addEventListener, removeEventListener
무한 스크롤 기능을 만드는 도중 다른 페이지로 넘어가도 계속 스크롤이 인식되는 오류가 생겼다. addEventListener, removeEventListener의 3번째 인수값 때문에 오류가 난다는 사실을 알게되었다.
addEventListener()
- 이벤트 타겟의 주어진 이벤트 유형에, 이벤트 리스너를 구현한 함수 또는 객체를 이벤트 처리기 목록에 추가해 작동한다.
- 이벤트를 등록할 때 가장 권장하는 방식이다. 여러개의 이벤트 핸들러를 등록할 수 있다.
element.addEventListener(type, listener, true || false);또는
element.addEventListener(type, listener, {
capture: false,
once: true,
passive: false
});매개변수
- type
- 반응할 이벤트 유형 - listener
- 지정된 타입의 이벤트가 발생했을 때, 알림을 받는 객체 - option | Optional
- 이벤트 리스너에 대한 특성을 지정하는 옵션 객체
option | Optional
- capture
- 등록된 listener로 타입의 이벤트 전송여부를 나타낸다. - once
- 리스너를 추가한 후 한 번만 호출되어야 한다. (true -> 호출할 때 listener 자동 삭제) - passive
- true -> listener에서 지정한 함수가 preventDefault()를 호출하지 않는다.
removeEventListener()
- addEventListener로 등록한 이벤트 리스너를 제거한다.
매개변수
- type
- 제거할 이벤트 리스너의 이벤트 타입 - listener
- 제거할 이벤트 핸들러 함수 - options | Optional
- capture- 이벤트 타입의 이벤트들이 어떤 이벤트 타깃에 디스패치 되기 전에 등록된 리스너들을 먼저 처리하도록 만들지 말지 결정하는 값
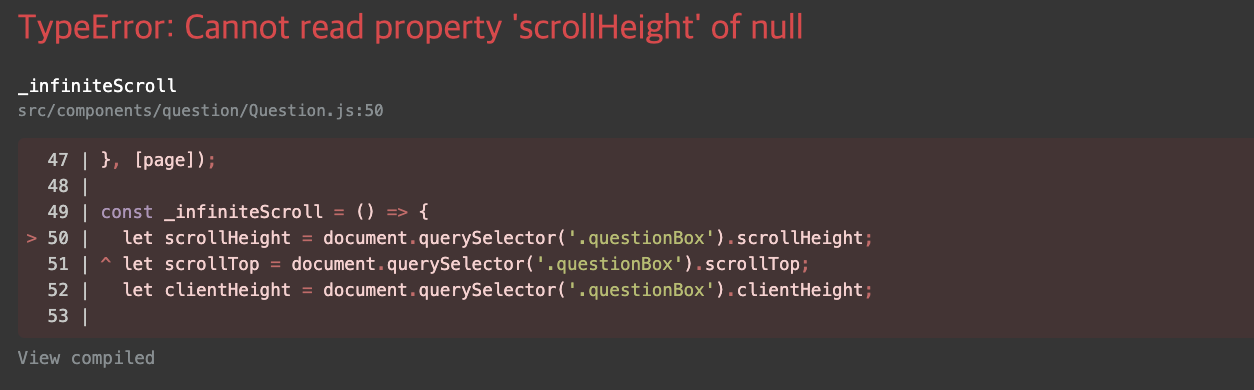
무한스크롤 코드
-
오류가 났던 코드

 문제점은 addEventListener에는 3번째 인자값으로 true를 주었지만, removeEventListenerdpsms false를 주었기 때문에 버블링&캡처립이 계속 되었기 때문이다.
문제점은 addEventListener에는 3번째 인자값으로 true를 주었지만, removeEventListenerdpsms false를 주었기 때문에 버블링&캡처립이 계속 되었기 때문이다. -
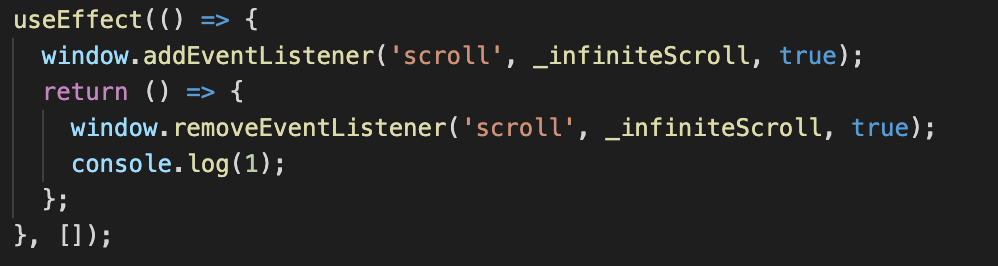
오류를 고친 코드
 해결법으로 addEventListener과 removeEventListener에 3번째 인자값으로 true를 주었다. 오류가 안뜨는 무한스크롤 기능을 사용할 수 있다!
해결법으로 addEventListener과 removeEventListener에 3번째 인자값으로 true를 주었다. 오류가 안뜨는 무한스크롤 기능을 사용할 수 있다!
