
제작 동기
최근에 멋쟁이 사자처럼 프론트엔드 스쿨을 수료한 후 무언가 혼자서 토이프로젝트를 만들어 보고 싶어졌다. 혼자서 리액트 프로젝트를 진행해본적이 없어서 리액트 토이 프로젝트를 하려고 맘을 먹었다.

어떤 주제로 하는 게 좋을까 생각을 해보다가 최근에 velog를 사용하면서 너무 많은 도움이 되는 썸네일 메이커가 생각났다!
개발자를 위한 웹페이지를 만들어 봐야지! 하고 개발자가 귀찮지만 해야하는 일...하다가 무심코 깃허브 프로필 꾸미기가 떠올랐다. 깃허브 프로필 꾸미기는 욕심이 나지만 뭔가 시작하면 2시간은 걸리는 일이다! 특히 마크다운 문법을 모른다면 더 헷갈릴 것이다. 그리고 오픈소스가 대부분 외국분들께서 만들어서 해석도 해야할수도...!
그래서 좋아! 5분안에 프로필을 꾸밀 수 있는 웹페이지를 만들어야겠다고 생각했다!!!
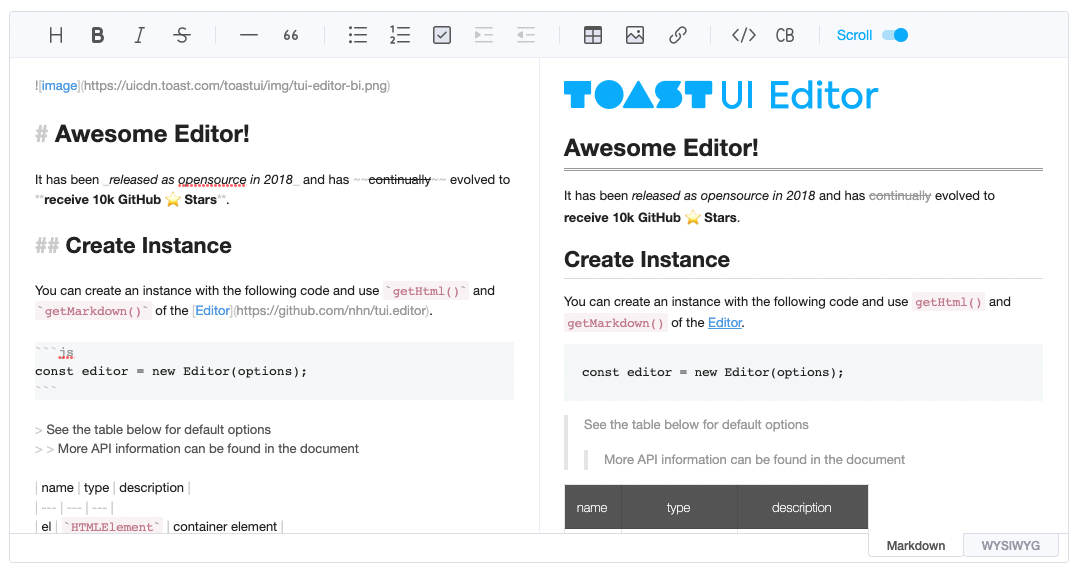
마크다운 에디터 - Toast UI Editor
깃허브 프로필은 마크다운 문법이기에 마크다운 에디터가 필수적으로 필요했다. 그리고 선택지에 따라서 뷰어를 통해 바로 확인할 수 있는 에디터였으면 했다.
검색을 해본 결과 레이아웃도 깔끔하고 한국어 지원, 쉽게 코딩가능한 NHN이 만든 Toast UI editor을 적용하게 되었다.

공식 문서 : 공식 홈페이지 링크
Toast UI editor는 무료 위지윅, 마크다운 에디터이다. 특히 깃허브에 있는 다크모드를 지원하고 있다는 점이 유용했다. 에디터 이외에도 뷰어가 있어서 선택하는 과정을 바로 시각적으로 표현할 수 있어서 좋았다.
사용방법 - React에 라이브러리 설치
//yarn 설치
yarn add @toast-ui/editor @toast-ui/react-editor
//npm 설치
npm i --save @toast-ui/editor @toast-ui/react-editor적용 예시 - Editor, Viewer
import { Editor, Viewer } from '@toast-ui/react-editor';
import '@toast-ui/editor/dist/toastui-editor.css';
function Editor(){
return (
<>
<Editor
initialValue="hello react editor world!" //초기값
previewStyle="vertical" //미리보기 방향
height="600px" //높이
initialEditType="wysiwyg" //wysiwyg와 markdown 선택
useCommandShortcut={false} />
<Viewer />
</>
)
}Viewr, Editor 내의 내용 바꾸기
뷰어나 에디터에 선택하는 input 체크박스를 통해 글을 자동작성하고 싶었다. 간단하게 버튼을 눌렀을 경우 뷰어의 내용이 바뀌도록 하였다.
import {React, useRef} from 'react';
import { Editor, Viewer } from '@toast-ui/react-editor';
import '@toast-ui/editor/dist/toastui-editor.css';
function Viewer(){
const ref = useRef();
const changecontent = () => {
ref.current.getInstance().setMarkdown("내용 바꿈");
}
return (
<>
<Viewer ref={ref}/>
<button onClick={changecontent}>click</button>
</>
)
}

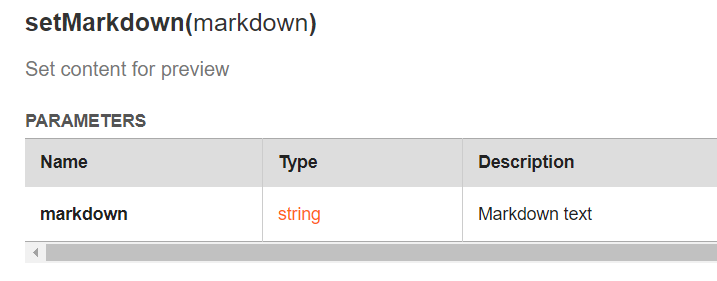
setMarkdown은 viewer내의 내용을 바꿀 수 있다.
초반에는 initialValue을 프로퍼티를 이용하여 바꿔보도록 했는데 계속 안되고 공식 문서를 보고 난 뒤에 깨달았다...🥲
끝!!!
