이전 프로젝트에서는 axios를 잘활용하지 못했다는 피드백을 받았다.
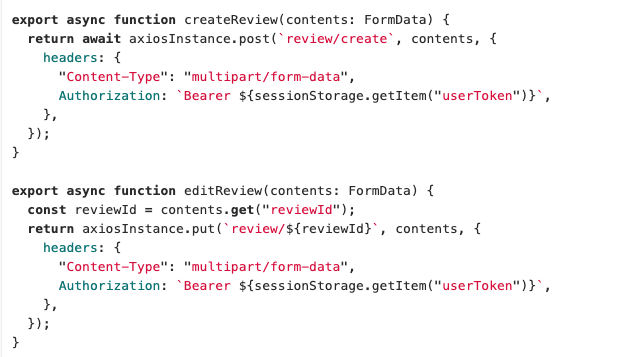
아래 코드와 같이 모든 곳에서 headers를 넣어주고 있고,
content type이 application/json인 경우는 "Content-Type"="application/json"
이렇게 일일히 넣어주고 있었다.

이번 프로젝트에서는 interceptor를 활용해서 요청에서 중복되는 부분을 한번에 처리했다.
http 통신할때 기본 데이터는 Content-Type을 application/json로 지정하고,
이미지나 파일 데이터를 보낼때는 Content-Type를 multipart/form-data 로 바꿔줘야한다.
export const axiosInstance = axios.create({
baseURL: BASE_URL,
timeout: 3000,
});
axiosInstance.interceptors.request.use(
//요청을 보내기 전에 수행할 일
async config => {
config.headers = config.headers ?? {};
if (config.data instanceof FormData) {
config.headers["Content-Type"] = "multipart/form-data";
} else {
config.headers["Content-Type"] = "application/json";
}
config.headers.Authorization = `Bearer ${sessionStorage.getItem("userToken")}`;
return config;
},
error => {
// 오류 요청을 보내기전 수행할 일
// ...
return Promise.reject(error);
},
);위와같이 interceptor를 활용해서 Content-Type을 동적으로 지정할 수 있게 만들어
옵션부분을 생락해도 됨으로써, 아래와 같이 중복된 코드가 사라져 깔끔하다.
export async function createReview(contents: FormData) {
return await axiosInstance.post(`review/create`, contents);
}