
클래스와 인스턴스
객체 지향 프로그래밍
하나의 모델이 되는 청사진(blueprint)를 만들고, 그 청사진을 바탕으로 한 객체(object)를 만드는 프로그래밍 패턴.
청사진은 클래스(class), "청사진"을 바탕으로 한 객체는 인스턴스 객체(instance object), 줄여서 인스턴스(instance).
new 키워드를 써서 새로운 인스턴스를 만든다.
일반적인 다른 함수와 구분하기 위해 클래스는 보통 대문자로 시작, 일반명사로 만든다.
클래스
ES5 클래스는 함수로 정의.
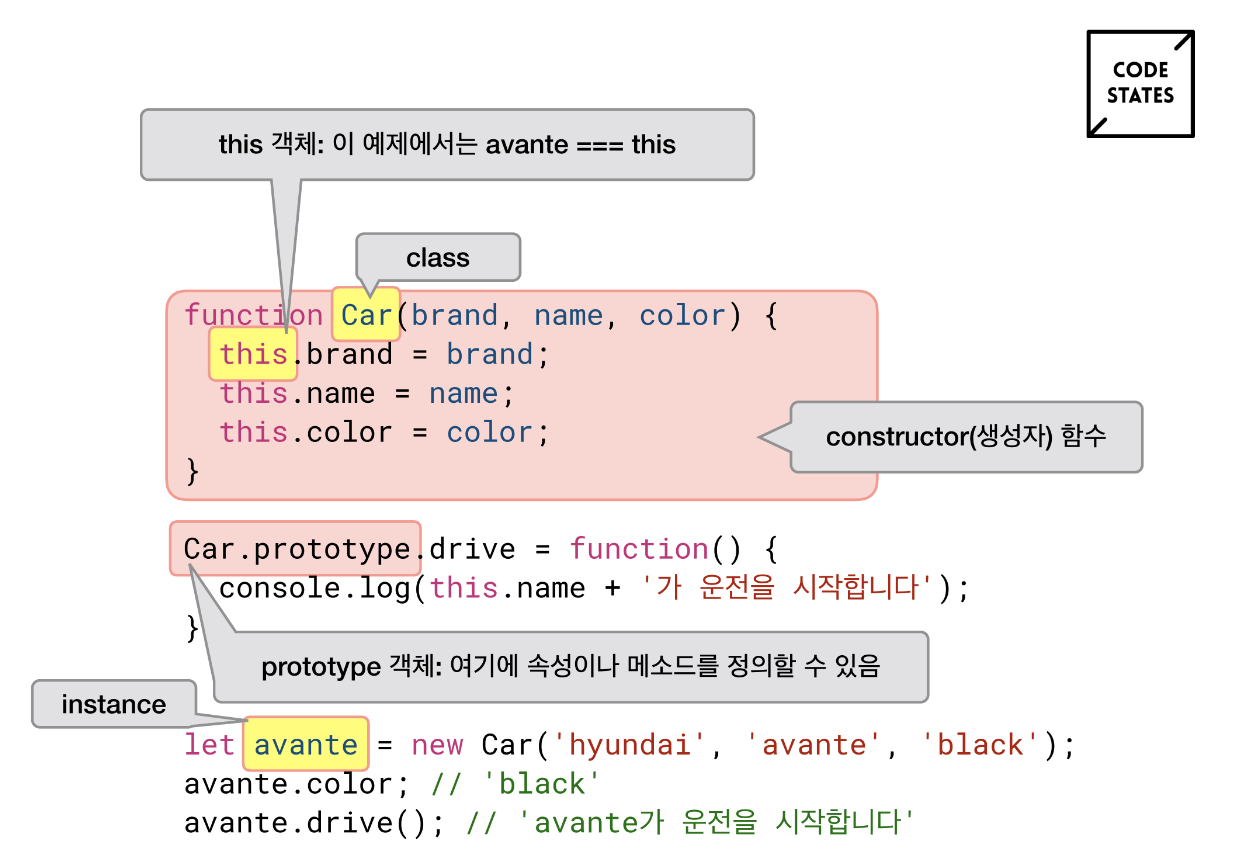
function Car(brand, name, color) {
// 인스턴스가 만들어질 때 실행되는 코드
}ES6에서는 class라는 키워드를 이용해서 정의.
class Car {
constructor(brand, name, color) {
// 인스턴스가 만들어질 때 실행되는 코드
}
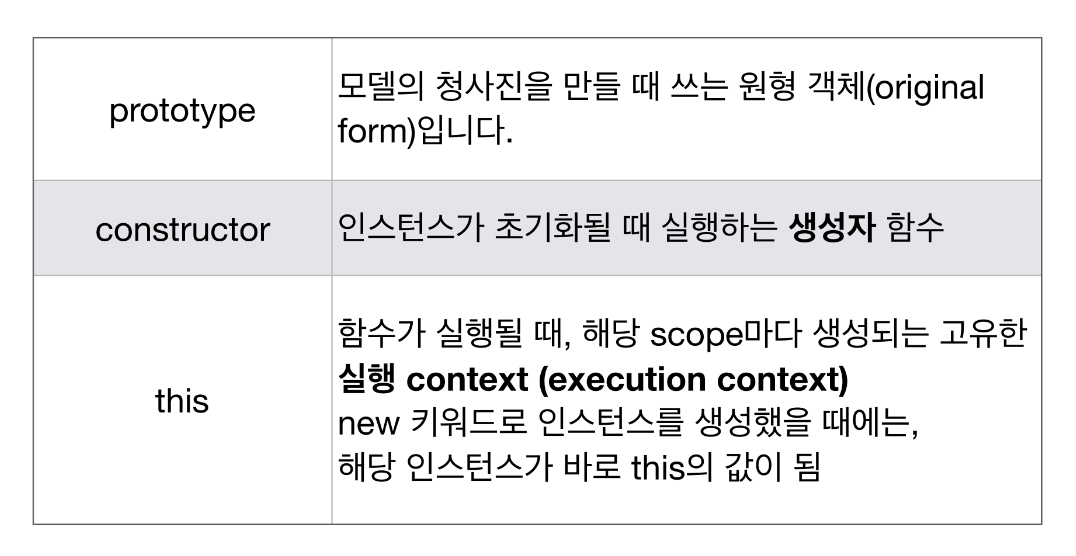
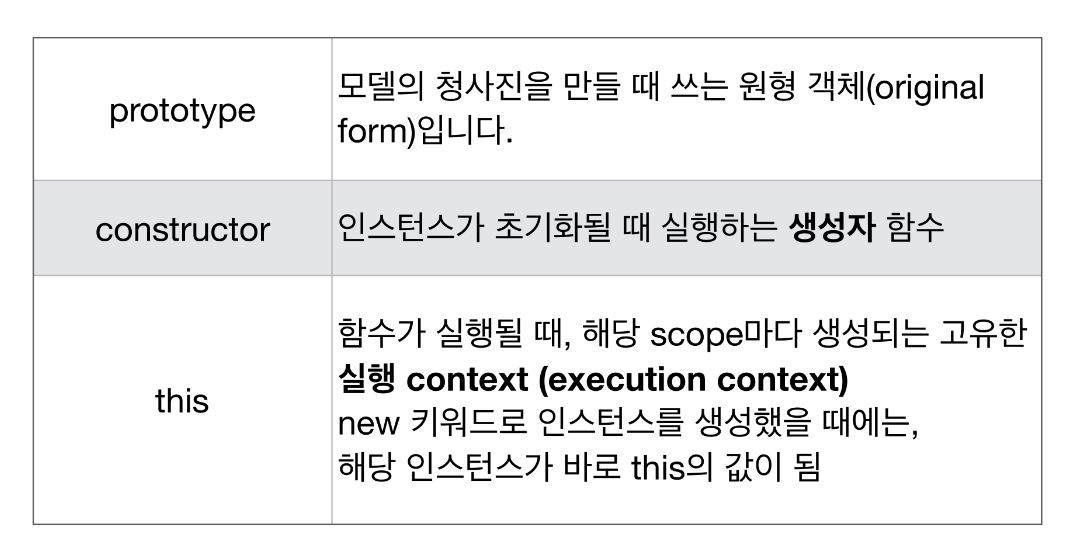
}생성자(constructor) 함수는 인스턴스가 만들어질 때 실행되는 코드. return 값을 만들지 않는다.
인스턴스
let avante = new Car('hyundai', 'avante', 'black');
let mini = new Car('bmw', 'mini', 'white');
let beetles = new Car('volkswagen', 'beetles', 'red');인스턴스를 만들 때, new 키워드 사용. 즉시 생성자 함수가 실행되며, 변수에 클래스의 설계를 가진 새로운 객체, 즉 인스턴스가 할당.
각각의 인스턴스는 클래스의 고유한 속성과 메서드를 갖게 된다.
속성과 메서드
클래스에 속성과 메서드를 정의하고, 인스턴스에서 이용.
자동차의 속성
- brand
- name
- color
- currentFuel
- maxSpeed
자동차의 메서드
- refuel()
- setSpeed()
- drive()
속성의 정의
ES5
function Car(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}ES6
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}this는 인스턴스 객체. parameter로 넘어온 브랜드, 이름, 색상 등은 인스턴스 생성 시 지정하는 값. this에 할당한다는 것은 만들어진 인스턴스에 해당 브랜드, 이름, 색상을 부여하겠다는 의미.
메소드의 정의
ES5
function Car(brand, name, color) { /* 생략 */ }
Car.prototype.refuel = function() {
// 연료 공급을 구현하는 코드
}
Car.prototype.drive = function() {
// 운전을 구현하는 코드
}ES6
class Car {
constructor(brand, name, color) { /* 생략 */ }
refuel() {
}
drive() {
}
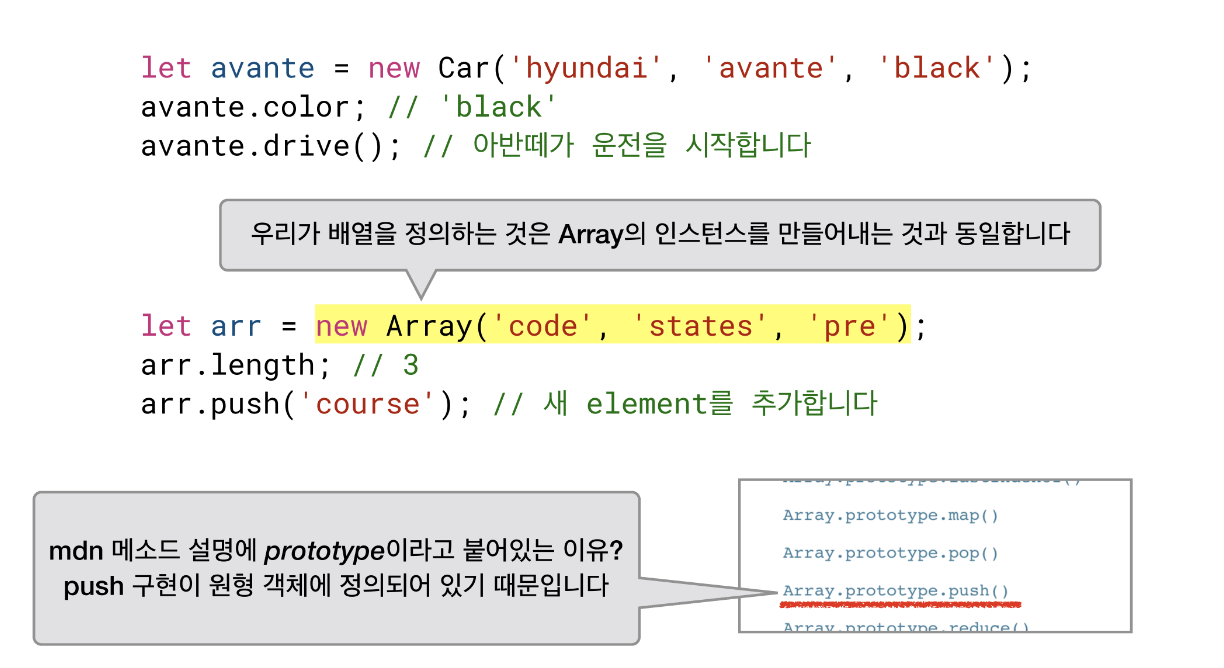
}ES5는 prototype 키워드를 사용해서 메서드 정의.
ES6에서는 생성자 함수와 함께 class 키워드 안쪽에 묶어서 정의.
인스턴스에서의 사용
let avante = new Car('hyundai', 'avante', 'black');
avante.color; // 'black'
avante.drive(); // 아반떼가 운전을 시작합니다
let mini = new Car('bmw', 'mini', 'white');
mini.brand; // 'bmw'
mini.refuel(); // 미니에 연료를 공급합니다