
분명 콘솔에 찍어보면 state도 잘 업데이트 됐는데 render가 안되어서 무려 7시간 동안 고민(중간에 핸드폰 함...) 하고 코드 수정하고 별 짓을 다 했는데 검색을 하다가 불변성을 지키지 않으면 render가 되지 않는다고 하여 spread 연산자를 사용하니 render가 잘 되었다...나 도대체 무슨 뻘짓 한거냐며...useContext랑 다른 코드에 문제 있는 건지 한참 고민하면서 코드를 지우고 쓰고 했다..
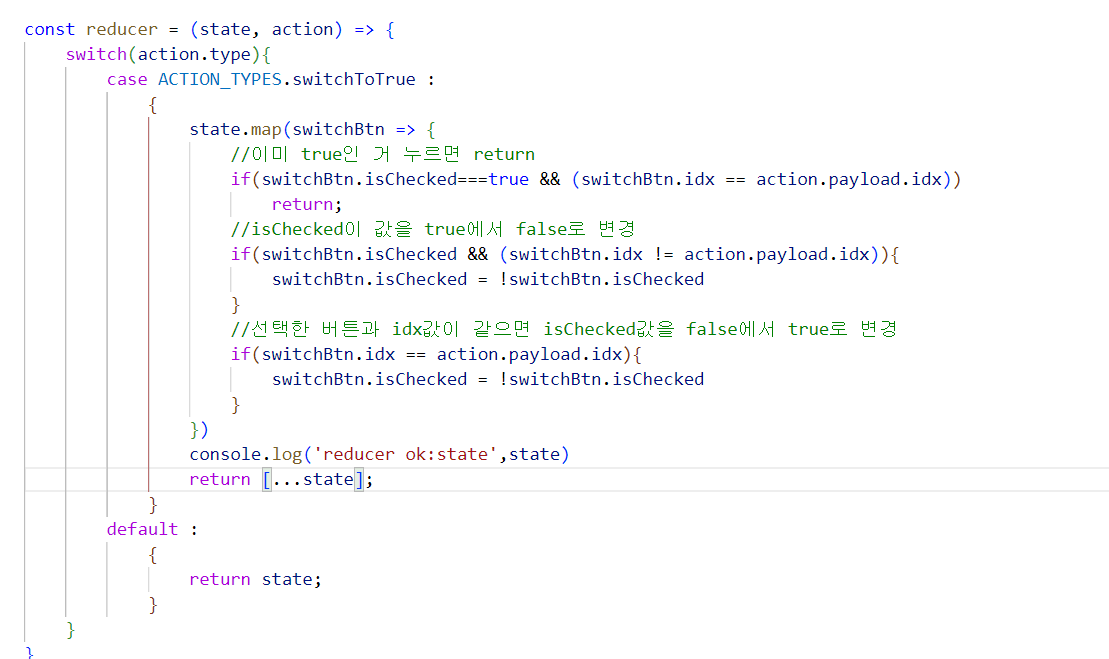
case ACTION_TYPES.switchToTrue의 return 값으로 state만 줬었는데 spread를 이용해 useReducer가 참조하고 있는 state값을 제.대.로. 변경해주었다.
useReducer 사용시 리렌더링을 하고 싶으면 state를 바꿔줘야 한다.
☆react는 state를 이전의 상태와 일일히 확인하여 비교하지 않기때문에(=얕은 비교) 얕은 복사를 통해 새로운 객체 또는 배열 등을 만들어야 한다.★(react는 성능 최적화를 위해 얕은 비교를 함)
react에서 render를 하고 싶으면 불변성을 잘 지켜주자.
불변성을 지킨다 : 기존의 값을 수정하지 않으면서 새로운 값을 만들어 내는 것.
+spread를 이용한 얕은 복사는 말그대로 가장 바깥쪽 값만 복사해주므로 객체 또는 배열의 내부가 복잡한 구조라면 그 내부는 따로 복사해주어야 한다. 내부가 복잡하면 불변성을 유지하며 업데이트하는 것이 어려워지므로 immer와 같은 라이브러리의 도움을 받기도 한다.
https://devowen.com/321
사실 구글링하면서 얕은 참조에 대해 언급하는 글을 봤었는데 대충 읽고 코드 수정하느라 이렇게 늦게 문제를 해결했다.. 앞으로는 글을 꼼꼼히 읽어야 겠다..ㅜ_ㅠ
