TIL(9) - shields.io로 Github profile 꾸며보기
새롭게 계정을 파면서 Repository도 없지만 여유 있을 때 미리 해두면 좋을 것 같아서 Github profile을 꾸며보려고 한다.
가장 좋은 것은 공식문서를 참고하는 것이니 꼭 확인하고 만들기 바란다.
1. Repository 만들기
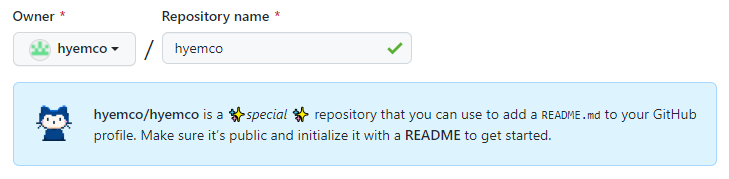
profile용 Repository를 만들기 위해서는 몇가지를 꼭 지켜줘야 한다.
- 본인의 Github 계정 이름과 Repository 이름이 같을 것

귀여운 고양이가 ✨special✨한 Repository라고 말해주는 것을 볼 수 있다.
-
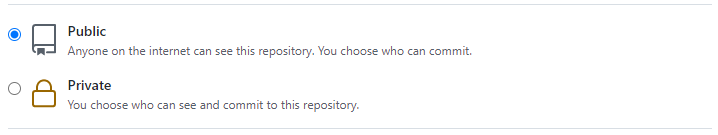
Repository는 public으로 만들 것

-
README.md 파일을 포함해서 만들 것

2. README.md 파일 수정하기
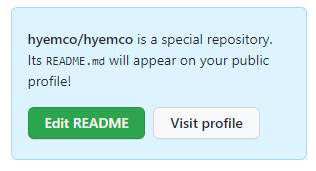
Repository를 만들면 오른쪽에 Edit README 버튼을 눌러 수정을 통해 나만의 프로필을 만들 수 있다.

다른 개발자들의 프로필을 보니 보통 간단한 소개, 관심 사항, 사용 기술 스택/숙련도, contact 등의 정보를 넣는 것 같아서 나도 대세에 편승하기로 했다.
배지 활용하기 - shields.io
아래와 같이 배지를 활용해 기술 스택을 정리한 것을 보았을 텐데 shields.io에서 나만의 커스텀 배지를 만들 수 있다.
1. 커스텀 배지 만들기
라벨, 메시지, 색상에 각자 원하는 것을 넣어주면된다.
<img src ="https://img.shields.io/badge/라벨-메시지-색상"/>예를 들어 아래 코드를 입력하면,
<img src ="https://img.shields.io/badge/blog-hyemco_blog-pink"/> 이런 배지가 만들어진다.
이런 배지가 만들어진다.
공백은
_, 밑줄(_)은__, 대시(-)는--을 입력하면 된다.
2. 기술 스택 배지 만들기
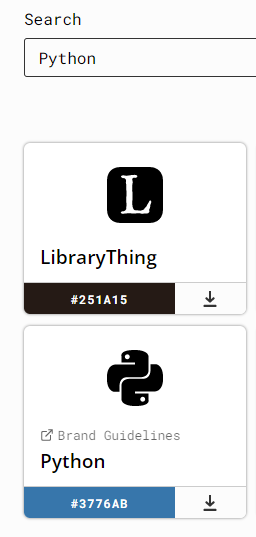
아이콘이 들어간 배지는 기술명, 색상코드, 아이콘명, 로로색상에 원하는 것을 입력해주면 된다.
<img src ="https://img.shields.io/badge/기술명-색상코드?&logo=아이콘명&logoColor=로고색상"/> 기술명 : python, 색상코드 : 3776AB, 아이콘명 : Python, 로고 색상 : White
<img src ="https://img.shields.io/badge/Python-3776AB?logo=Python&logoColor=white"/>

아이콘명과 색상은 simpleicons에서 확인할 수 있다.

+ 배지 스타일
css로 배지 스타일을 꾸밀 수도 있다.
<img src ="https://img.shields.io/badge/blog-hyemco_blog-pink?style=flat"/>
<img src ="https://img.shields.io/badge/blog-hyemco_blog-pink?style=flat-square"/>
<img src ="https://img.shields.io/badge/blog-hyemco_blog-pink?style=plastic"/>
<img src ="https://img.shields.io/badge/blog-hyemco_blog-pink?style=for-the-badge"/>
<img src ="https://img.shields.io/badge/blog-hyemco_blog-pink?style=social"/>





아이콘 로고와 같이 쓸 때는 style=<style>을 &로 연결해서 쓰면된다.
<img src ="https://img.shields.io/badge/Python-3776AB?logo=Python&logoColor=white&style=plastic"/>

