프로젝트 소개
SHARE GARDEN
식테크가 떠오르는 요즘 식테크가 아니더라도 집에서 대파 키우기 등의 챌린지가 떠오르면서 식물에 대한 관심도가 커지고 있다.
"키웠다하면 금방 시들어버리는 마이너스의 손을 가진 분들은 정보를 얻고, 잘 키우고 계신 분들은 정보를 공유하고 같은 취미를 가진 분들과 소통할 수 있는 사이트를 만들면 좋겠다"는 생각에 프로젝트를 진행하게 되었다.
초기 계획
S.A를 작성했을 때 계획했던 것은 다음과 같다.
메인 페이지
-
검색 기능
-
로그인/회원가입 - modal창으로 띄우기
-
식물 리스트
- 스크래핑 한 데이터 DB에 저장한 것 나타내기(식물 이미지/식물 이름)
- 식물 리스트 중 하나 누르면 상세 페이지로 이동
상세 페이지
-
스크래핑 한 데이터 DB에 저장한 것 나타내기(식물 이미지/식물 영어 이름/식물 이름/식물 상세 설명)
-
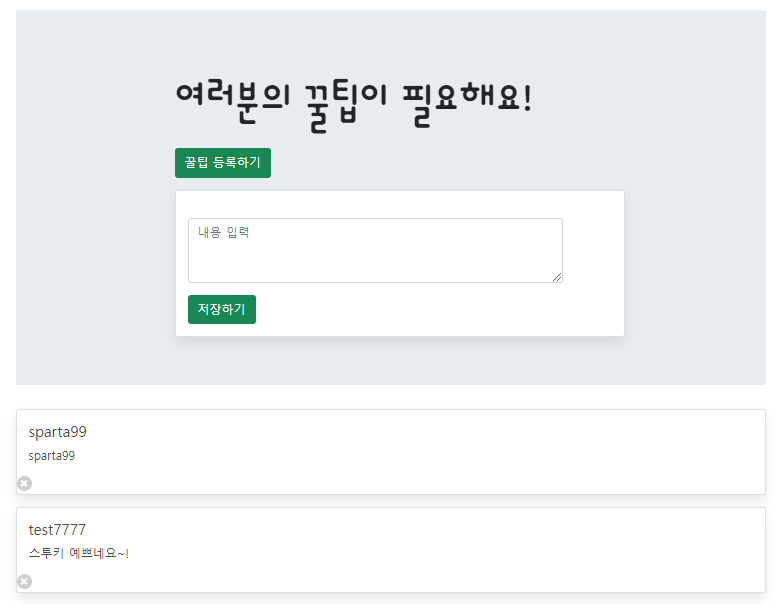
꿀팁 리스트
- 꿀팁 등록
- 리스트 나타내기(ID - 꿀팁 내용)
- 리스트 삭제하기
실제 구현
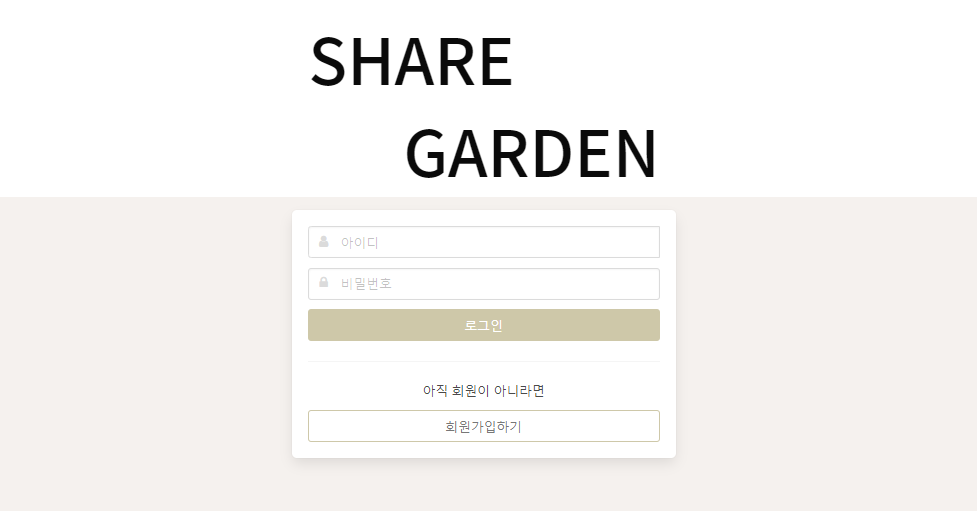
첫화면을 로그인 페이지로 만들어 로그인 후 메인 페이지/상세 페이지로 이동할 수 있게 만듦
전체
- jinja2 템플릿 엔진을 이용한 화면구현
로그인 페이지
- 회원가입과 JWT토큰을 사용한 로그인/로그아웃

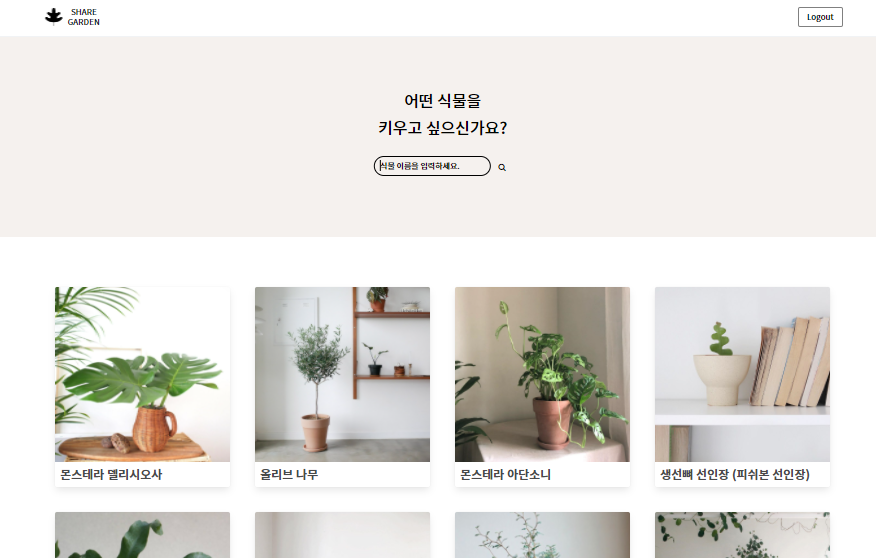
메인 페이지
-
검색기능
- 키워드로 검색 가능 -
스크래핑 한 데이터로 식물 리스트 만듦
- 식물 클릭시 상세 페이지로 이동

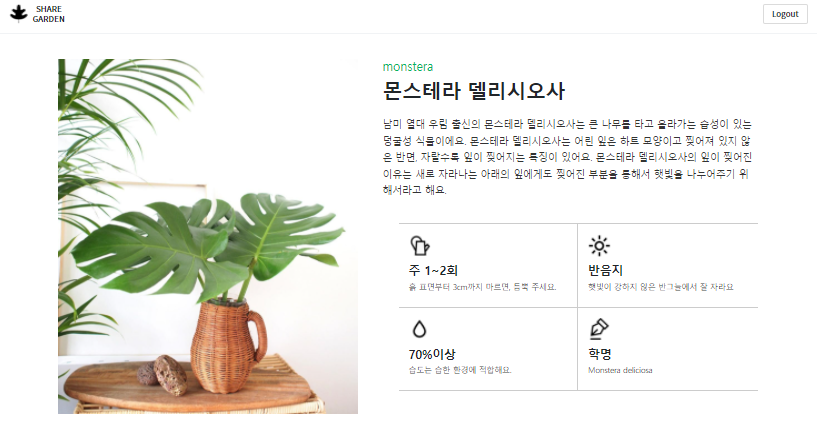
상세 페이지
-
스크래핑 한 데이터로 식물 상세 설명 넣기
-
(로그인시) 식물별로 꿀팁 저장 및 리스트 기능 나타내기
- 꿀팁 삭제하기


팀원 업무 분배
처음에는 로그인/메인 페이지/상세 페이지 하나씩 맡아서 하기로 계획했으나 스크래핑 데이터가 DB에 저장되어야 구현 가능한 기능들이 많아서 상황에 따라 유동적으로 분배를했다.
또한, 한 사람이 맡을 걸 계속 진행하는 것이 좋았겠지만 팀원들이 다양하게 경험하고 싶어해 중간 중간 분배가 변경되었다.
팀원1
메인 페이지 레이아웃 구성
메인 페이지 검색 기능
메인 페이지 리스트 jinja2로 화면 구현
++ 화면 녹화/유튜브 업로드
팀원2
로그인 페이지 레이아웃 구성
로그인/회원가입 기능 오류 개선
메인 페이지 스크래핑 후 DB 저장
꿀팁 작성/꿀팁 등록 API 설계
++ 썸네일 이미지 생성
팀원3
로그인/회원가입 기능 구현
메인 페이지 레이아웃 수정
상세 페이지 레이아웃 구성
상세 페이지 스크래핑 후 DB 저장
상세 페이지 상세 설명/꿀팁 jinja2로 화면 구현
++ Github 레포지토리 생성 / EC2 서버로 배포

