# 제목(header)
# 제목1
## 제목2
###
####
#####
######- #의 갯수로 중요도를 알수있다.
동해물과 백두산이
<br />줄바꿈을 처리 할수 있다. (띄어쓰기 두번 했을때 안될경우
사용한다.)
_이텔릭_
**두껍게**
**_이텔릭 + 두껍게_**
~~취소선~~
<u>밑줄</u>글자가 기울어진다.
글자가 두껍게
글자 가운데 줄이 그어진다.
글자에 밑줄이 들어간다.
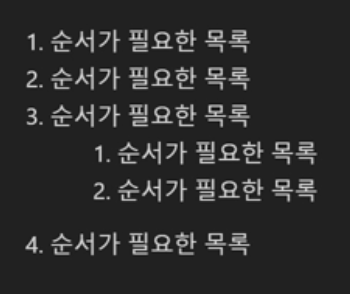
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록순서 목록 표시

- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록순서가 없는 목록 표시
<a href="http://google.com">Google</a>
[Google](http://google.com)링크
이미지출력
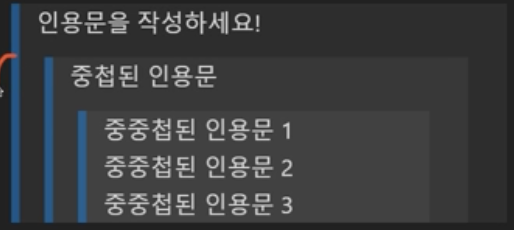
> 인용문을 작성하세요
>> 중첩된 인용문
>>> 중중첩된 인용문1
>>> 중중첩된 인용문2
>>> 중중첩된 인용문3
`코드를 강조`하고 싶을때 백틱(``)을 입력한다.코드를 강조하고싶을때 을 사용
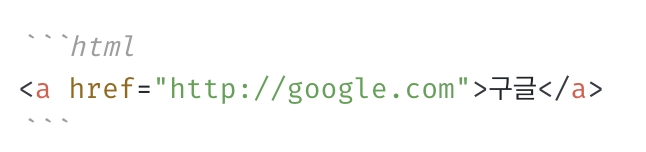
<a href="http://google.com">구글</a>블럭 코드 강조를 하고싶을 경우 백틱을 3개 입력해주면 된다

값 | 의미 | 기본값
--|:--:|--:
static | 기준없음 | o
releative | 요소 자신| x
absolute | 위치 상 부모 요소 | x
fixed | 뷰포트 | x- 기본 왼쪽정렬
: 을 어디에 작성하느냐에 따라 정렬이 달라진다.
표 작성

<span style="text-decoreation:underline">백두산</span>
<a href="http://google.com" target="_blank">구글</a>원시 html 형태로 작성하여 설정을 줄수도 있다.
---
***
___수평선이 그려진다.

뛰어난 글이네요, 감사합니다.