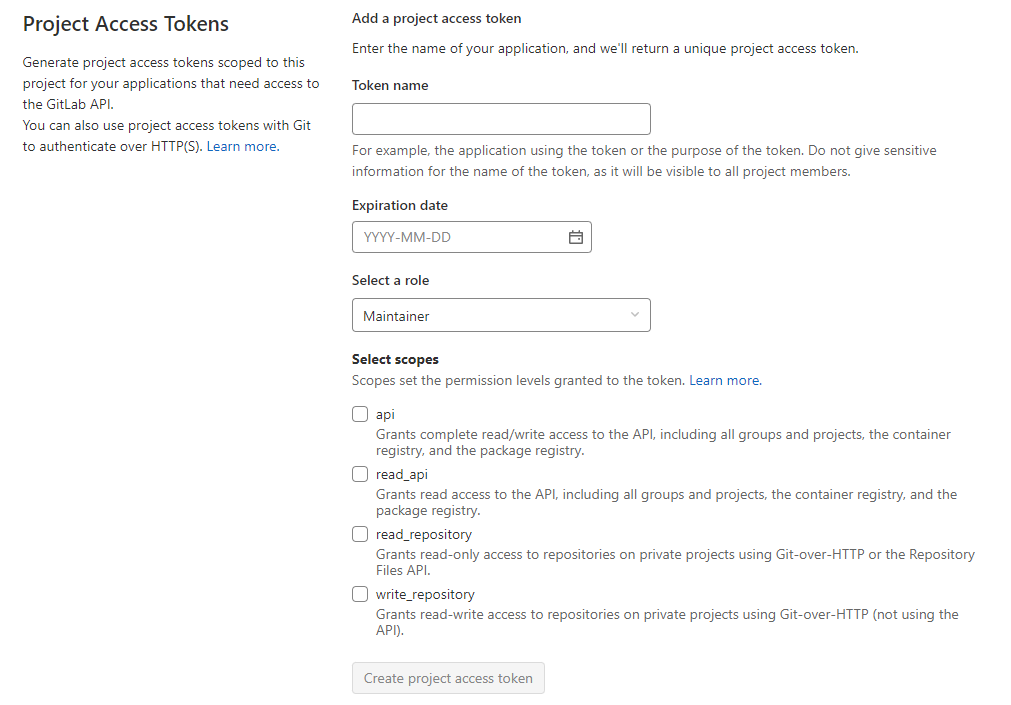
토큰 이름을 원하는 것으로 설정하고 만료일자도 선택하고 (난 1년 정도로 했다) write_repository 빼고 다 체크해줬다.
토큰 발급 완료되면 복사해서 어딘가에 저장해 두면 된다.
Jenkins 설정
1. Jenkins 관리 -> 시스템 설정 -> GitLab

이름 원하는 것으로 설정하고 GitLab host URL에는 깃랩 메인 주소를 입력해주면 된다.
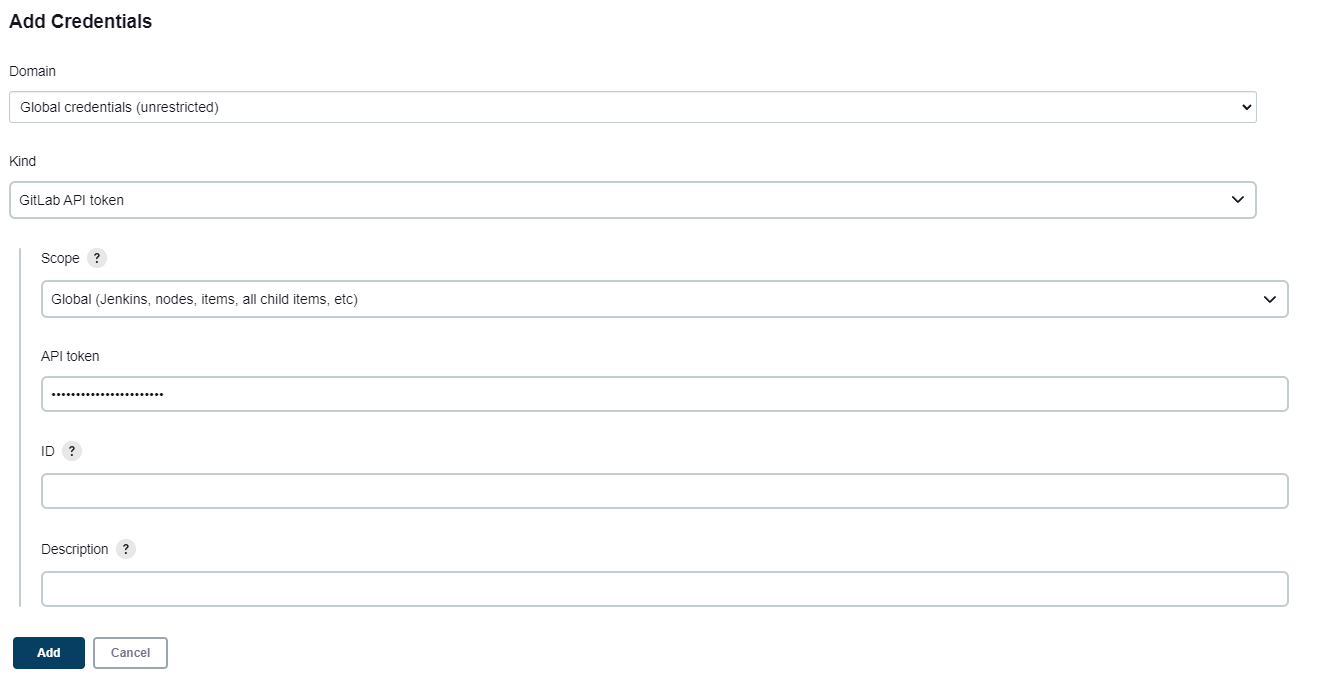
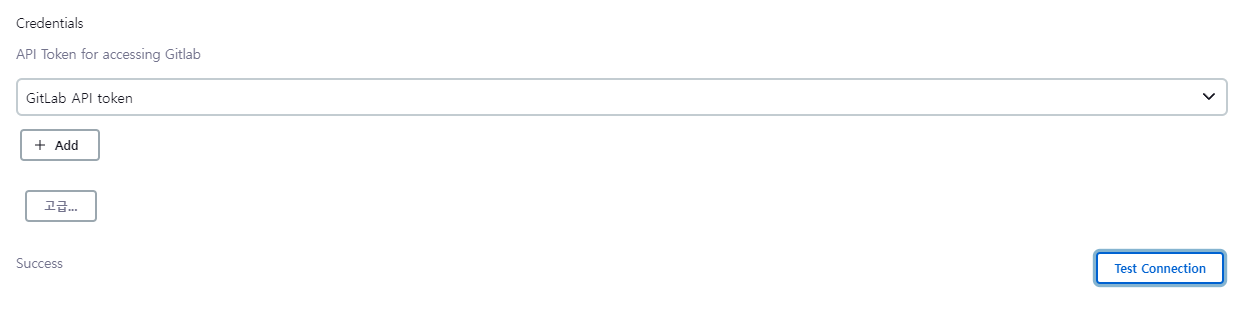
그리고 Credentials에서 Add 버튼을 누른다.

아까 깃랩에서 발급받은 Access Token 입력해주고 Add 누르면 된다.
Test Connection 눌러서 잘 연결되었는지 확인한다.

잘 됐으면 Apply, 저장 버튼 누르면 끝이다.
웹훅 설정
1. jenkins 프로젝트 생성
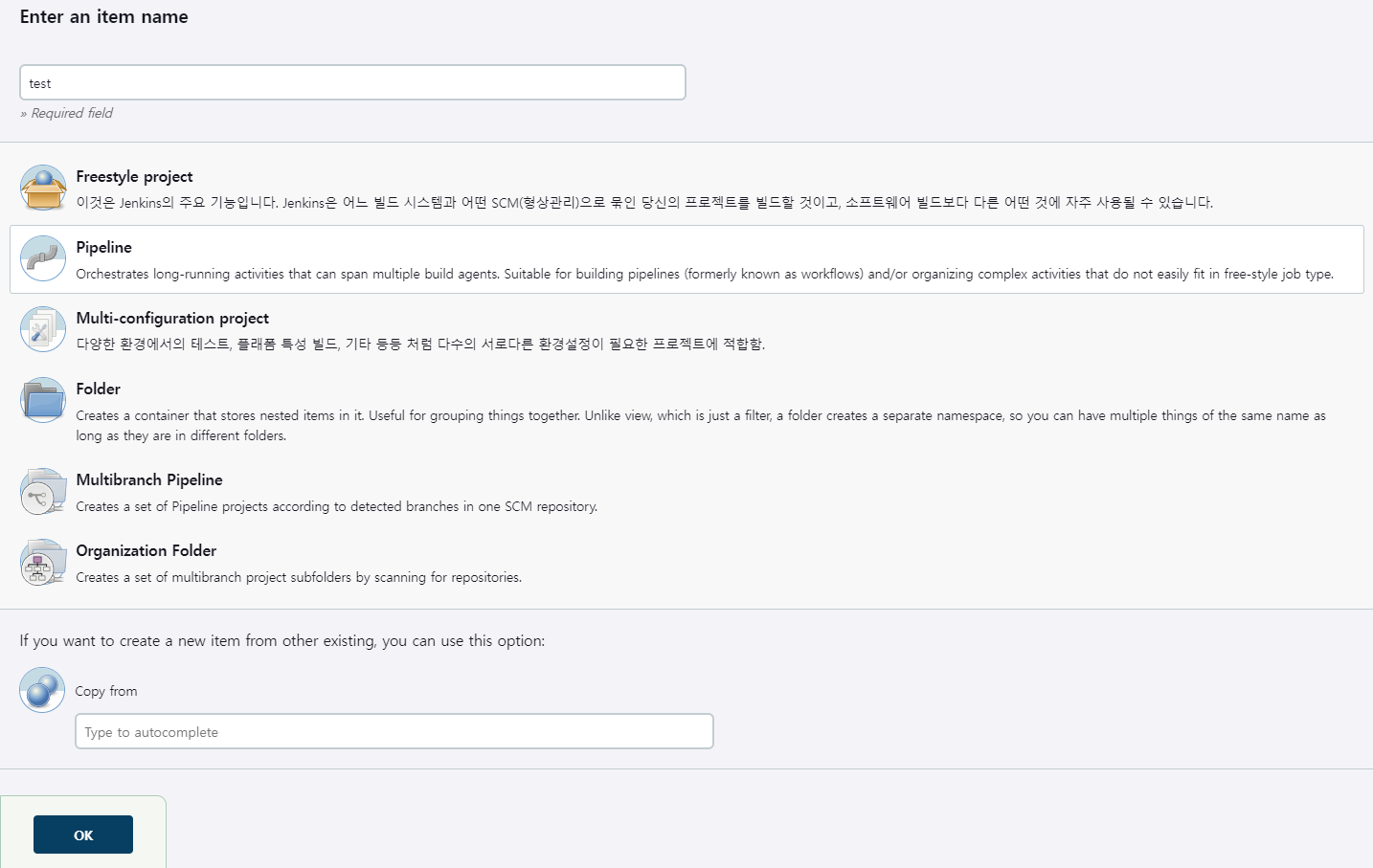
새로운 item을 클릭해서 파이프라인 프로젝트를 생성한다.

이제 구성에서 각종 설정을 해줘야 한다.
2. Build Trigger 설정
Build Triggers 항목의 Build when a change is push to GitLab. GitLab webhook URL: 를 체크하고 고급 버튼을 누른다. GitLab webhook URL 은 나중에 깃랩에서 연동할 때 필요하므로 기억해두면 된다.

그리고 아래쪽에 있는 Secret token 에서 Generate 버튼을 눌러 토큰을 생성한다.

그리고 저장 버튼을 또 눌러준다.
3. GitLab 설정
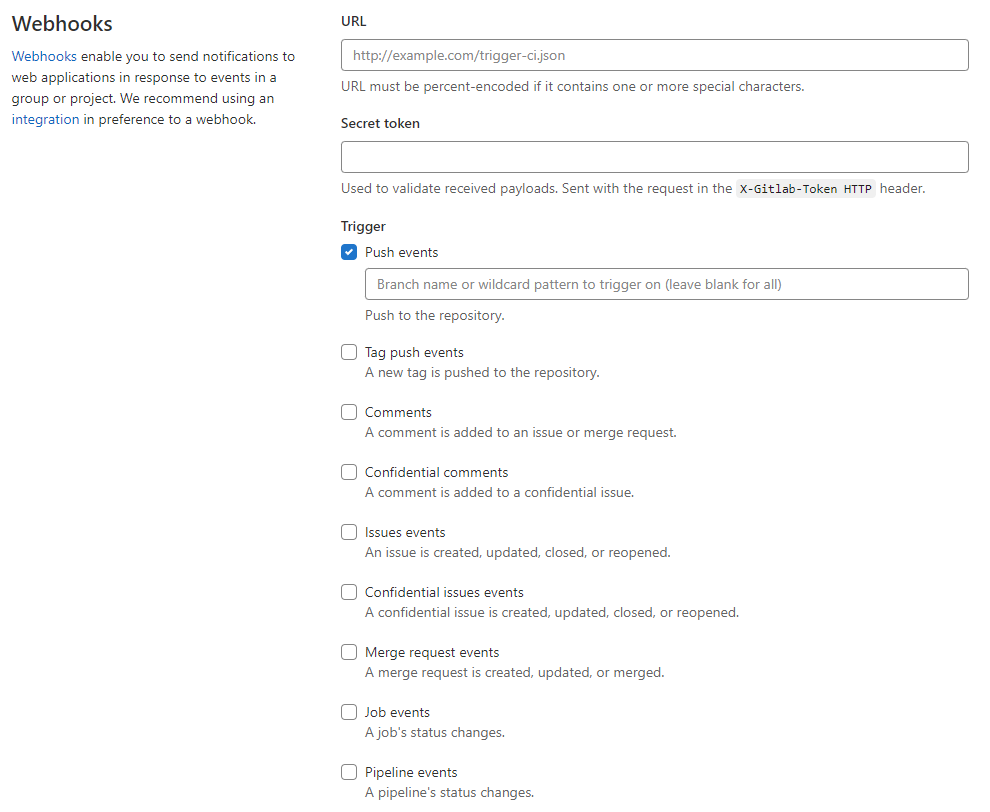
webhook 설정 탭으로 이동해서 아까의 gitlab webhook url 을 입력하고 발급받은 시크릿토큰도 입력한다.

그리고 Trigger의 Push events 에서 트리거를 발생시킬 브랜치 이름을 입력한다. 해당 브랜치에 푸시 이벤트가 일어날 때마다 젠킨스에서 프로젝트가 빌드되는 것이다.
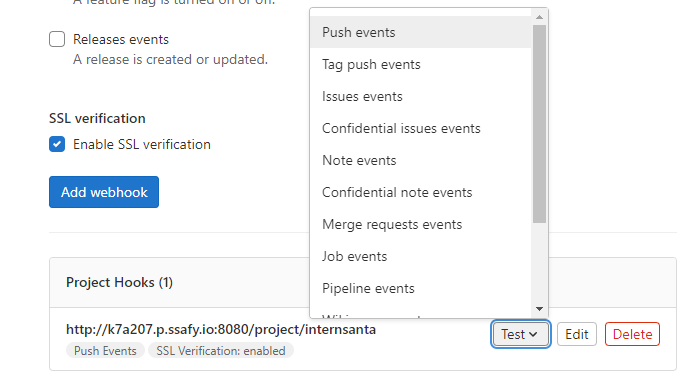
그리고 밑에 있는 Add webhook 버튼을 눌러서 완료하면 된다.
4. 웹훅 테스트
테스트를 위해 푸시 이벤트를 발생시켜 볼 수 있다.

잘 연결되었다면 아래와 같이 뜬다.