항해99 1주차 회고록 WIL(Weekly I learned)
1주차 내용
- 1/10-1/13: 미니 프로젝트(웹사이트 제작)
- 1/14-1/15: 알고리즘 - 프로그래머스 자바스크립트 문제풀이
벌써 퇴사 후 약 3주가 지났고, 1/10에 항해99 부트캠프가 시작되었다.
99일 동안 열심히 해서 꼭 프론트엔드 개발자로 거듭나길 바라본다. :)
첫 날 부터 단 4일만에 웹사이트 제작 및 배포까지 해내야 했던 빡센 project를 마치고 알고리즘 공부까지 시작한 한 주 였다.
One Team 으로 주어진 시간 안에 무언가를 해냈다는 뿌듯함과 동시에 수학적 사고 및 실력이 매우 부족한 나에게 알고리즘 공부는 솔직히 지옥 같았다.. 하지만 포기하지 않을 것이다!
배운것들
-
jinja2 서버사이드 렌더링
- 서버 쪽에서 템플릿 HTML에 데이터를 끼워넣어 완성된 형태의 HTML을 보내주는 방법.
- 사실 jinja2를 처음 접해보게 되어 웹개발 플러스 강의를 아주 빠르게 필요한 부분만 들었다. 이번 프로젝트에 구현해야 하는 기능이므로 개념만 이해하고 코드를 활용해서 코딩을 해보기로 하였다.
-
Absolute Position - 자유로운 엘리먼트 배치 (CSS)
- 배너 작업 중 버튼 하나가 오른쪽으로 옮겨지지 않아 구글링을 하던 중 부모 element에 구애받지 않고 자유롭게 배치 가능하다는 사실을 깨닫게 되었다. position: absolute;를 적용하니 바로 해결할 수 있었다.
-
onclick="window.location.replace('/URL주소')"
- 원래 onclick 함수와 href를 같이 쓰는 방법을 자주 썼었는데, 이상하게 기능 작동이 되지 않아 고전하고 있던 와중 팀원분께서 해당 방법을 알려주셔서 다행히 해결할 수 있었다.
내가 찾아보지 않은 거지만 이렇게 기록하며 꼭 머릿속에 새기도록 하자.
- 원래 onclick 함수와 href를 같이 쓰는 방법을 자주 썼었는데, 이상하게 기능 작동이 되지 않아 고전하고 있던 와중 팀원분께서 해당 방법을 알려주셔서 다행히 해결할 수 있었다.
<a class="" onclick="window.location.replace('/URL주소')">-
.Gitignore (참고 링크)
- ./idea폴더 등 원격 저장소에는 관리하지 않아도 되는 파일은 무조건 .gitignore 하기!
팀플을 하다보면 서로 쓰는 프로그램의 버전이 다르다거나 저장 경로가 달라 충돌이 일어날 수 있는데, (나같은 경우는 JS 파일이 일부 죽었었다..)
git push 시 ./idea폴더까지 같이 되어버리기 때문임을 알게 되었다. (원격 저장소에서는 관리하지 않아도 되는 파일이기 때문)
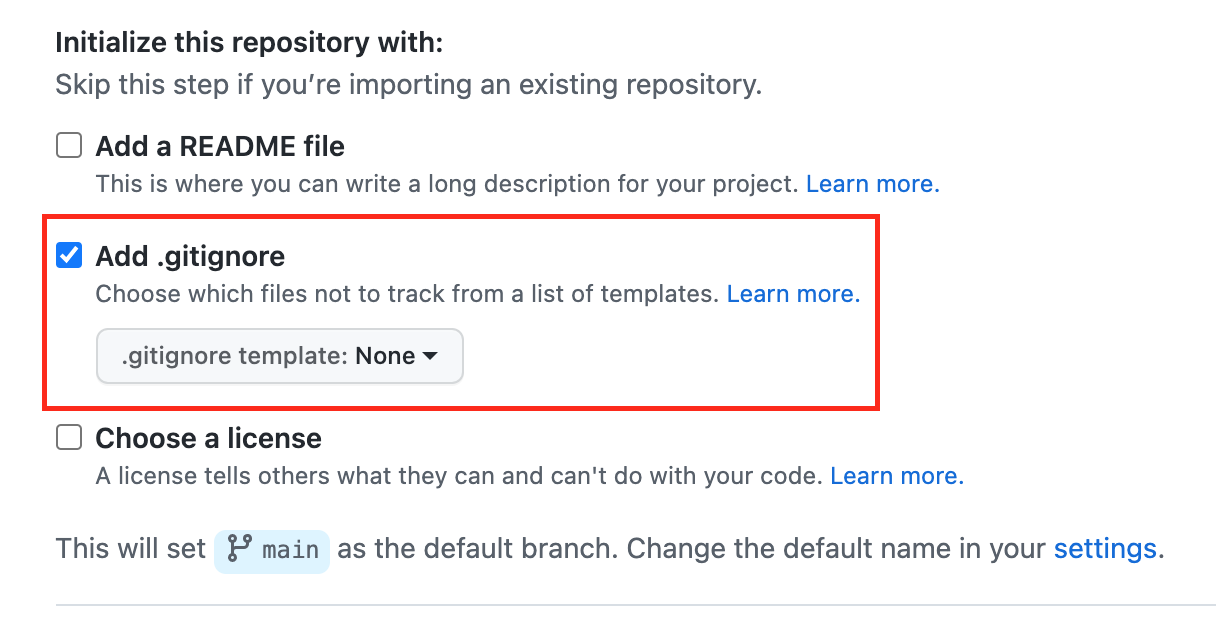
- 해결방법 1: 깃허브에서 레파지토리 생성 시 Add .gitignore 체크하기

- 해결방법 2: .gitignore 파일 생성
gitignore을 commit하여 원격 저장소에 push
push후 gitignore적용이 되지 않을경우 아래의 명령어를 통해 원격 저장소 파일을 제거후 다시 push한다.git rm -r --cached . git add. git commit -m "커밋메세지" git push origin {브랜치명}
- ./idea폴더 등 원격 저장소에는 관리하지 않아도 되는 파일은 무조건 .gitignore 하기!
-
JWT (JSON Web Token)
- JWT란? 모바일이나 웹의 사용자 인증을 위해 사용하는 암호화된 토큰을 의미한다.
JSON 포맷을 이용해 정보를 가볍고 안전하게 전송하기 위한 Claim 기반의 Web Token. - 인증방법
클라이언트 로그인 요청이 들어오면 서버에서 검사 후 클라이언트 고유 정보를 payload에 담는다.
secret key를 사용하여 허가된 토큰을 발급한다.
받은 토큰을 저장해두고 요청할 때마다 헤더에 포함시켜 함께 전달한다.
서버에서 토큰의 signature를 비밀키로 복호화한 다음 유효기간 등을 확인한다.
유한 토큰이라면 요청에 응답한다. - 장점
Header와 Payload를 가지고 Signature를 생성하므로 데이터 위변조를 막을 수 있다.
인증 정보에 대한 별도의 저장소가 필요없다.
JWT는 토큰에 대한 기본 정보와 전달할 정보 및 토큰이 검증됬음을 증명하는 서명 등 필요한 모든 정보를 자체적으로 지니고 있다.
클라이언트 인증 정보를 저장하는 세션과 다르게, 서버는 무상태가 된다.
확장성이 우수하여 사용자 수 증대에 유연하게 대처가 가능하다.
토큰 기반으로 다른 로그인 시스템에 접근 및 권한 공유가 가능하다.
- JWT란? 모바일이나 웹의 사용자 인증을 위해 사용하는 암호화된 토큰을 의미한다.
-
API
- API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)는 "응용 프로그램에서" 사용할 수 있도록, "운영 체제나 프로그래밍 언어가 제공하는 기능""을 제어할 수 있게 만든 인터페이스를 뜻한다.
개선이 필요한 부분
-
Priority Setting
팀 프로젝트 첫 날 뼈대를 우선 잡아야겠다는 생각에 html부터 작업하였는데, 뭔가 예쁘게 만들고 싶다는 생각에 사로잡혀 디자인 부분에 시간을 과도하게 많이 쓰게 되었다.
회사에서 일할때도 Priority Setting을 나름 빡세게 하던 내가 갑자기 바보같이 훨씬 중요한 기능구현 말고 UI 부분에 집착을 해버리다니..(누구보다 UI의 중요성을 알고 있고, 중요하지 않다는 말을 하는건 아니지만 우선 할 일을 먼저 하지 못했다는 말.)
다음 프로젝트 때 UI는 나중에 expedite해도 되니 우선 기능구현부터 하도록 하자. -
CRUD
웹개발종합반 수강 때에도 너무 어려워했고, 클라이언트-서버-DB 관계와 기능조차 이해하는데 꽤 걸렸던 나에겐 아직도 공포의 CRUD.. 이번 프로젝트 때도 사실 하루종일 붙잡아도 구현 실패를 한 부분이 많았다. 결국 팀원분께서 도와주셔서 잘 넘어갔지만, 내가 스스로 한게 아니라는 죄책감이 들어 기분이 찝찝했다.
개발은 무조건 스스로 직접 부딪혀 가며 해나가는 일이므로 타인에게 의존하기 보다는 밤을 새서라도 끝까지 해결해보자. -
알고리즘 공부 - 뭐라도 코드를 짜보자
처음엔 문제를 이해하는 것 조차 혼란스러웠다. 설상가상으로 도대체 코드를 어떻게 짜야할지 모르겠고.. 구글링 해가며 어떤 것을 써야할지 갈피를 잡은 후 코드를 작성해보곤 했는데, 결국 정답을 맞추지 못해 문제 해답을 보고 이해라도 해보자 하는 심정으로 이틀을 보냈던 것 같다.
'고민만 하지 말고 우선 뭐라도 제발 코드를 작성해라.'
가까운 분의 피드백이었는데, 큰 도움이 되는 말이었다. 틀려도 좋으니까 무조건 써보자. 그리고 꼭 console.log로 중간에 찍어보는 것 잊지 말기. 엄청난 개발자들도 코딩할 때 이게 잘 돌아가고 있는지 항상 console.log 찍어본다고 하는데, 초보자인 내가 왜 그걸 안하고 있는지.. 참 건방진 생각이었다.
팀 프로젝트 관련 멘토님의 피드백
- 아이디 중복검사
중복검사를 구현했으나 함수가 여러번 적용되어 있지 않아 이미 존재하는 아이디를 다시 넣고 회원가입을 시도하니 되는 문제가 있었다.
함수를 다시 넣어 True / False 판별 필요 - 타인이 작성한 글 삭제 가능
- 로그아웃 후에도 글 작성 가능
토큰 유무검사를 진행하여 없으면 에러 처리를 해야함. - 내가 작성한 글 보기 페이지
아무것도 없는 상태일 땐 '아무것도 없어요' 같은 센스있는 문구 display 필요 - 버튼 마우스오버 시 컬러가 변경되거나 움직임이 있었던 것은 좋은 기능.
- 좋은 코드를 짜고싶다? 문법서를 읽어보자.
추천 도서: '모던자바스크립트 Deep Dive'
앞으로의 방향
- 목요일 알고리즘 테스트 전 까지 assign된 문제 수(40) 모두 풀기
- 자바스크립트 개념 다시 잡기. React를 하려면 JS를 완벽하게 이해하는 것은 필수다. 강의를 한 번 듣기는 했지만 프로그래머스에 있는 강의를 다시 들어봐야겠다.