CORS에 대해 알아보기 전 SOP에 대해 간단하게 알아보면 좋을 것 같다.
SOP(Same Origin Policy)
다른 출처의 리소스를 사용하는 것을 제한하는 보안 방식
출처(Origin)란?
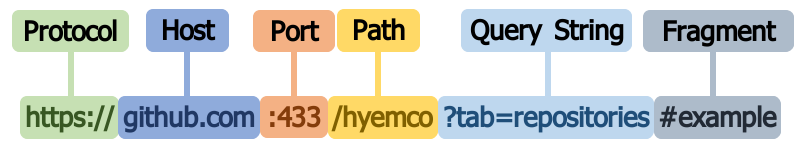
출처란 서버의 위치를 찾아가기 위해 필요한 가장 기본적인 것들로 URL의 Protocol과 Host, Port 부분을 의미한다. 출처가 같다는 것은 저 세 부분이 일치한다는 뜻이다. 이 때 Port가 생략된 경우는 Protocol과 Host 부분만 일치하면 된다.

http://localhost 와 동일 출처는?
- http://127.0.0.1 (X - localhost IP이긴 하나 브라우저에서는 String value로 비교해 다른 출처로 인식)
- https://localthost (X - Protocal이 다름)
- http://localhost:80 (O - http의 기본 Port가 80이므로 동일 출처)
- http://localhost/api/cors (O -
api/cors는 추가적인 로케이션으로 앞에까지는 일치하므로 동일 출처)
Sping-boot과 React
| Server | URL |
|---|---|
| Spring boot Appication | http://localhost:8080 |
| React | http://localhost:3000 |
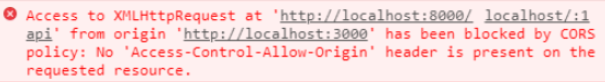
Spring-boot와 React의 기본 포트는 위와 같다. 둘 다 기본적으로 SOP 정책에 따르고 있다. React에서 Spring-boot로 HTTP 요청을 한다면 Port 번호가 8080과 3000으로 달라 SOP 위반으로 다음과 같은 이슈가 발생한다. 
이런 이슈를 해결하기 위한 방법 중 하나로 CORS(Cross-Origin Resource Sharing)가 있다.
CORS(Cross-Origin Resource Sharing)
추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제 - MOZILLA
한국어로 직역하면 "교차 출처 리소스 공유"라는 뜻으로, 다른 출처에 접근할 수 있는 권한을 브라우저에 알려주는 것이다.
Controller - http://localhost:8080/CORS
@RestController
public class ExampleController {
@GetMapping("CORS")
public String cors(){
return "CORS";
}
}HTML - http://localhost:3000
3000 Port 서버에서 8080 Port로 XMLHttpRequet 요청을 보내면 SOP를 위반하게 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>CORS</h1>
<script src="/webjars/jquery/3.5.1/dist/jquery.min.js"></script>
<script>
$(function (){
$.ajax("http://localhost:8080/CORS")
.done(function (value){
alert(value);
})
.fail(function (){
alert("fail");
});
})
</script>
</body>
</html>해결 방법
@CrossOrigin(origins = "요청 resource origin")을 해당 컨트롤러에 붙여준다.
@RestController
@CrossOrigin(origins = "http://localhost:3000") // CORS
public class ExampleController {
@GetMapping("CORS")
public String cors(){
return "CORS";
}
}프로젝트의 모든 Controller에서 전역적으로 사용할 Origin을 등록하고 싶다면 WebMvcConfigurer를 이용한 Configuration을 생성한다.
@Configuration
public class ExampleConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000");
}
}++

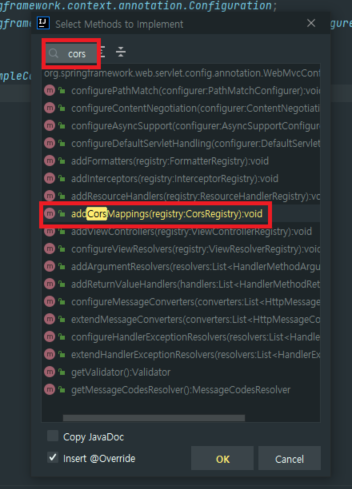
단축키 Ctrl + I(⌘I) 누르고 CORS 검색해 자동으로 메소드 추가 가능





좋은 글 잘 보고 갑니다.