
Layout, view and view group
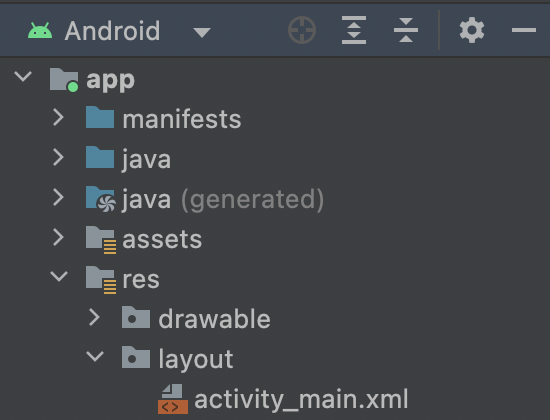
- Layout은 XML file에 UI element를 선언한 것이다. (Kotlin 기준 app/res/layout)

- 그리고 layout 내 모든 elements는
View와ViewGroup의 hierarchy로 만들어진다.
View
안드로이드 앱에서 유저에게 노출되는 모든 것이 View이다. 유저는 결국 View를 보고, View와 interact하는 것. 가장 기본이 되는 컴포넌트 단위라고 할 수 있다.

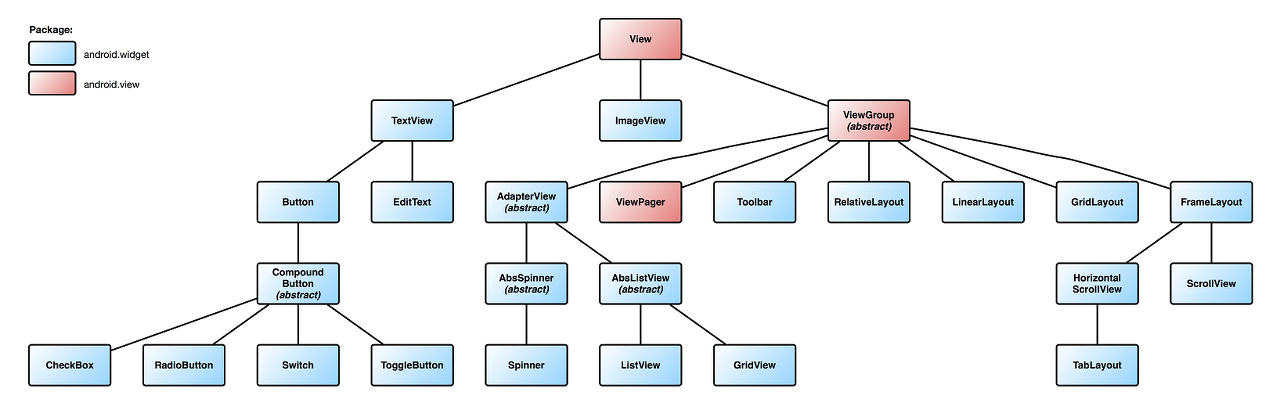
위에서 확인할 수 있는 것처럼, 모든 UI 관련 컴포넌트(TextView, ImageView, EditText 등)은 결국 View를 상속받아 만들어진다. 심지어 ViewGroup까지도 View를 상속받는다.
// View
java.lang.Object
↳ android.view.View
// Layout(= ViewGroup)
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup그래서, 모든 UI는
View이다.
ViewGroup (= Layout)
일단, ViewGroup은 위에서 확인한 View와 다르게 invisible container이다. 유저가 이를 직접 볼 수는 없다. 이는 View나 ViewGroup을 모아 만든, Layout의 개념이다. View, ViewGroup 모두가 ViewGroup에 들어올 수 있다는 것.

XML file for Layout
안드로이드 앱에서 XML은 AndroidManifest.xml, layout.xml, Resource.xml 등 여러 종류로 사용되는데, 마크업 언어이기에 사용하기 편하다. 그 중에서 Layout으로의 사용을 알아보자.
모든 Layout는 오직 한 개의 root element만 가질 수 있으며, root도 역시 View 혹은 ViewGroup이어야 한다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>- 여기서
androidx.constraintlayout.widget.ConstraintLayout이 root element이며,ViewGroup이다. - 그리고 하단의 TextView가
View이다.
Attributes of Layout
Id
- 모든 View object(ViewGroup 포함)은 ID를 가질 수 있다.
android:id="@+id/~"- @는 안드로이드 리소스를 참조할 때 사용한다. XML parser가 이를 보고 뒤에 이어지는 id이름을 Id resource로 인식하게끔 하는 것.
+는 새로운 리소스 이름을 생성하고, 앱의 리소스에(R.javafile) 이를 포함시킨다.
- 그리고 각 View object는 부여된 id를 기반으로 접근할 수 있다.
findViewById<>()등을 사용하여.kt에서 XML의View에 접근하는 것.
Layout Parameters
<~
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent" />상대적인 값들을 사용해서 다른 attribute를 정의할 때 사용한다. 대표적인 속성으로는
wrap_content: View가 자신의 content(text나 하위 View 등)에 필요한 크기에 맞게 스스로 크기를 조절하도록 지시하는 속성.match_parent: View가 부모 ViewGroup이 허용하는 크기에 맞게 스스로 크기를 조절하도록 지시하는 속성. 만약 부모 하위 자식 View가 자기 하나라면, 이 View는 부모 크기와 동일한 크기로 조정된다.dp(density independent pixel): 화면의 물리적인 픽셀 밀도를 기반으로 하는 abstract unit.- 1 dp는 160dpi에서 1 pixel이지만, 640dpi에서는 4pixel이다.
sp(scale independent pixel): 기본적으로는 dp 단위와 동일한데, 유저 기기의 font size 설정에 따라 자동으로 조정된다.
