UI/UX
UI
UI(User Interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템.
키보드, 마우스 등의 물리적 요소도 UI.
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경.
운영체제(Windows, Mac OS), 또는 애플리케이션.
UX
UX(User Experience, 사용자 경험)는 사용자가 어떤 시스템, 제품, 서비스를 직∙간접적으로 이용하면서 느끼고 생각하는 총체적 경험.
UI와 UX의 관계
UX는 UI를 포함.
좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
UI와 UX는 떼려야 뗄 수 없는 관계, 서로를 보완하는 역할.
UX와 UI는 서로를 계속해서 발전.
UI 디자인 패턴
프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴.
자주 사용되는 UI 컴포넌트.
모달(Modal)
기존에 이용하던 화면 위에 오버레이 되는 창.
닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
팝업창과는 구분되는 개념. 모달은 브라우저 설정에 영향을 받지 않는다.
토글(Toggle)
On/Off를 설정할 때 사용하는 스위치 버튼.
시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만든다.
탭(Tab)
콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴.
가로로 한 줄로 배열된 형태.
각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확, 현재 어떤 섹션을 보고 있는지 표시.
태그(Tag)
콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할.
태그를 붙임으로써 콘텐츠를 분류, 태그를 사용하여 관련 콘텐츠들만 검색.
태그의 추가와 제거는 자유롭게.
자동완성(Autocomplete)
사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것.
사용자가 정보를 직접 입력하는 시간을 줄이고, 정보를 검색할 때 많이 사용.
많은 항목이 나오지 않도록 개수를 제한, 키보드 방향 키나 클릭 등으로 접근.
드롭다운(Dropdown)
선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴.
사용자가 자신이 선택한 항목을 정확히 알 수 있게 만든다.
아코디언(Accordion)
접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치.
트리 구조의 콘텐츠를 렌더링 할 때, 메뉴바, 단순히 콘텐츠를 담아놓기 위한 용도.
기본적으로는 화면을 깔끔하게 구성하기 위해서 사용, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적.
캐러셀(Carousel)
공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어.
컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴.
페이지네이션(Pagination)
한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해 주는 것.
사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점, 매끄러운 사용자 경험과는 거리가 멀다는 단점.
무한 스크롤(Infinite Scroll, Continuous Scroll)
모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것.
한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴.
매끄러운 사용자 경험 제공.
콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점.
GNB(Global Navigation Bar), LNB(Local Navigation Bar)
GNB는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴.
LNB는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴.
GNB는 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치.
UI 레이아웃
그리드 시스템(Grid System)
그리드(grid)는 수직, 수평으로 분할된 격자무늬.
화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법.
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용, Margin, Column, Gutter라는 세 가지 요소로 구성.
1. Margin
화면 양쪽의 여백.
너비를 px 같은 절대 단위를 사용해서 고정 값, vw, % 같은 상대 단위를 사용하여 유동성.
2. Column
콘텐츠가 위치하게 될, 세로로 나누어진 영역.
표준적으로 휴대폰은 4개, 태블릿은 8개, PC는 12개.
3. Gutter
Column 사이의 공간, 콘텐츠를 구분하는데 도움.
아무리 넓어도 컬럼 너비보다는 작게 설정.
UX 디자인
피터 모빌의 벌집 모형

1. 유용성(Useful) : 사용 가능한가?
제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소.
꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련.
2. 사용성(Usable) : 사용하기 쉬운가?
제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소.
UI 디자인 패턴과 연관.
3. 매력성(Desirable) : 매력적인가?
제품이 사용자들에게 매력적인가에 대한 요소.
애플이 제품의 디자인 요소에 공을 들이고 감성 마케팅 전략을 사용한 것.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소.
믿을 수 있는 브랜드 이미지를 구축.
5. 접근성(Accessible) : 접근하기 쉬운가?
나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소.
6. 검색 가능성(Findable) : 찾기 쉬운가?
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소.
유튜브가 콘텐츠의 검색 가능성을 잘 고려한 웹 사이트 예시.
7. 가치성(Valuable) : 가치를 제공하는가?
모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소.
가능한 모든 요소를 고르게 고려, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중.
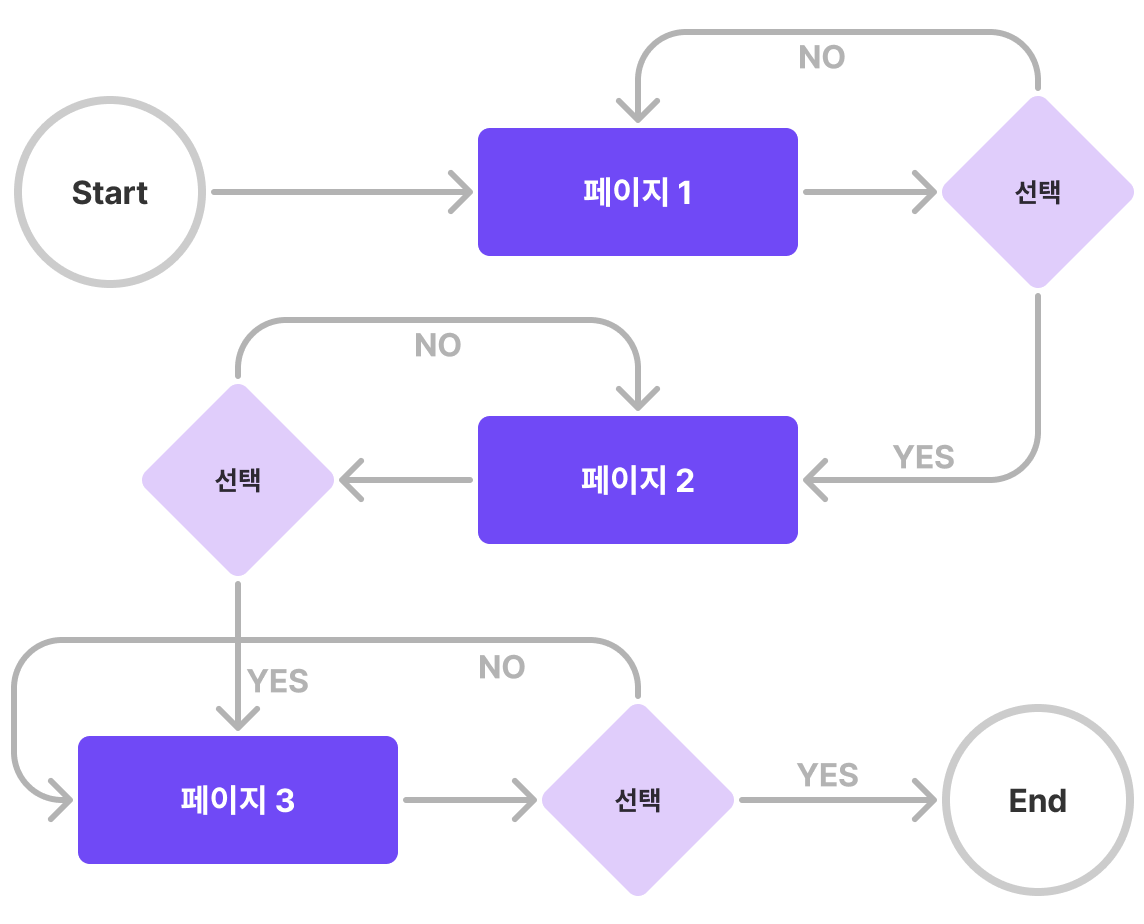
User Flow
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동.

세 가지 요소

- 직사각형 : 사용자가 보게 될 화면 (ex. 회원 가입 페이지, 로그인 페이지 ...)
- 다이아몬드 : 사용자가 취하게 될 행동 (ex. 로그인, 버튼 클릭, 업로드 ...)
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결
장점
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관없는 기능을 발견하고 삭제
UI/UX 사용성 평가
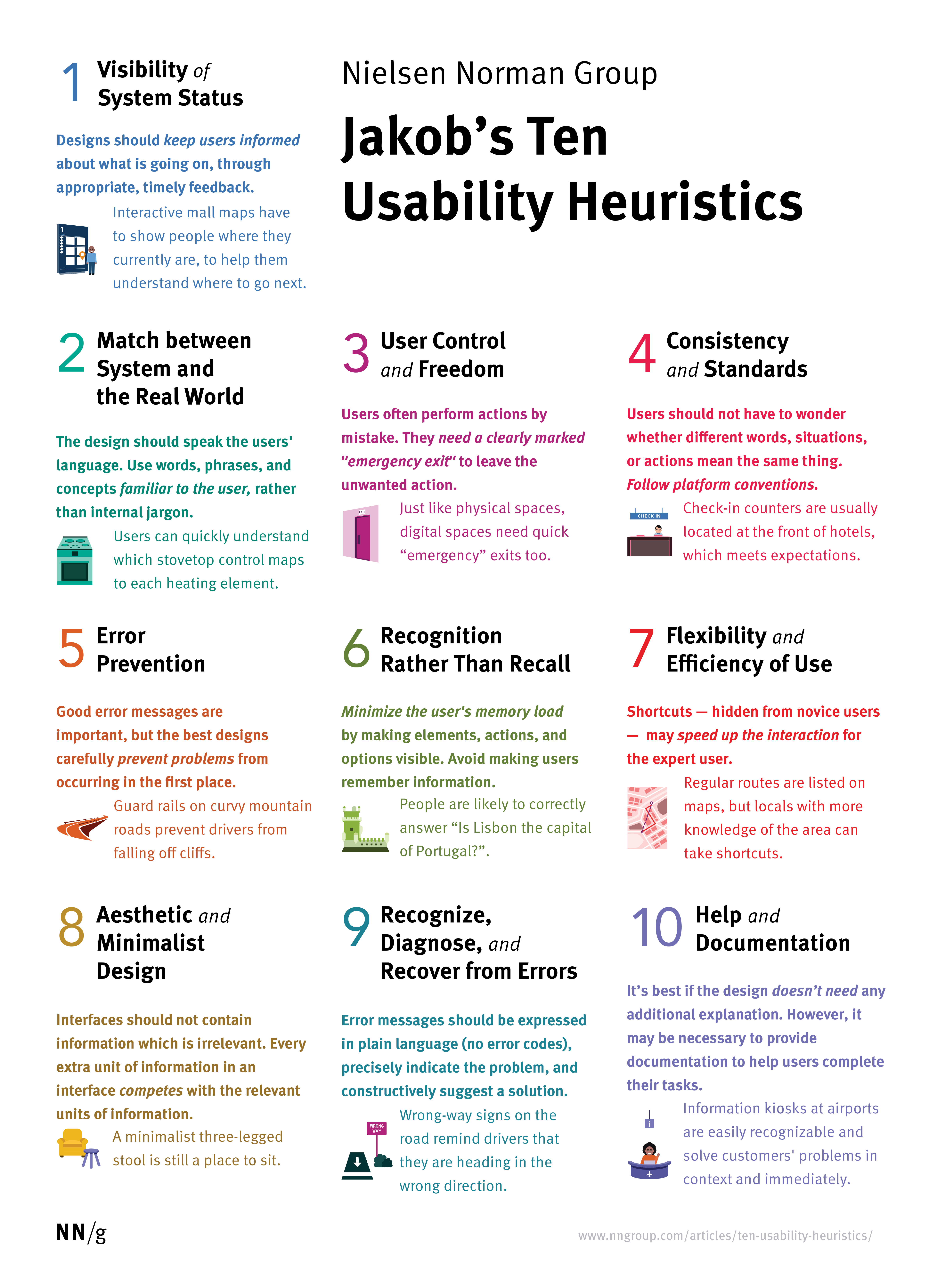
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob's Ten Usability Heuristics)
Heuristic(휴리스틱)은 '체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론.

1. 시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
- 예시) 파일의 첨부를 위한 파일이 업로딩 상황을 표시.
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용.
- 예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사.
3. 사용자 제어 및 자유 (User control and freedom)
현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, '탈출구'를 명확하게 제공.
- 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타난다.
4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습.
- 사용자에게 익숙한 UI를 제공. 잘 알려진 UI 디자인 패턴을 사용.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성.
- 예시) 한 제품 내에서 같은 인터페이스를 유지.(버튼의 모양, 위치, 아이콘 크기 등)
5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어본다.
6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄인다.
- 예시) 최근 검색했던 단어 목록을 확인.
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공.
- 예시) 프로그램의 단축키를 직접 설정.
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다.
- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없다. 필요할 때에만 볼 수 있게 숨겨놓는다.
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시, 해결 방법을 제안.
- 예시) 영문 성(Family name)을 입력해야 하는 폼에서 한글이 아닌 영어를 입력해야 함을 정확하게 알려준다.
10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공.
- 예시) 간단한 안내를 통해 검색에 도움.
와이어프레임(wireframe)
선(wire)으로 틀(frame)을 잡는다는 뜻.
제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기 위한 목적.
3가지 레벨

1. Low Fidelity Wireframe (Lo-Fi Wireframe)
손으로 빠르게 그린 수준의 와이어프레임.
2. Middle Fidelity Wireframe (Mid-Fi Wireframe)
Lo-Fi 와이어프레임을 그리면서 아이디어가 어느 정도 구체화되고 확정된 후에 보기 좋게 다듬어주면 Mid-Fi 와이어프레임.
3. High Fidelity Wireframe (Hi-Fi Wireframe)
와이어프레임을 완성본에 가깝게 작성한 것.
와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없다.
프로토타입(prototype)
실제 제품과 거의 흡사하게 구현한 것.
페이지 이동과 상호 작용이 가능.
개발에 들어가기 전 단계에 작성, UI의 상호 작용을 시뮬레이션하는 것이 목적.
1. Low Fidelity Prototype (Lo-Fi Prototype)
구체적인 내용이 작성되어 있지 않은 상태에서 간단한 상호 작용과 페이지 이동 정도만 테스트해 볼 수 있는 수준의 프로토타입.
2. High Fidelity Prototype (Hi-Fi Prototype)
최종 결과물과 거의 유사한 수준으로 만든 프로토타입.
사용성 테스트를 통해 개발 비용이 들어가기 이전에 UI/UX 관련 문제를 발견하고 수정할 수 있어 비용 절감.
3. Middle Fidelity Prototype (Mid-Fi Prototype)
Hi-Fi 프로토타입처럼 완성도가 높지는 않지만, Lo-Fi 프로토타입보다는 최종 결과물에 가까운 프로토타입.
사용성 테스트를 하기 위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성.
