프로토타입 체인
객체 지향 프로그래밍의 특성 중 상속을 Javascript에서 구현할 때, 프로토타입 체인을 사용.
let kimcoding = new Human('김코딩', 30);
// 속성
kimcoding.age;
kimcoding.gender;
// 메서드
kimcoding.eat();
kimcoding.sleep();let parkhacker = new Student('박해커', 22);
// 속성
parkhacker.grade;
// 메서드
parkhacker.learn();Student는 Human의 특징을 그대로 물려받는다. 속성과 메서드를 물려주는 클래스를 부모 클래스(Human), 속성과 메서드를 물려받는 클래스를 자식 클래스(Student), 이 과정을 상속이라고 한다.
자바스크립트에서는 extends와 super 키워드를 이용해 상속을 구현.
class Person {
constructor(first, last, age, gender, interests) {
this.name = {
first,
last
};
this.age = age;
this.gender = gender;
this.interests = interests;
}
greeting() {
console.log(`Hi! I'm ${this.name.first}`);
};
farewell() {
console.log(`${this.name.first} has left the building. Bye for now!`);
};
}class Teacher extends Person {
constructor(first, last, age, gender, interests, subject, grade) {
super(first, last, age, gender, interests);
// subject and grade are specific to Teacher
this.subject = subject;
this.grade = grade;
}
}DOM과 프로토타입
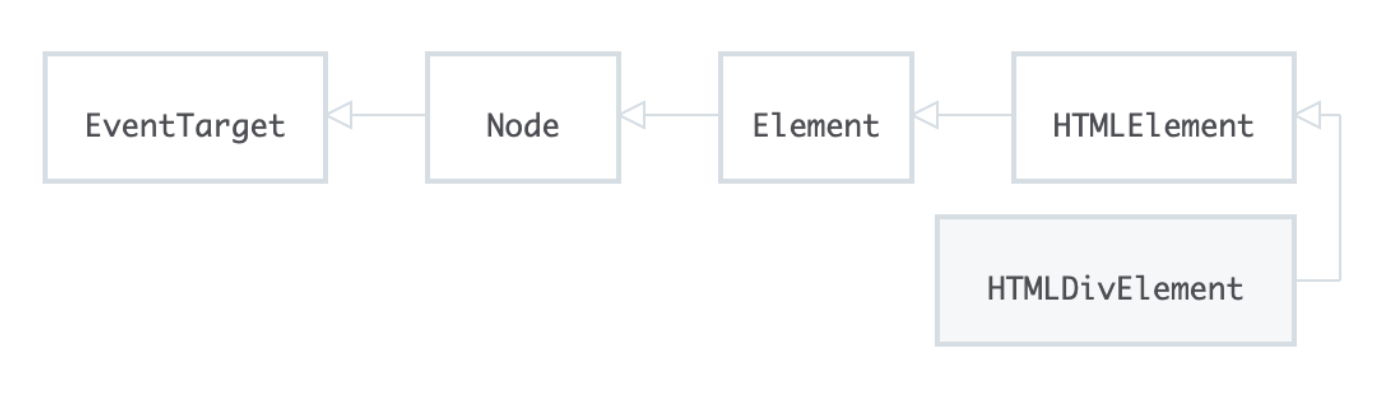
DOM으로 document.createElement('div')에서 div를 생성하면, 생성된 div는 HTMLDivElement 클래스의 인스턴스.
DOM 엘리먼트는 예를 들어 innerHTML과 같은 속성, 또는 append()와 같은 메서드가 있다. 각각의 엘리먼트가 해당 메서드나 속성이 있다는 것을 통해, Element라는 공통의 부모가 있음을 알 수 있다.

화살표 방향은 부모를 가리킨다. EventTarget의 부모로는, 모든 클래스의 조상인 Object가 존재.
인스턴스의 __proto__를 이용하면 더 확실하게 확인. __proto__를 이용하면 부모 클래스의 프로토타입, 혹은 '부모의 부모 클래스'의 프로토타입을 탐색할 수 있다.